こんにちは。イノーバWEB部の三砂です。
今回は自作のモジュールに対してスタイルフィールドを設け、HTMLの部分だけではなくデザインも部分的に変更できるようにしていきたいと思います。
現状
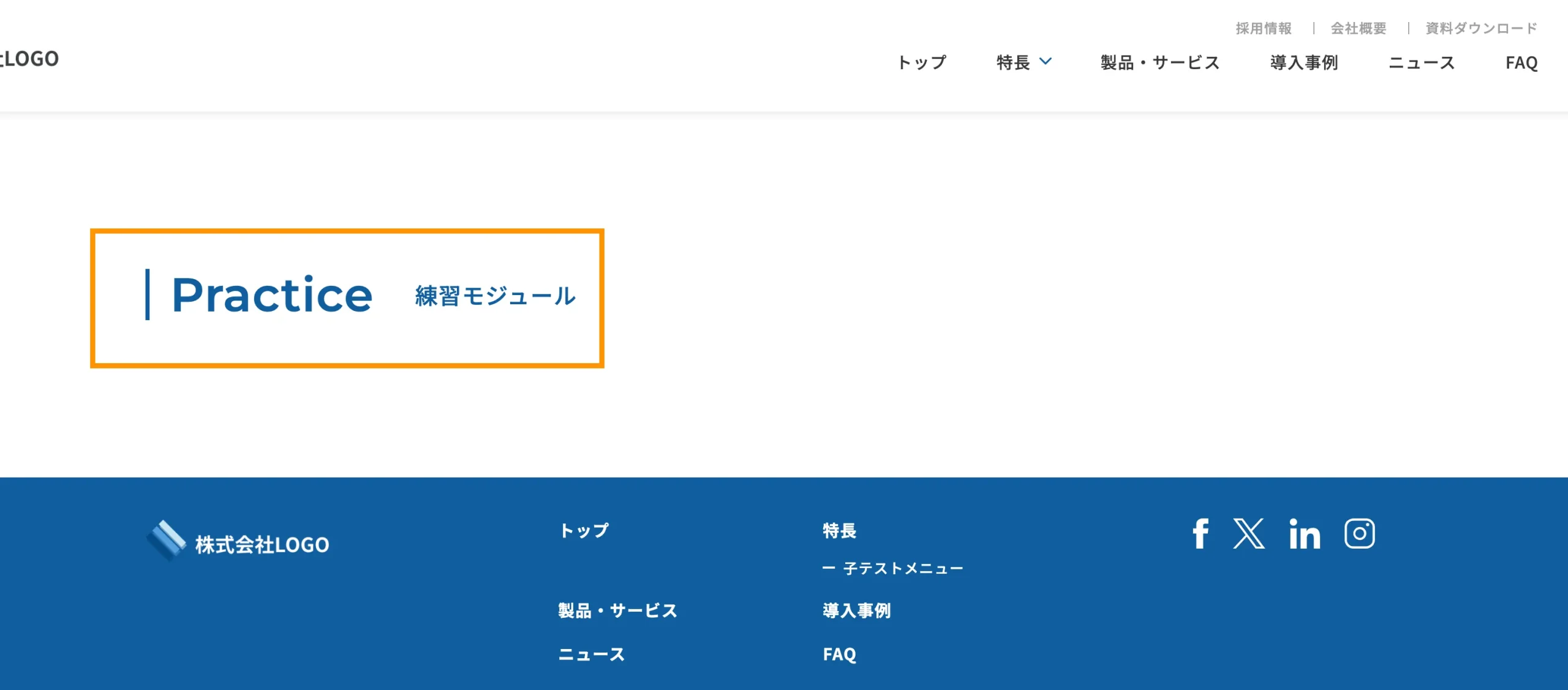
現在は以下のようになっています。この見出し自体はモジュール化していますが、デザインの部分に関しては動的ではなく、色もこの青色固定の状態です。
このモジュールに対して「文字色」「上下のマージン」を好きなように変更できるようにすることを今回の目標としたいと思います。

デザインマネージャーからスタイルフィールドの追加
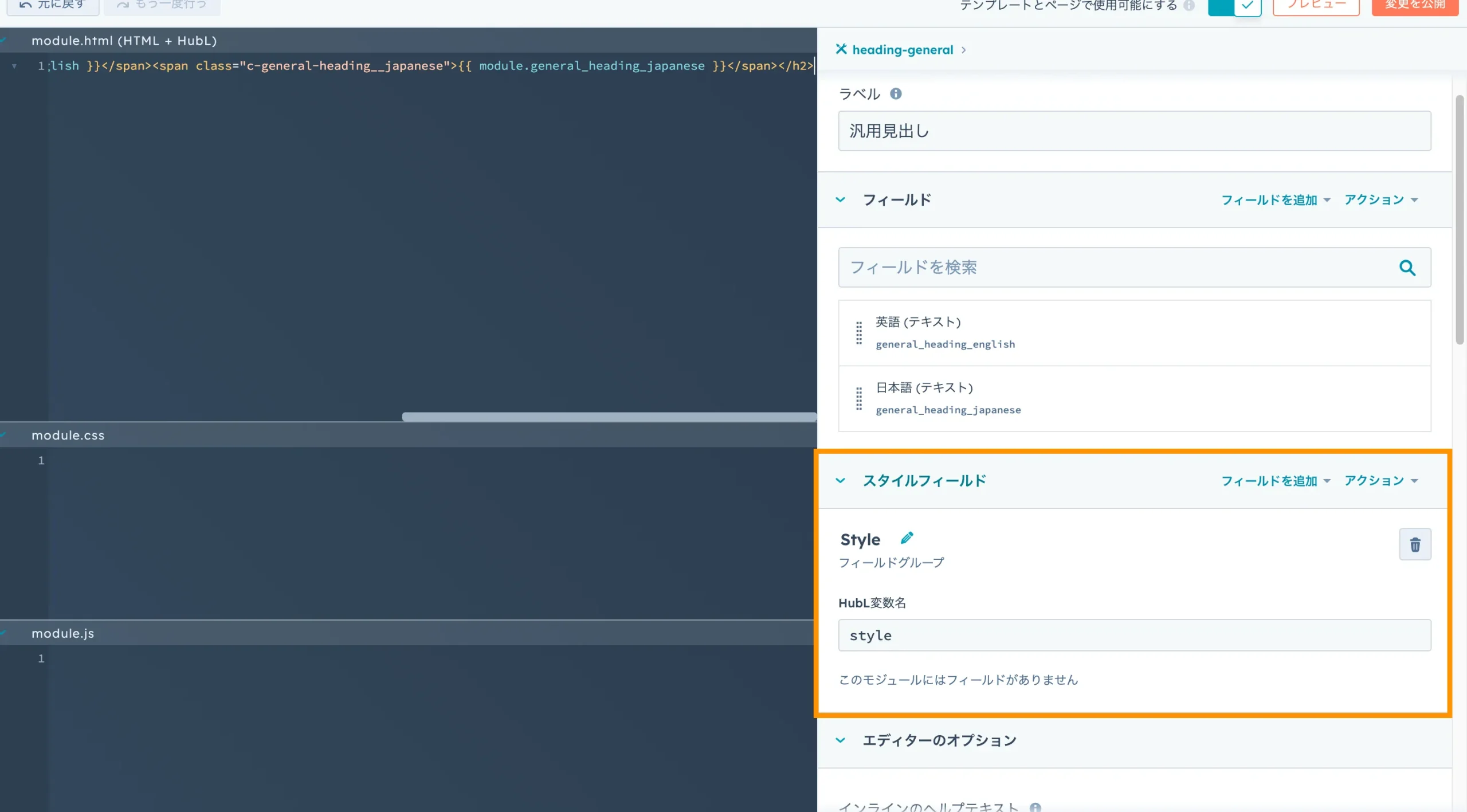
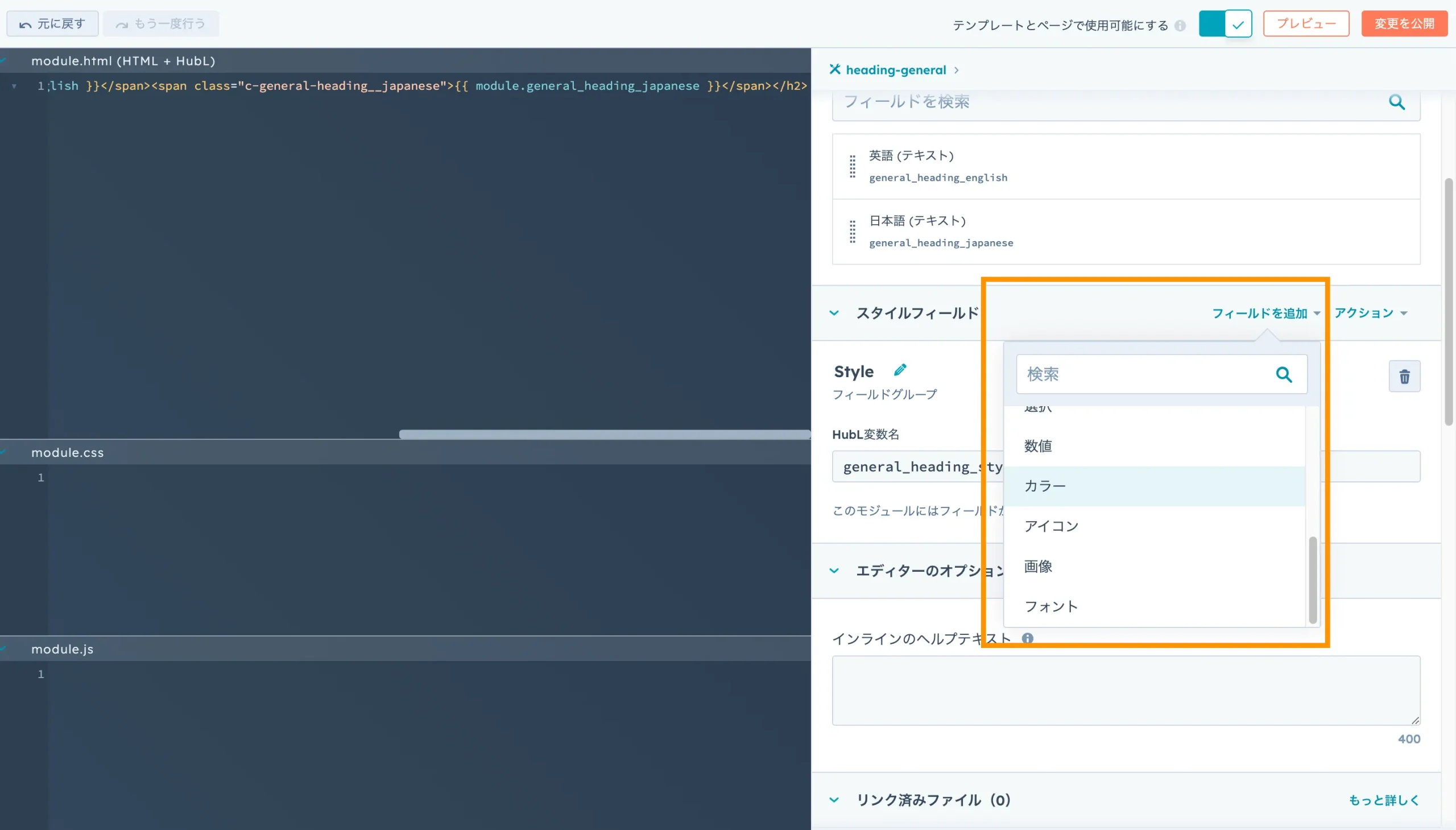
まずは以下のオレンジの枠の中でこの見出しモジュールのスタイルフィールドを作成していきましょう。

