こんにちは。イノーバWEB部の三砂です。
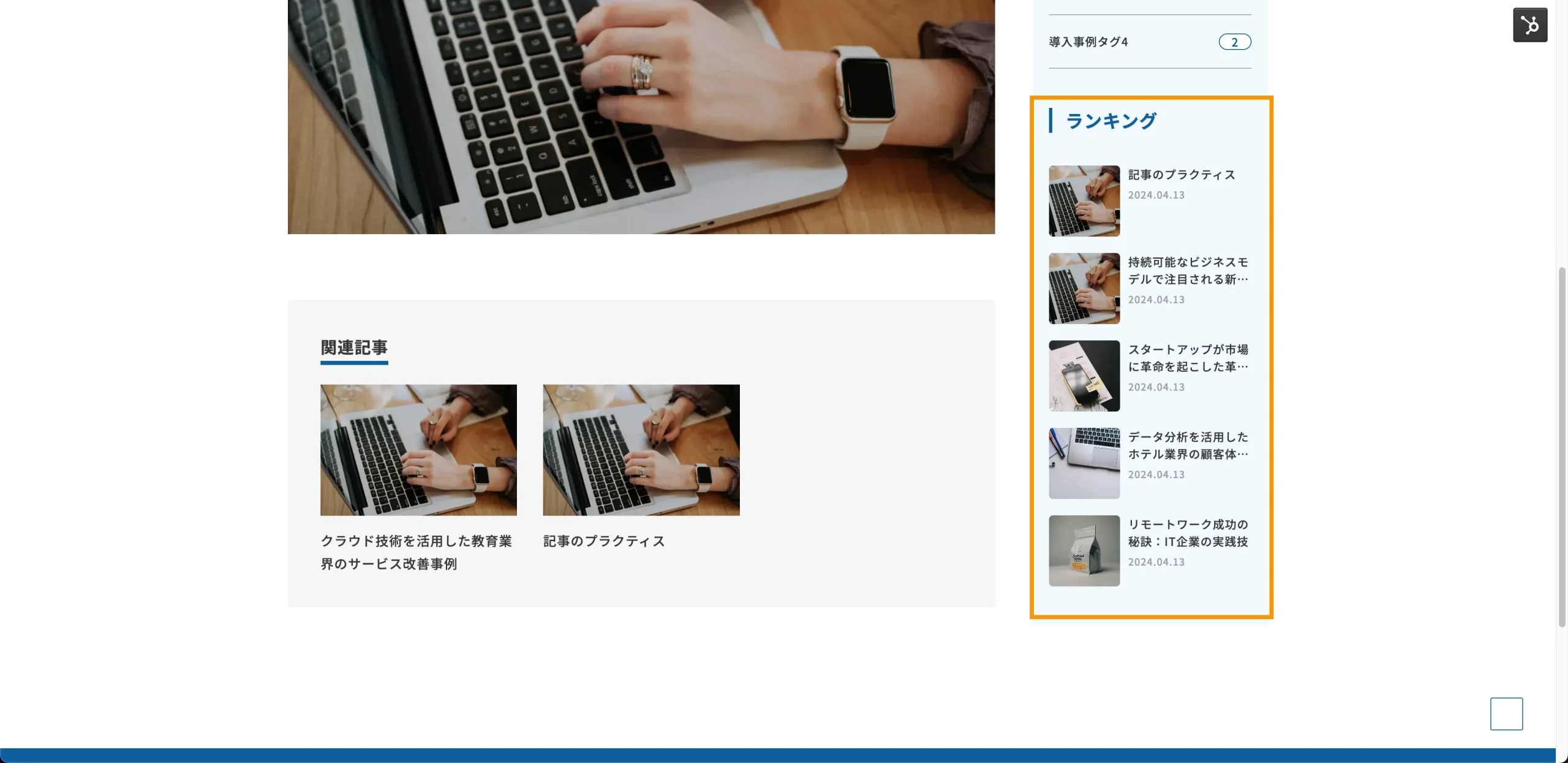
今回は以下の画像のようなランキング記事を作成していきたいと思います。
といってもそれほど複雑なものではなく、既に用意されたHubL関数を利用することで実装できます。
完成図
今回は以下のように、サイドバーに人気記事を5件表示してみたいと思います。

コード
コード自体は以下で実装しています。
<div class="sidebar-post">
<h2 class="sidebar-heading">ランキング</h2>
<ul class="sidebar-post-list">
{% set popular_posts = blog_popular_posts("ブログのID(12桁の数字)", 5, [], "popular_past_month") %}
{% for post in popular_posts %}
<li class="sidebar-post-item">
<a href="{{ post.absolute_url }}">
<div class="sidebar-post-thumbnail">
<img src="{{ post.featured_image }}" alt="{{ post.name }}">
</div>
<div class="sidebar-post-textarea">
<h3 class="sidebar-post-title">{{ post.name }}</h3>
<p class="sidebar-post-date">{{ content.publish_date | format_date('yyyy.MM.dd') }}</p>
</div>
</a>
</li>
{% endfor %}
</ul>
</div>blog_popular_postsについて
blog_popular_postsには5つのパラメーターを取ることが出来ます。
以下の公式ドキュメントを読むと分かりやすいです。
https://developers.hubspot.jp/docs/cms/hubl/functions
- どのブログを指定するか
- 記事を何件表示するか
- タグで絞り込みをするか(特定のタグに紐づいた記事に絞り込むか)
