こんにちは。イノーバ WEB部の三砂です。
今回はHubSpotのナビゲーションメニュー機能を使って、フロントエンド側にナビゲーションメニューを動的に出力してみたいと思います。
HubSpotを利用したサイト制作を行う場合に活用できるかと思います。
外観のイメージ
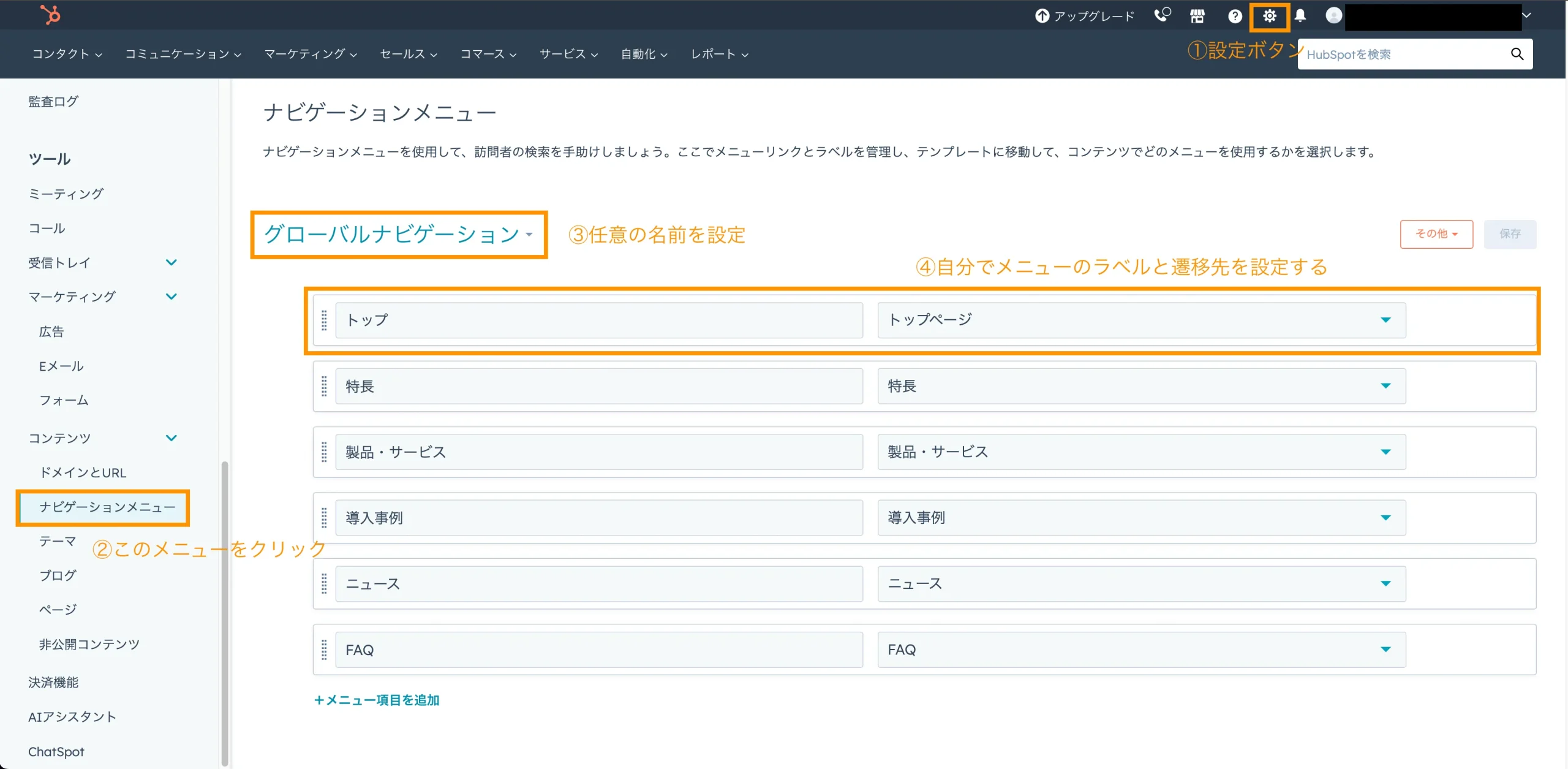
まずはイメージとして以下のような画面でナビゲーションメニューを設定しています。
少しごちゃついた画像で申し訳ないのですが、ナビゲーションメニューの管理画面にアクセスする過程としては以下① ~ ④のような形です。
- 画像右上「①設定ボタン」をクリック
- 画像左下「②このメニューをクリック」の箇所をクリック
- その後自分で好きな名前のメニュー名を設定(今回はグローバルナビゲーションとしました)
- 自分で好きなメニュー構造と遷移先を定義
このような流れです。

リンク先の候補
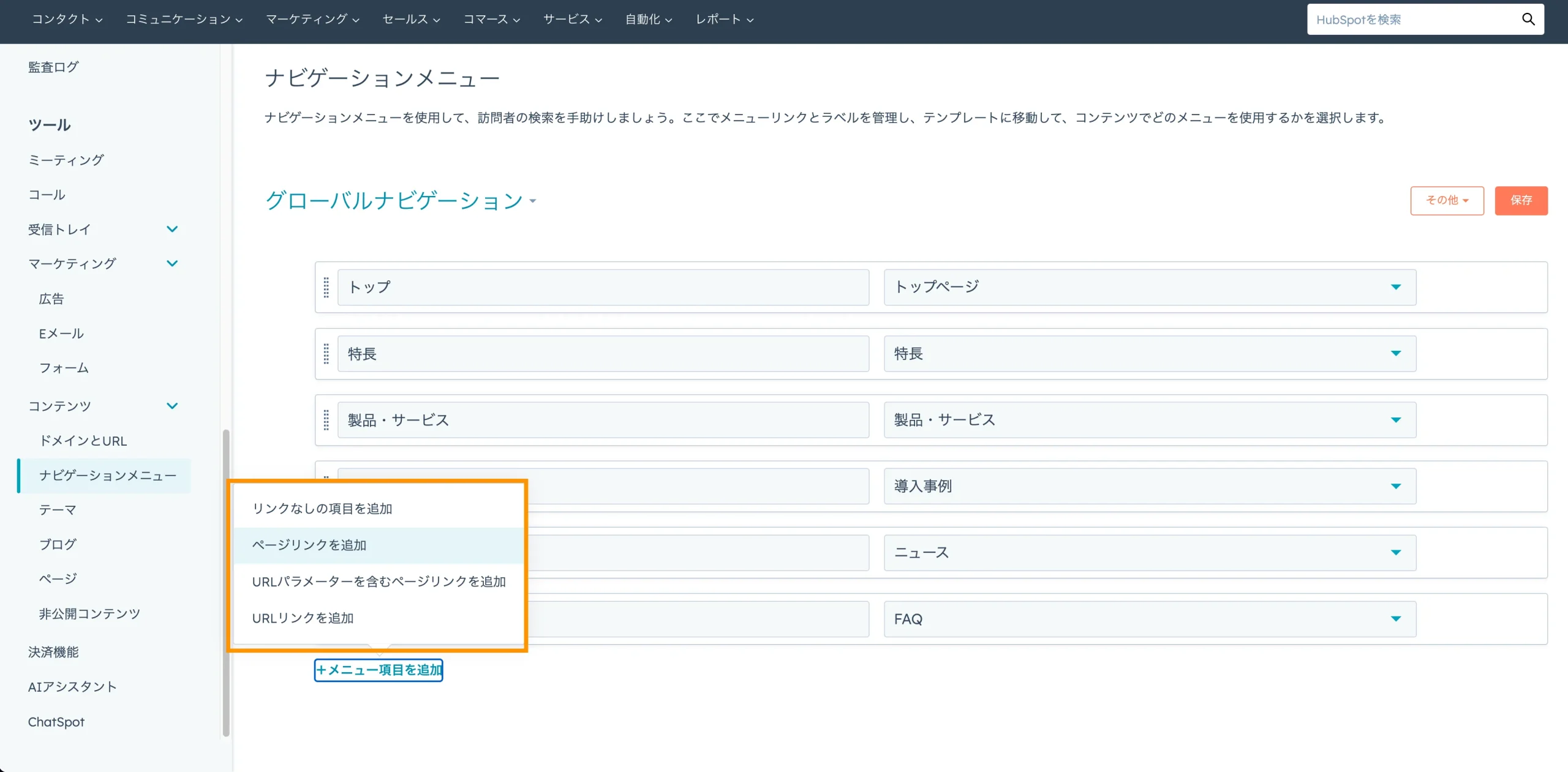