スタイルの値を動的に管理できるようなフィールドが備わっています。ありがたいです。
今回はこの中から「カラー」と「間隔」というフィールドを利用していきたいと思います。

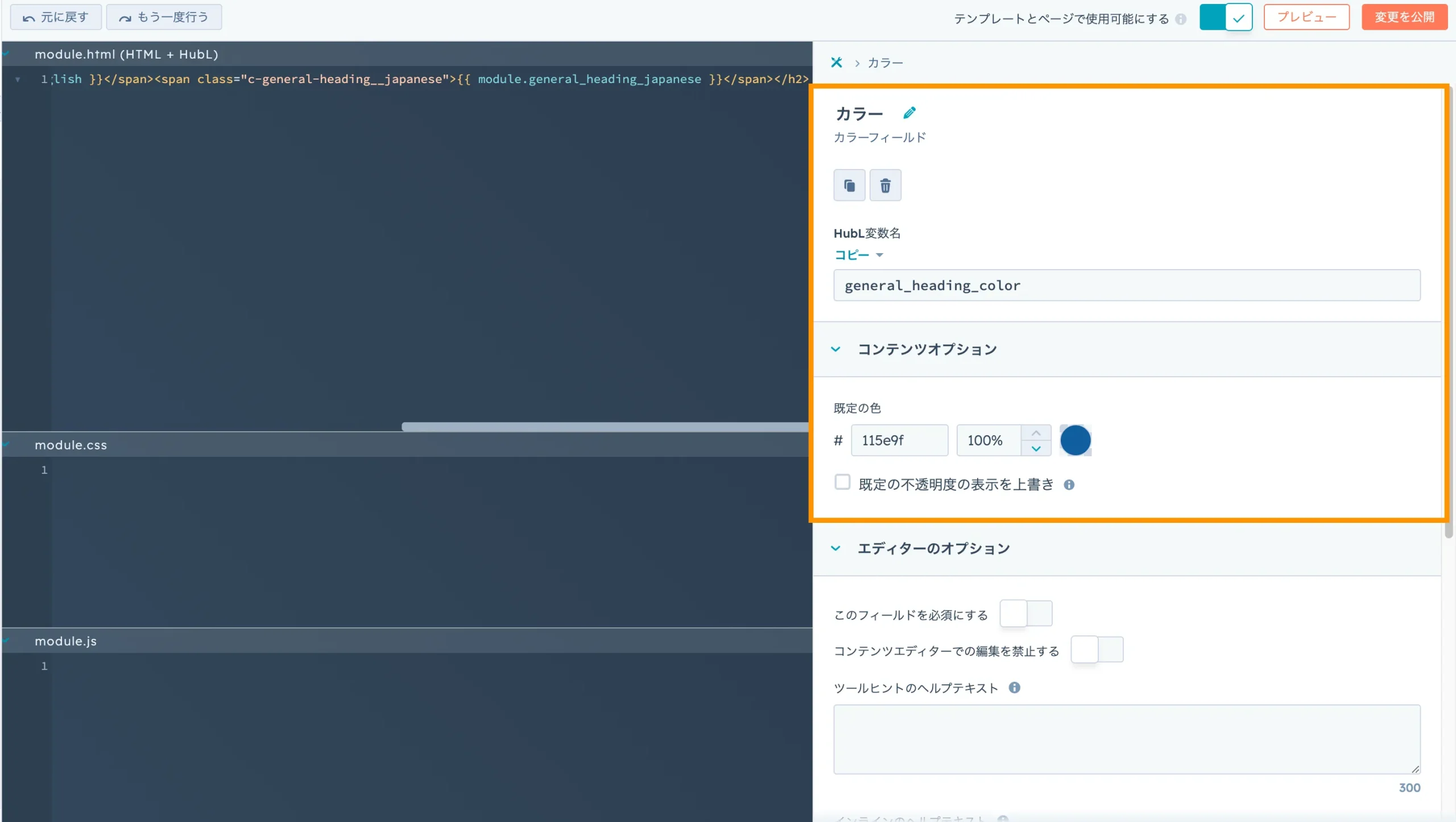
フィールドの変数名を定義して、既定の色を決めます。
初期値は基本的に最初の画像にもあった濃い青色としたいと思います。

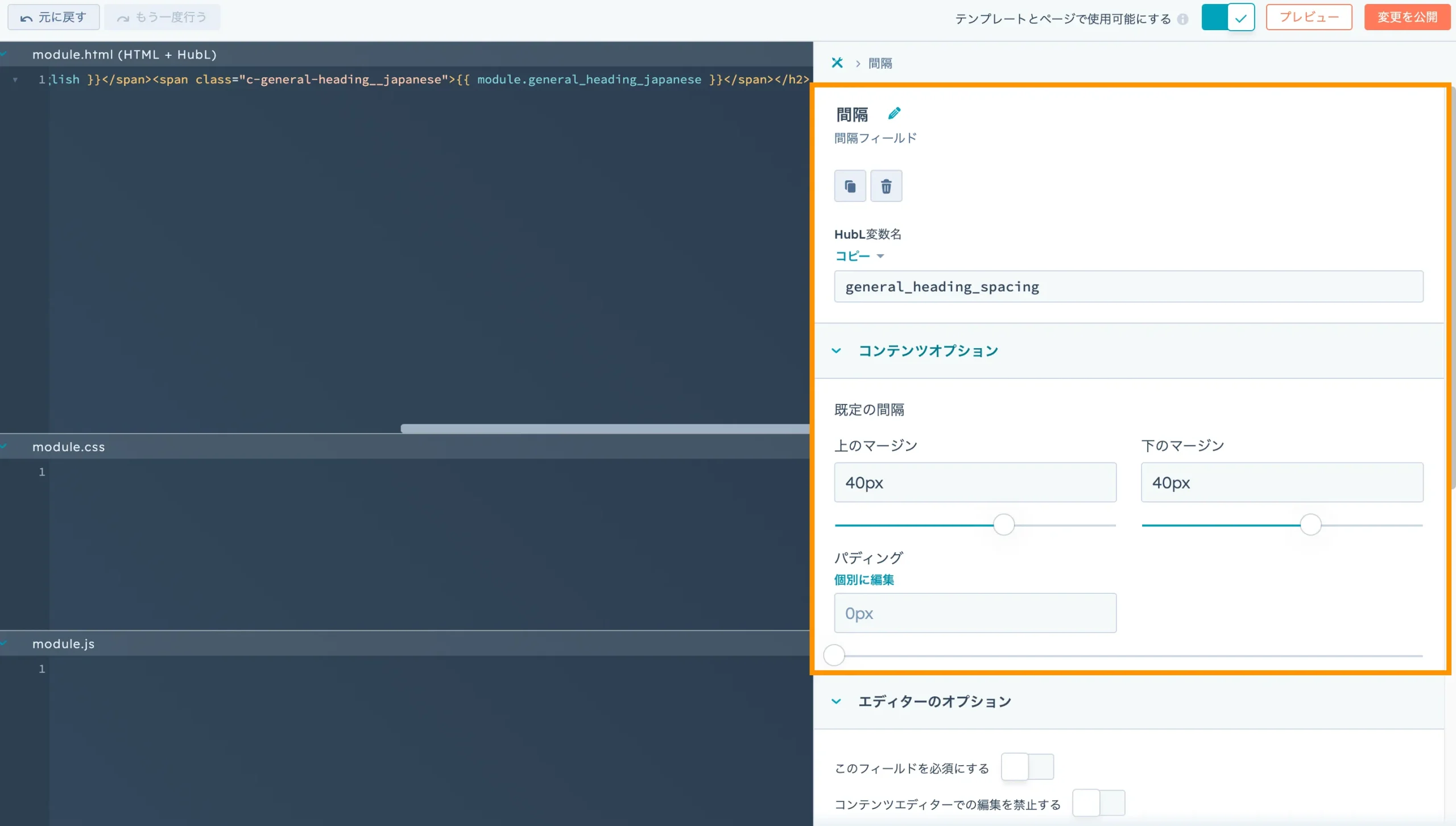
次にマージンが調整できそうな「間隔」というフィールドを作成します。
既定の値は40pxとしました。

最終的に以下のようにスタイルフィールドの準備ができました。

フィールドとソースコードの連携
無事スタイルフィールドを定義できたところで、今度はそれをモジュールが参照できるようにしなければいけません。
HTML+HubL
