こんにちは。イノーバ WEB部の三砂です。
今回もモジュール作成の実践ということで、メインビジュアルの管理用モジュールを作成していきたいと思います。画面いっぱいに広がる背景画像と、その上にタイトルの文字が表示されているようなものを想定しています。
背景画像のソースとタイトルの文字は変更できるようにしたいと考えています。
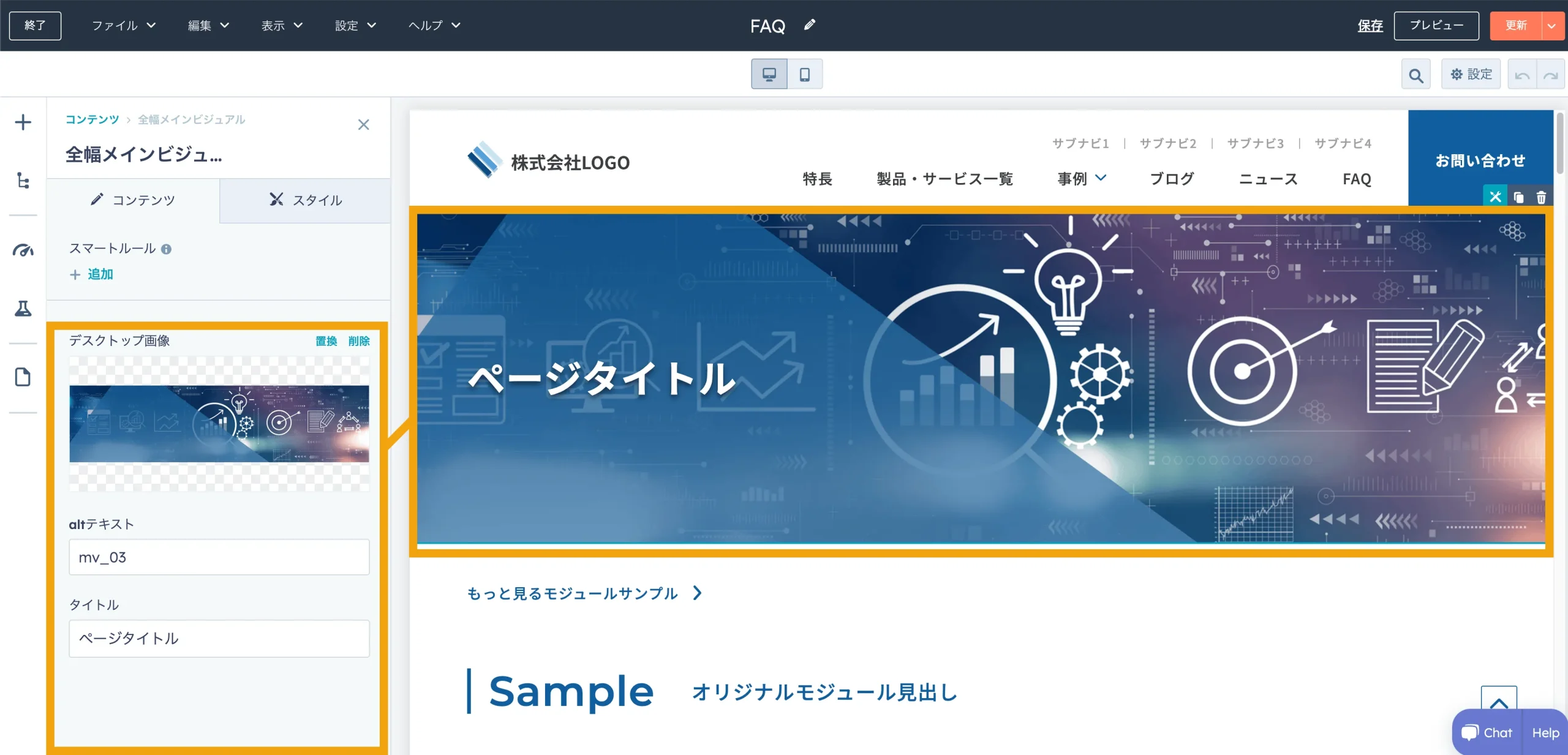
完成イメージ
添付のオレンジ枠の箇所をモジュールとして作成します。

背景画像自体とタイトルの文字は管理画面から変更できるようにしたいと考えています。
また、背景画像のソースは今回はCSSのbackground-imageプロパティを利用したいと思います。
ソースコード
HTML + HubL
まずはHTMLとHubLのコードです。HubLはHubSpotで提供されているテンプレート言語で、動的なデータを使ってHTMLを生成します。
<div class="main-visual" style="background-image: url({{ module.main_visual_desktop_image.src }});">
<h1 class="main-visual__page-title">{{ module.main_visual_text }}</h1>
</div>
ここでは、背景画像のURLと、タイトルの文字列をHubLの変数から取得しています。module.main_visual_desktop_image.srcは背景画像のURLを、module.main_visual_textはタイトルの文字列を参照しています。
このmain_visual_desktop_imageなどは自分がデザインマネージャーからモジュール作成をするための任意のフィールド名です。管理しやすく名称から役割がイメージしやすいものを自分で設定する形になります。