ナビゲーションラベルを定義して遷移先を決定する際に、以下のようなオレンジの枠でリンクの中身を定義することとが出来ます。「+メニュー項目を追加」という箇所をクリックした際に出てくるものです。
自分のアカウントの中で既に作ったページのリンクを参照できたり、外部リンクやパラメーター付きのリンクも設定できます。

追加のメニューを作る
先ほどは「グローバルナビゲーション」という名称のメニューを作成しましたが、他にもメニューの種類を作ることが出来ます。
例えばメインのメニューとは別にサブのメニューを作るケースは結構多いのではないでしょうか。

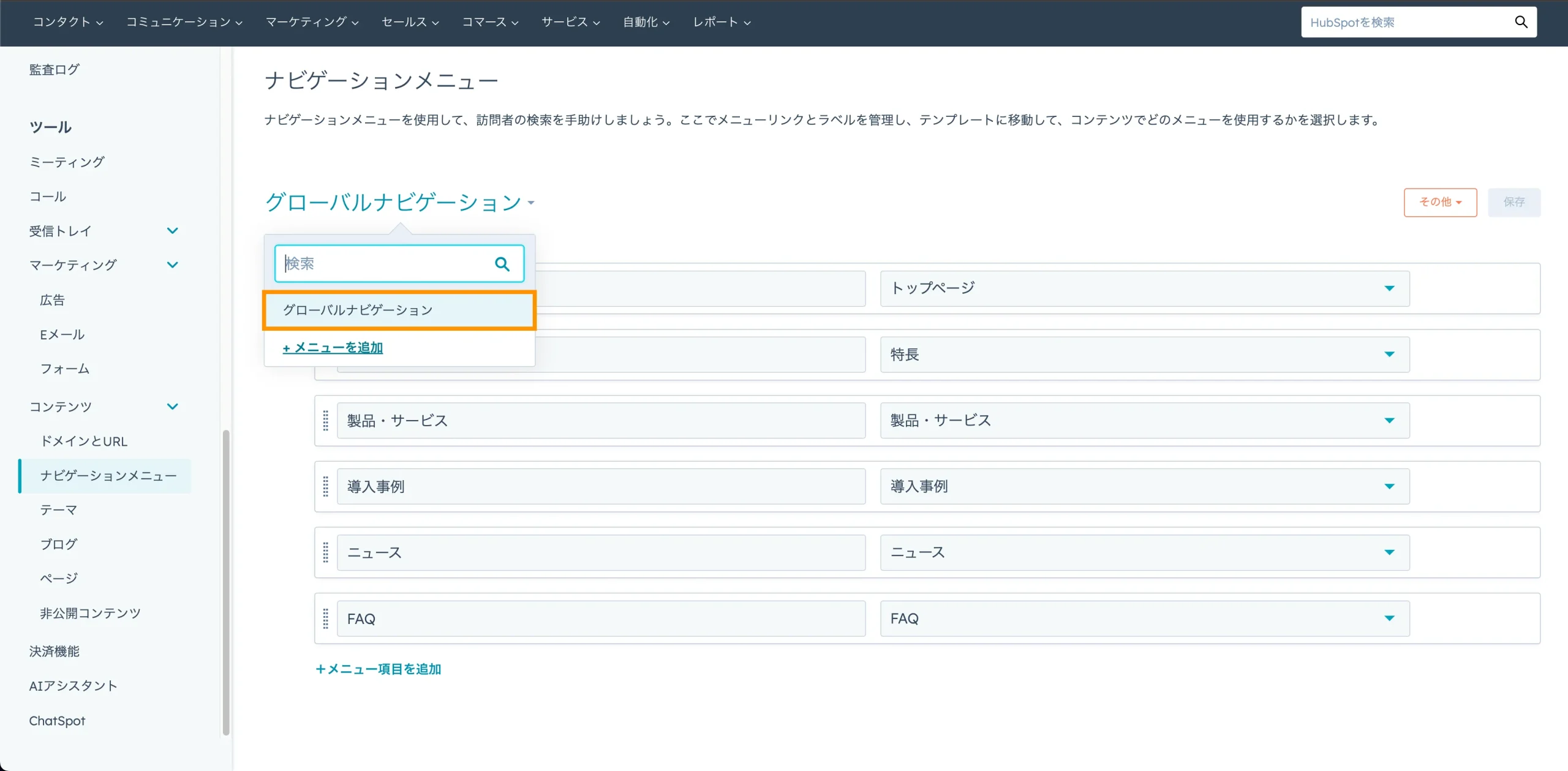
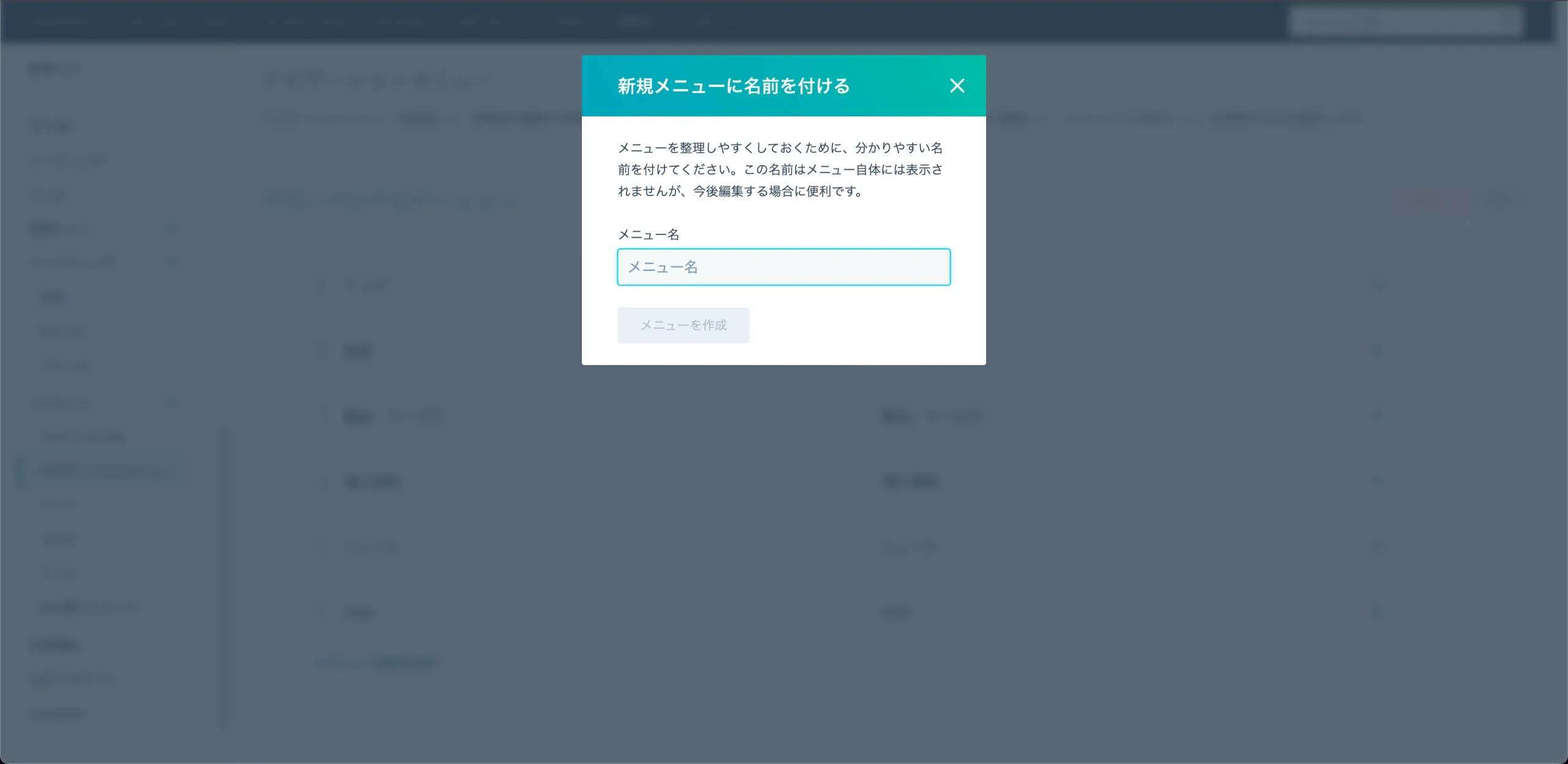
上記の画像でオレンジの枠の下にある「+メニューを追加」をクリックすると、以下のようなモーダルが出てきます。

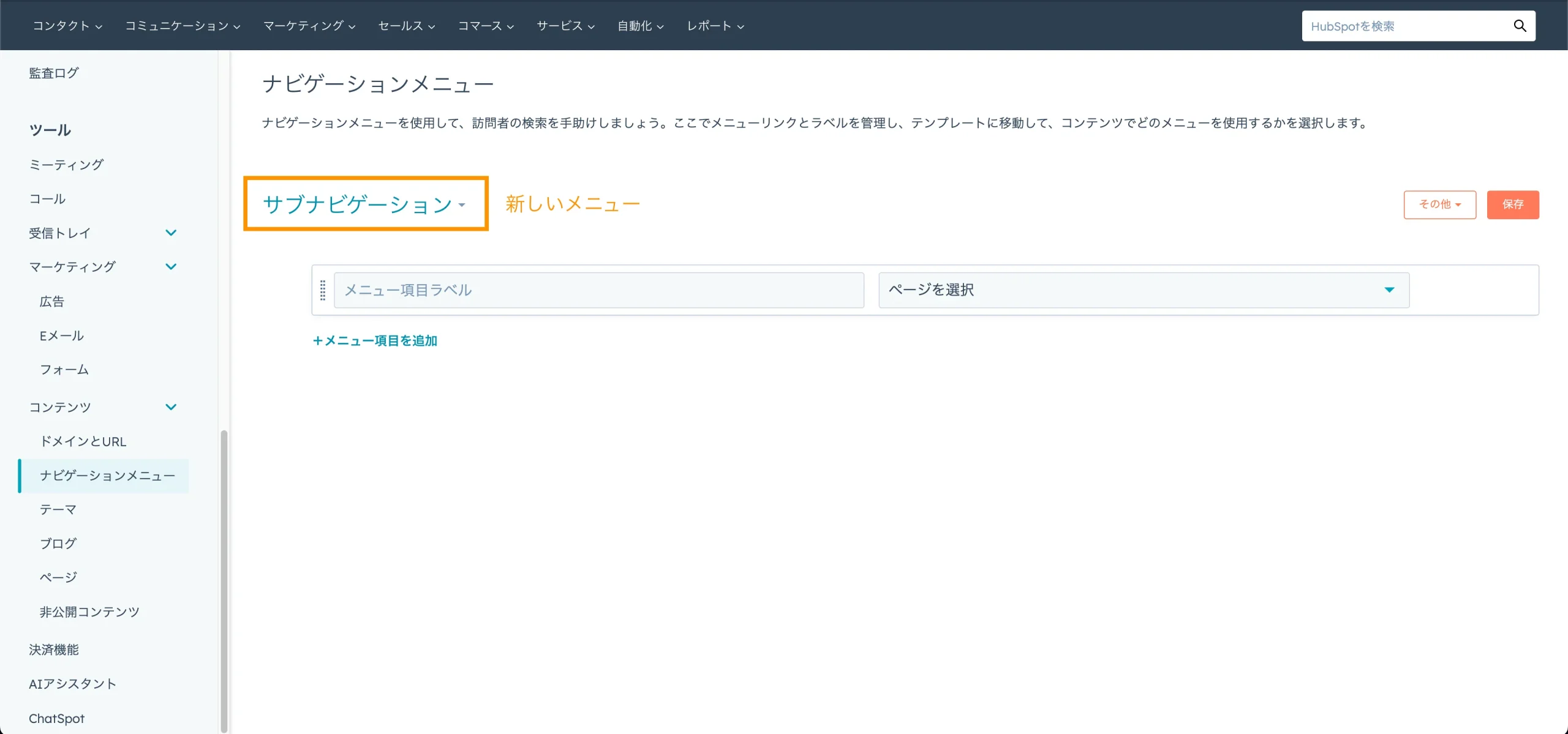