- タイムフレーム(全期間、年、半年、月)
- ANDならで③で指定したタグが全て付与されている記事、ORなら③で指定したタグの中で1つでもあればそれを出力といった考え方になります。
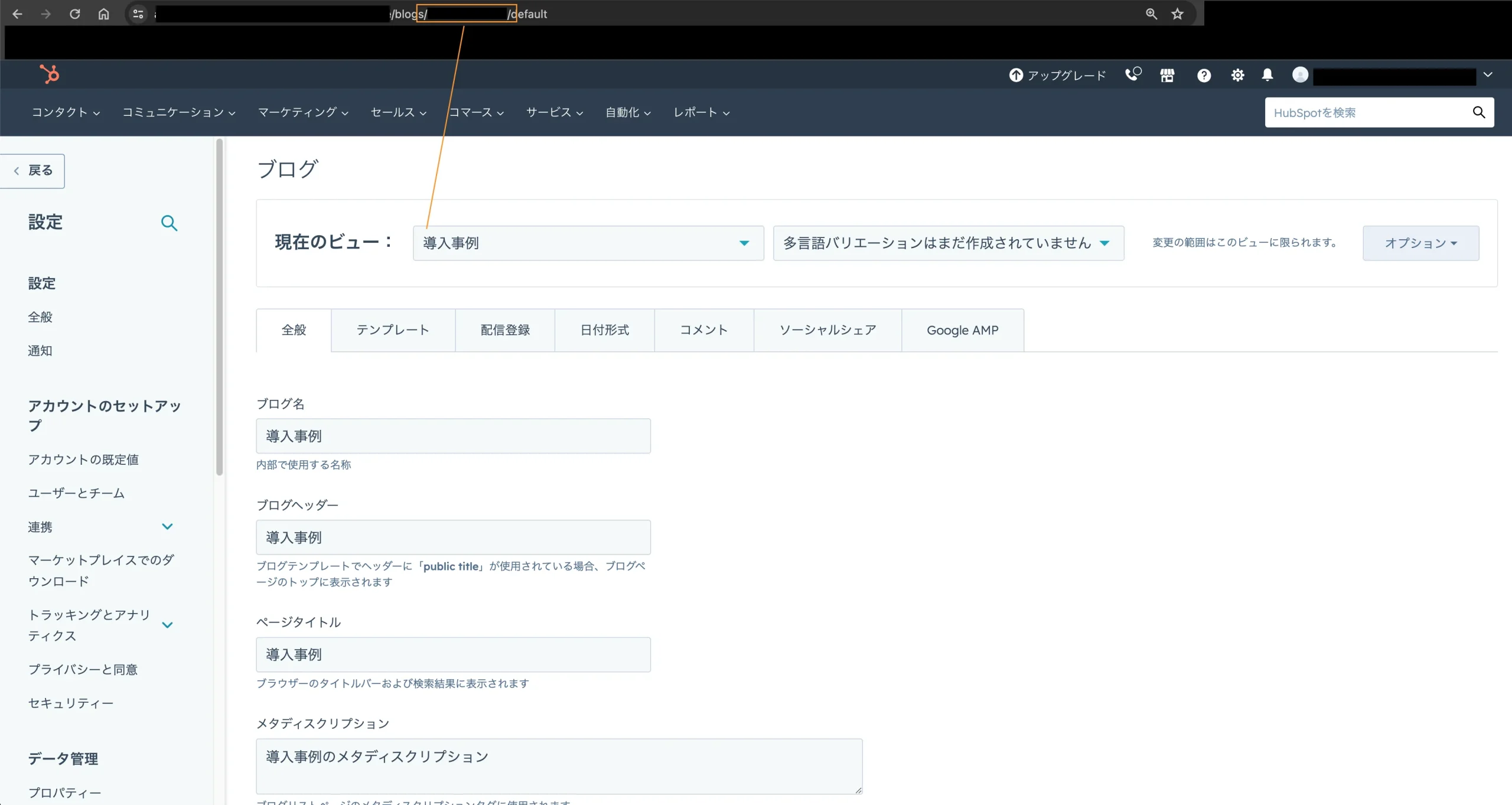
①に関しては出したいブログの指定をする場合にIDを指定する必要があります。
例えば導入事例というブログを記事を出力したい場合は、以下のオレンジの枠からIDを確認することが出来ます。
ブログのタイプによってIDが異なるはずなので出力したいもののIDを確認していただければと思います。

②に関しては何件出すかなので5件出したければ「5」と書きます。
③は配列形式になっていますが、絞り込みをするタグを指定します。今回は特に指定していません。ランキング記事ならむしろ指定しないケースの方が多いかもしれません。
④はランキング記事の期間絞り込みです。今回はpopular_past_monthということで、月単位での指定としています。
⑤はANDかORを記述しますが③ありきなので、今回は入れていません。
その他の部分について
for文でループ処理して記事をli形式で出力しているような形です。一応他の箇所を見ていきたいと思います。
今回一つ一つの記事のデータは「post」という変数名にしています。
- {{ post.absolute_url }}は記事のリンクを絶対パス形式で出力します
-
{{ post.name }}で記事のタイトルを出力します
-
{{ post.featured_image }}で記事のサムネイルを取得します。設定 > キービジュアルで設定している画像ですね。
-
{{ content.publish_date | format_date(‘yyyy.MM.dd’) }} で公開日を出しているのですが、format_dateで日付のフォーマットを加工しています。ここはプロジェクトによると思います。2024.01.10のようなフォーマットで出力されます。
まとめ
HubSpotにはある程度関数が用意されていてコーディングがしやすい点もあるなと思います。個人的には公式ドキュメントが日本語化できるのがとてもありがたいと感じています。
人気記事はよく求められる実装なので知っておくと役に立つかもしれません。
本日もありがとうございました。