background-imageはstyle属性直書きですが逆にこの手法の方がモジュールとして「どこを動的管理にするのか」が分かりやすく、今回のケースでは良いのではないかと思っています。
CSS
次にCSSのコードです。こちらは本筋とは少し離れた部分ですが、参考までに紹介します。
background-imageは大体他のプロパティとの並行が基本なので、その部分はCSSファイルに別で管理を任せようと思います。以下の記述自体は好みの問題なので数字の値などはなんでも構いません。
以下のCSSでは、MVの全体的なレイアウトと、タイトルの文字の装飾を定義しています。
.main-visual {
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 360px;
place-items: center;
}
.main-visual__page-title {
color: #fff;
font-size: 40px;
font-weight: 700;
margin-inline: auto;
text-shadow: 0 3px 6px rgba(0,0,0,.5);
width: min(90%, 1200px);
}デザインマネージャーでフィールドを追加
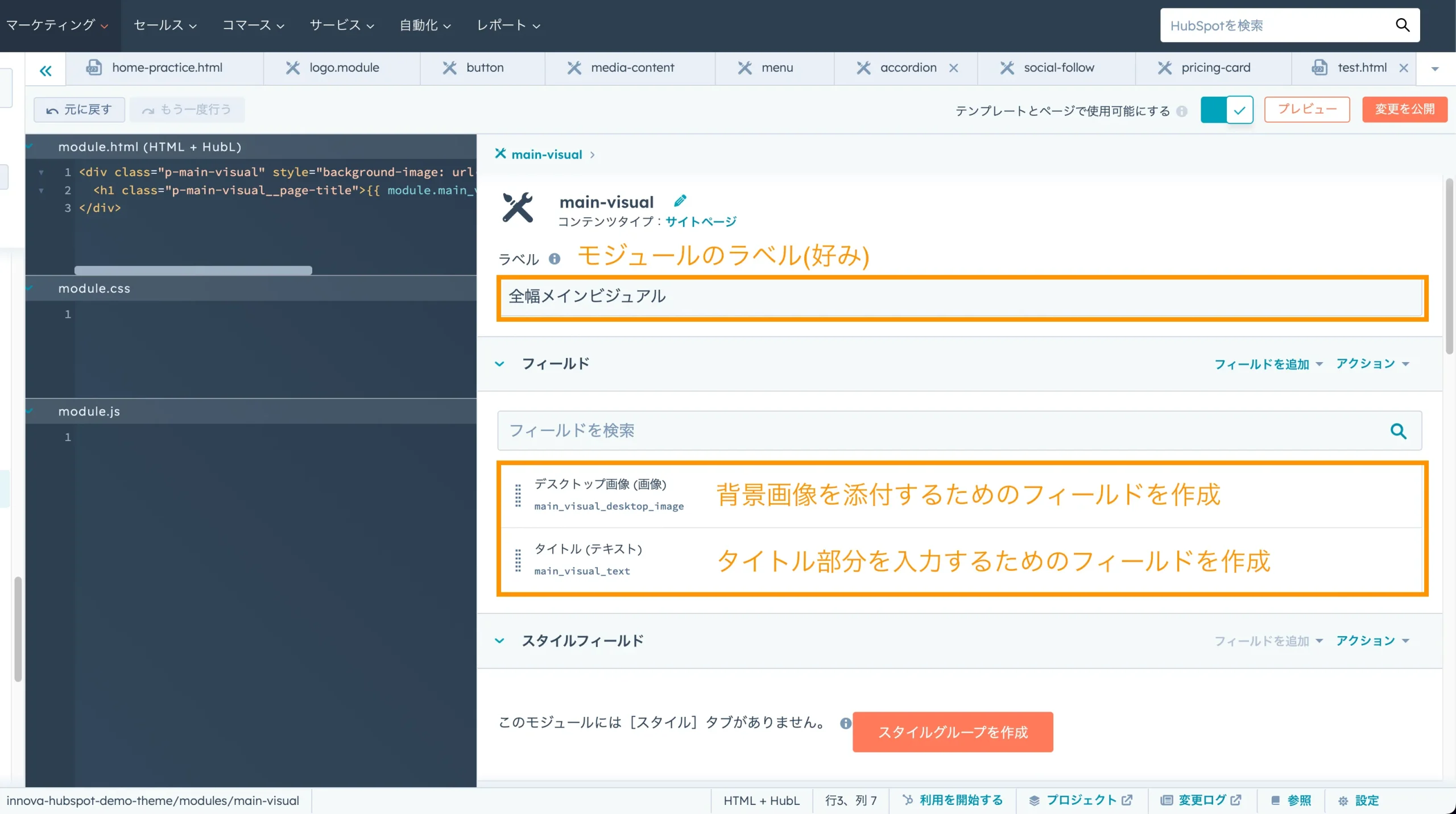
HubSpotにログインし、デザインマネージャーを開いて、独自のモジュールを作成します。今回は「全幅メインビジュアル」のようなラベルのモジュールを作成することにしました。
ラベルの箇所はそのモジュールを表す際のイメージしやすい用語で構わないと思います。
そして今回は以下の2つのフィールドが必要です。
- 画像フィールド → このフィールドに任意の画像を埋め込んでページに表示します。
- テキストフィールド → 背景画像に設置するタイトル部分に必要です。

今回は背景画像のフィールド名を「main_visual_desktop_image」としています。この名称で呼び出せば、先ほどのHTMLコードで正しく背景画像が表示されるはずです。
オブジェクトの参照ミスで表示されないケース
実際にコードを書いてみると、うまく表示されない場合があります
表示されない場合
<div class="main-visual" style="background-image: url({{ module.main_visual_desktop_image }});">
<h1 class="main-visual__page-title">{{ module.main_visual_text }}</h1>
</div>
この書き方では、背景画像のURLが正しく表示されません。
表示される場合
<div class="main-visual" style="background-image: url({{ module.main_visual_desktop_image.src }});">
<h1 class="main-visual__page-title">{{ module.main_visual_text }}</h1>
</div>
一方、module.main_visual_desktop_image.srcのように、.srcを付けることで、背景画像のURLが正しく表示されます。
HubSpotでは、データはJSON形式で扱われるため、module.main_visual_desktop_imageだけでは画像のURLが取れません。module.main_visual_desktop_image.srcのように、imageオブジェクトの中のsrcプロパティを参照する必要があるのです。
まとめ
添付の様に管理画面との連携が出来る様になりました。

この様にページによってメインビジュアル画像やタイトル部分を変えたいというケースもあるかもしれません。
HubSpotのデータ構造を理解し、適切な変数参照を行うことで、モジュールを正しく表示することが出来そうですね。