この見出しモジュールの構造は現在以下のようになっています。日本語と英語で個別で文字列を定義できるような作りになっています。
<h2 class="c-general-heading"><span class="c-general-heading__english">{{ module.general_heading_english }}</span><span class="c-general-heading__japanese">{{ module.general_heading_japanese }}</span></h2>CSS
上記の見出しモジュールである.c-general-headingに対して先ほど作成したカラーと間隔フィールドを参照するようにします。
{% require_css %}
<style>
.c-general-heading {
color: {{ module.general_heading_style.general_heading_color.color }};
margin-top: {{ module.general_heading_style.general_heading_spacing.margin.top.value }}{{ module.general_heading_style.general_heading_spacing.margin.top.units }};
margin-bottom: {{ module.general_heading_style.general_heading_spacing.margin.bottom.value }}{{ module.general_heading_style.general_heading_spacing.margin.bottom.units }};
}
</style>
{% end_require_css %}JSON
どういう構造で参照しているのか分かりずらい部分もあるかと思うので、上記のCSSが参照しているJSONの構造を部分的に抜粋しています。
カラーの部分は以下です。デフォルト値として#115e9fの濃い青が設定されているのが分かります。
{{ module.general_heading_style.general_heading_color.color }}
という先ほどのCSSの指定は以下のJSONのcolorを呼び出したかったためです。
"general_heading_color": {
"color": "#115e9f",
"opacity": 100
},一方マージン調整用の間隔フィールドは値と単位が別々で格納されているような形式になっています。今回はvalueとunitsを別々で呼び出しています。
"general_heading_spacing": {
"margin": {
"top": {