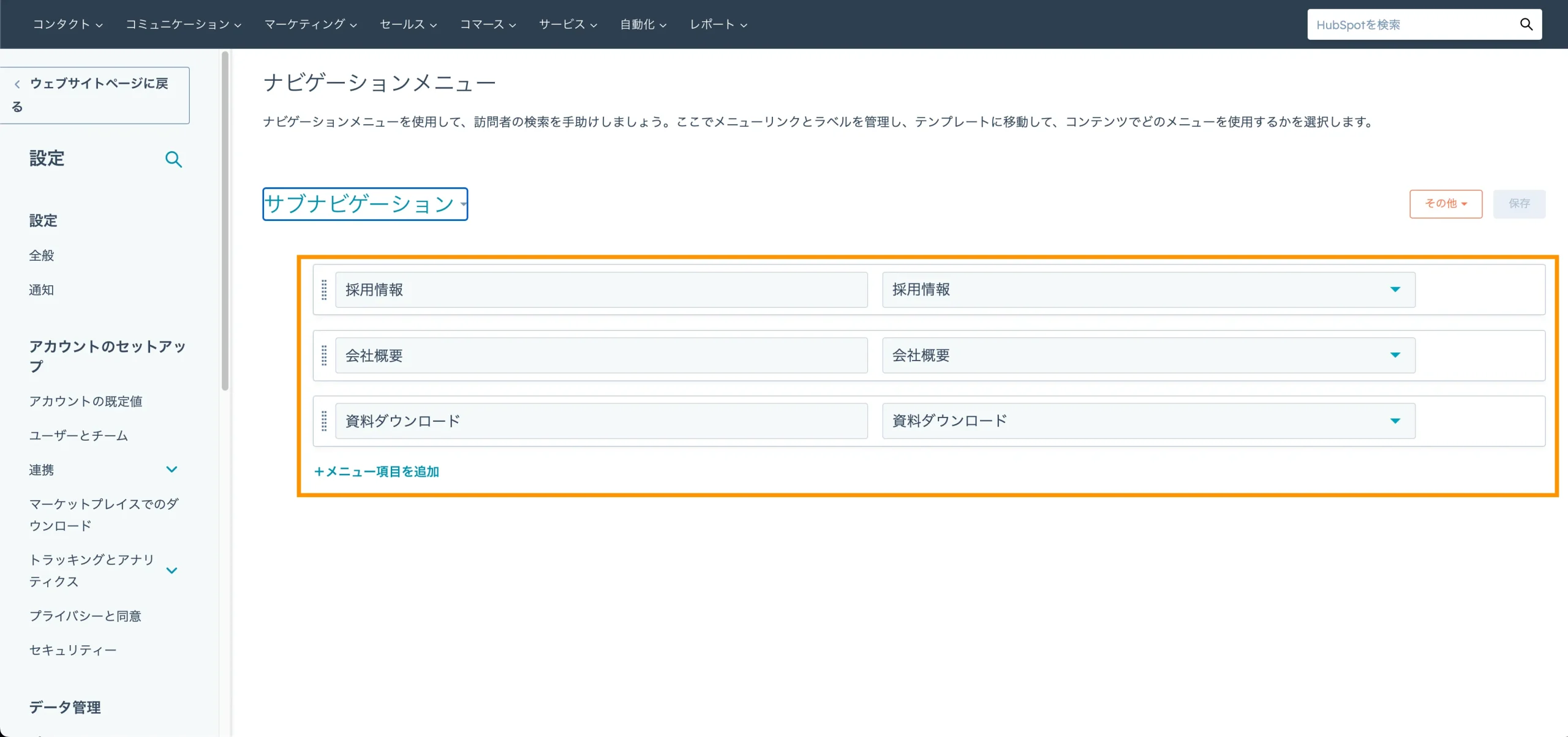
そして以下のように「サブナビゲーション」という」新しいメニューを作ります。

そして先ほどのグローバルナビゲーションと同じようにラベルと遷移先を選んでいきましょう。

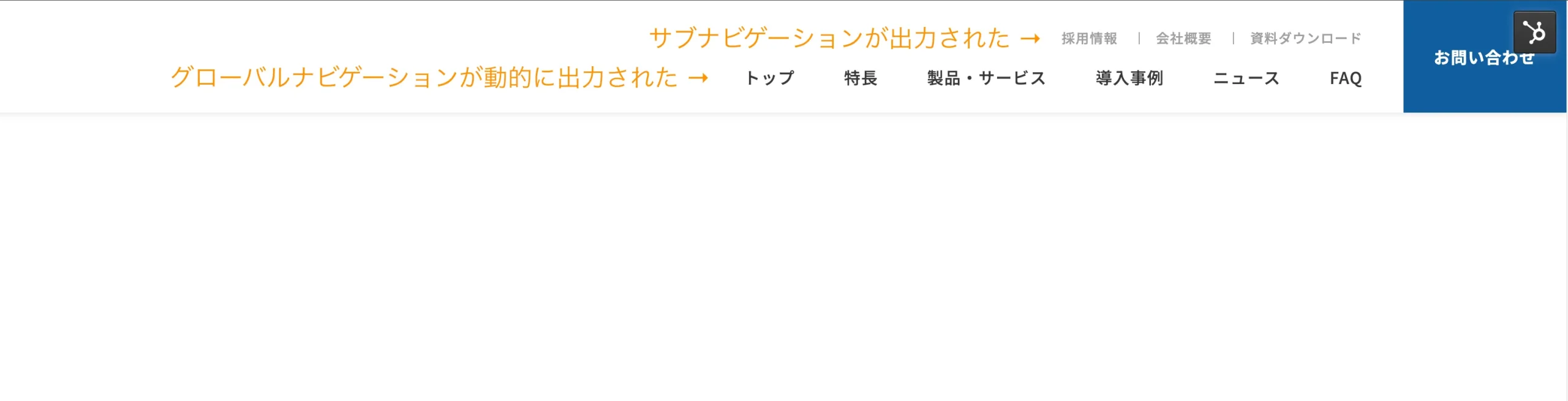
出力
管理画面でメニューを定義したのでいよいよその内容をフロントエンド側に出力していきましょう。
CSSクラス名などはもちろん好みです。header全体は出さずに該当の部分だけ出します。
サブナビゲーションを出力する
コード
{% set subMenu = menu("12桁の乱数") %}
<ul class="l-header__sub-nav-list">
{% for item in subMenu.children %}
<li class="l-header__sub-nav-item">