"value": 40,
"units": "px"
},
"bottom": {
"value": 40,
"units": "px"
}
}
}完成
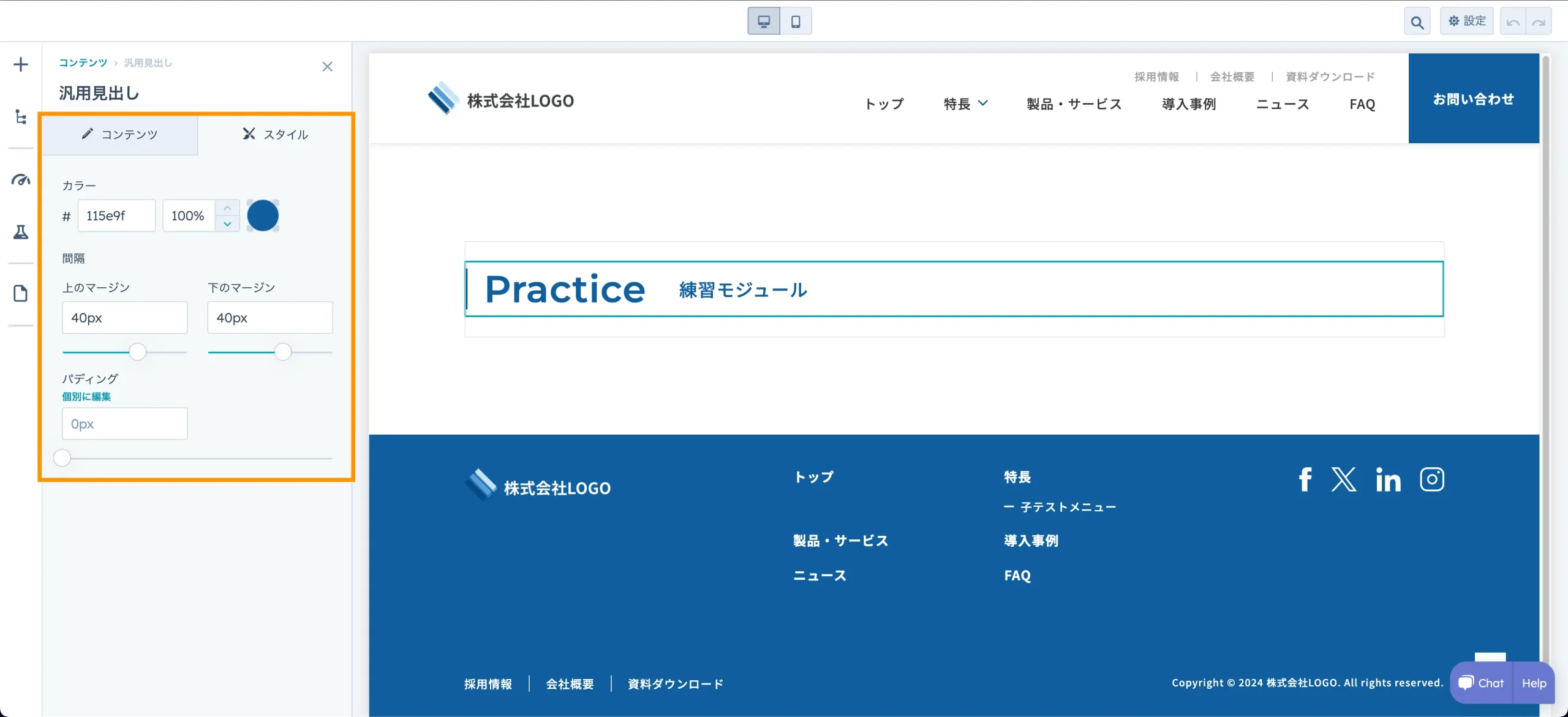
スタイルフィールドを作成すると以下のようにモジュールの編集画面でパネルが表示されます。

最終的にカラー、間隔共に連携できました。
マージンの部分は画像では分かりずらいですが確かにマージンの値も反映されていました。

まとめ
なかなか自由度も高く、作り込み次第で様々な項目が付与できると思います。
今回のようなモジュールに対して個別でスタイルの編集が出来るようにすると、より使いやすく柔軟なWebサイトに近づけていけるかなと感じました。
同じモジュールでも配置するページによってマージンの上下間隔が違うというケースもあると思いますし、そういった時にノーコードで調整できたりするのはとても良いですね。