<a href="{{ item.url }}">{{ item.label }}</a>
</li>
{% endfor %}
</ul>
出力結果
※ドメイン名はサンプルです。
<ul class="l-header__sub-nav-list">
<li class="l-header__sub-nav-item">
<a href="//hubspot-practice.com/recruitment">採用情報</a>
</li>
<li class="l-header__sub-nav-item">
<a href="//hubspot-practice.com/company">会社概要</a>
</li>
<li class="l-header__sub-nav-item">
<a href="//hubspot-practice.com/download">資料ダウンロード</a>
</li>
</ul>グローバルナビゲーションを出力する
コード
{% set globalMenu = menu("12桁の乱数") %}
<ul class="l-header__main-nav-list">
{% for item in globalMenu.children %}
<li class="l-header__main-nav-item">
<a href="{{ item.url }}">{{ item.label }}</a>
{% if item.children | length > 0 %}
<ul class="l-header__main-nav-in-list">
{% for childItem in item.children %}
<li class="l-header__main-nav-in-item"><a href="{{ childItem.url }}">{{ childItem.label }}</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>出力結果
※ドメイン名はサンプルです。
<ul class="l-header__main-nav-list">
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com">トップ</a>
</li>
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com/feature">特長</a>
<ul class="l-header__main-nav-in-list">
<li class="l-header__main-nav-in-item">
<a href="https://hubspot-test-child.com/">子テストメニュー</a>
</li>
</ul>
</li>
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com/product">製品・サービス</a>
</li>
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com/casestudy">導入事例</a>
</li>
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com/news">ニュース</a>
</li>
<li class="l-header__main-nav-item">
<a href="//hubspot-practice.com/faq">FAQ</a>
</li>
</ul>ポイント
- menu関数でまず取得したいメニューのIDを取ります。以下の画像のようにURLからIDが分かります。

- メニューをループ処理して一つ一つのliタグとして出力します。今回はitem.urlにしてaタグの中にリンクを作成、item.labelとしてメニューラベルを表示します。(itemの名前はなんでも大丈夫です。menu-itemなどでも問題ないです)
ちなみに、.urlや.labelなどはjson形式で取得するので決まった取得の仕方になります。(今回の場合itemだけがこちらで決めた変数名です) - .childrenで階層別にメニューを取得します。最初のulタグの直下のliには第一階層のメニューを出力し、もし第二階層があれば({% if item.children | length > 0 %})さらにサブメニューを出力します。
出力結果

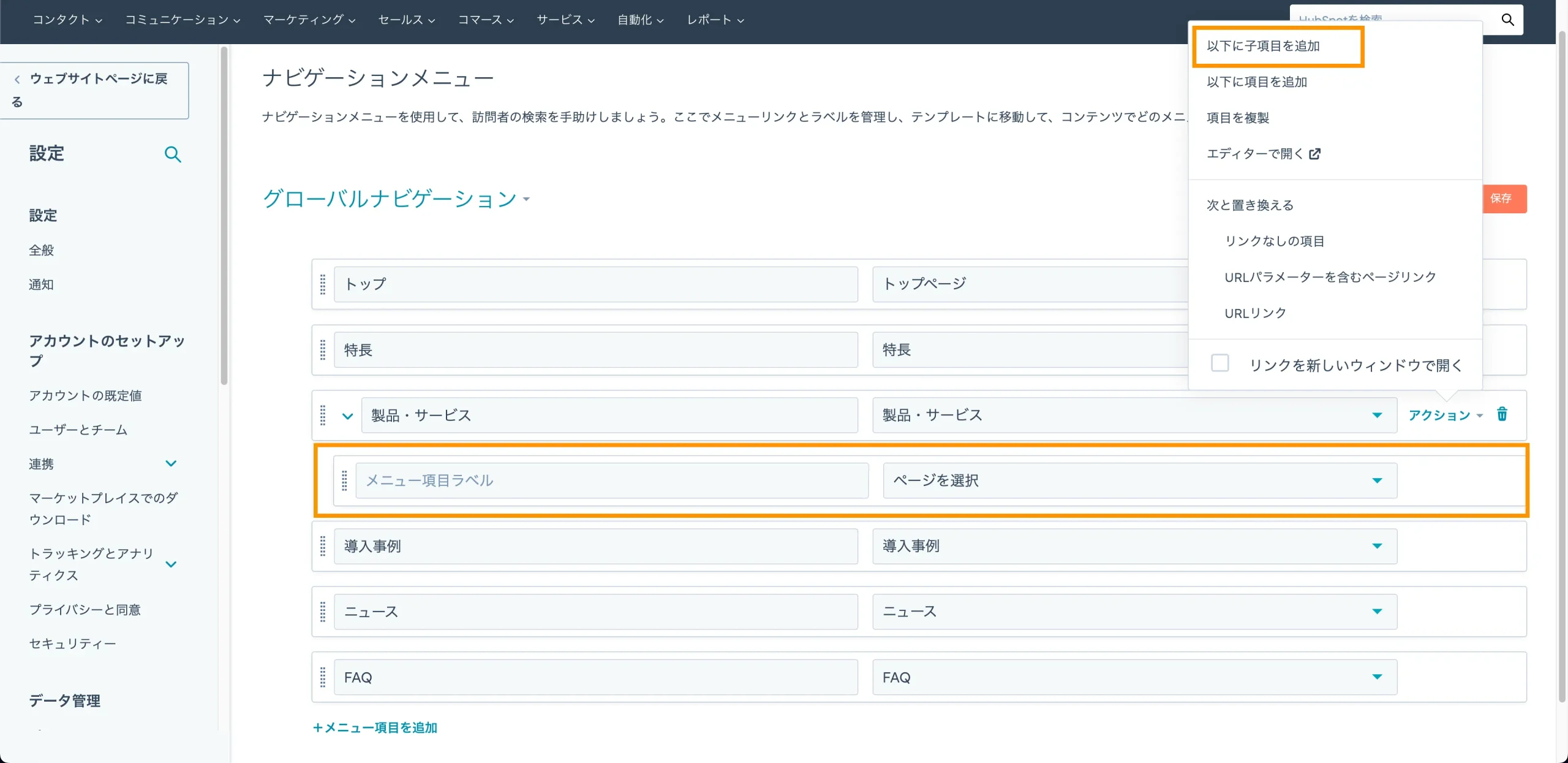
子メニューの設定
ナビゲーションメニュー機能では、子メニューも作成することが出来ます。
先ほどのグローバルナビゲーションのコードであったようにfor文の中にさらに別のfor文で子メニューを出力していく形になるかなと思います。

まとめ
HubSpotにはこのようにナビゲーションを動的に管理できる機能が備わっています。
ヘッダーやフッターのナビゲーションを非エンジニアでも管理しやすいように構築していくことが大切かと思います。
本日もありがとうございました。