こんにちは。イノーバWEB部の三砂です。
今回は静的モジュールというものを見ていきたいと思います。
WordPressのカスタムフィールドに近いイメージで、ドラックアンドドロップの画面からはモジュールを非表示にし、内部の値だけ(テキストや画像だけ)を自由に変更できるようにする。
そういったものを作りたいと思います。
結論
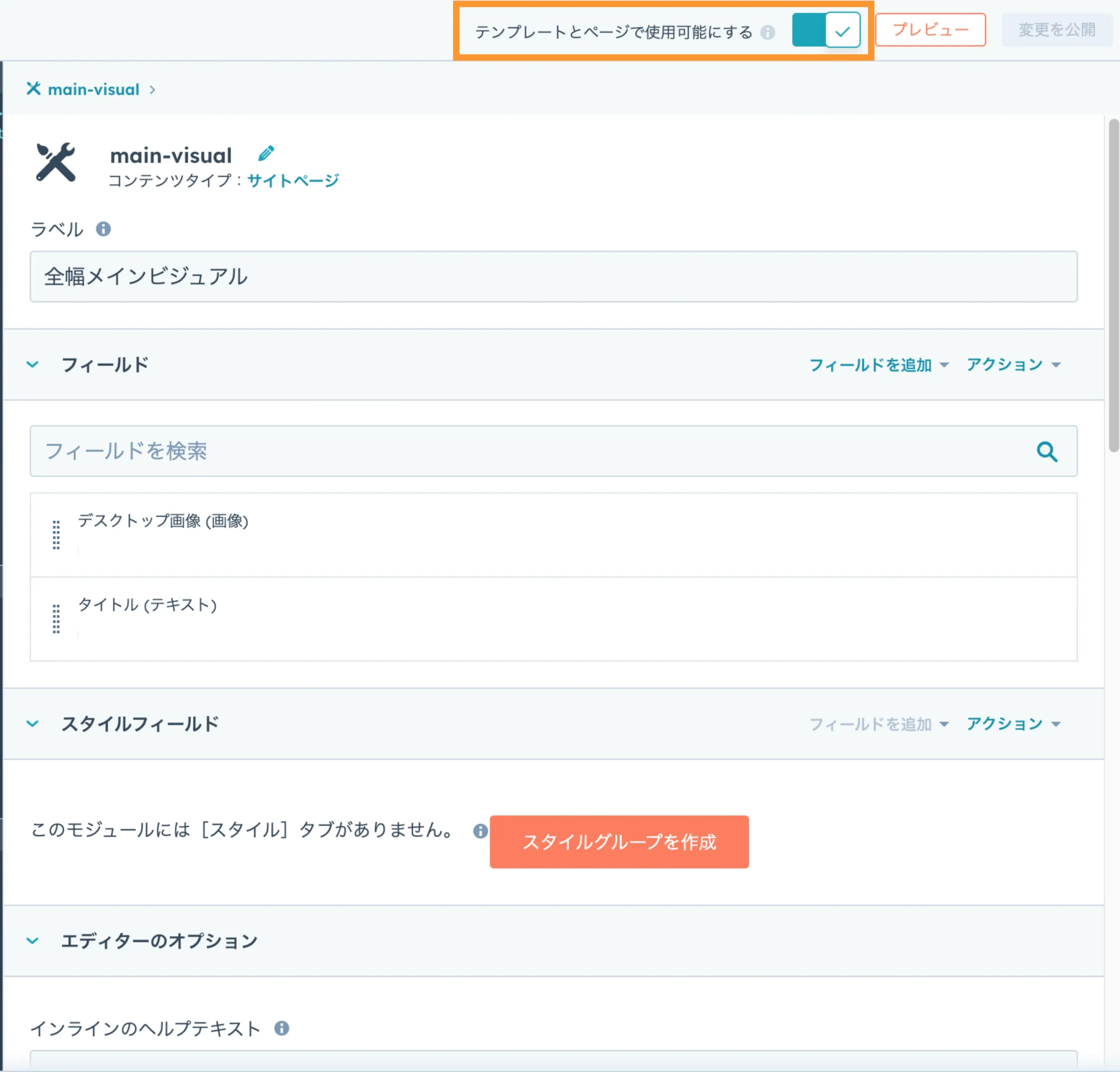
添付の箇所のチェックを外せばドラックアンドドロップの画面から非表示にすることが出来ます。
今回はページのメインビジュアルをカスタム出来る自作のモジュールに対して適応することにしました。

具体的な操作
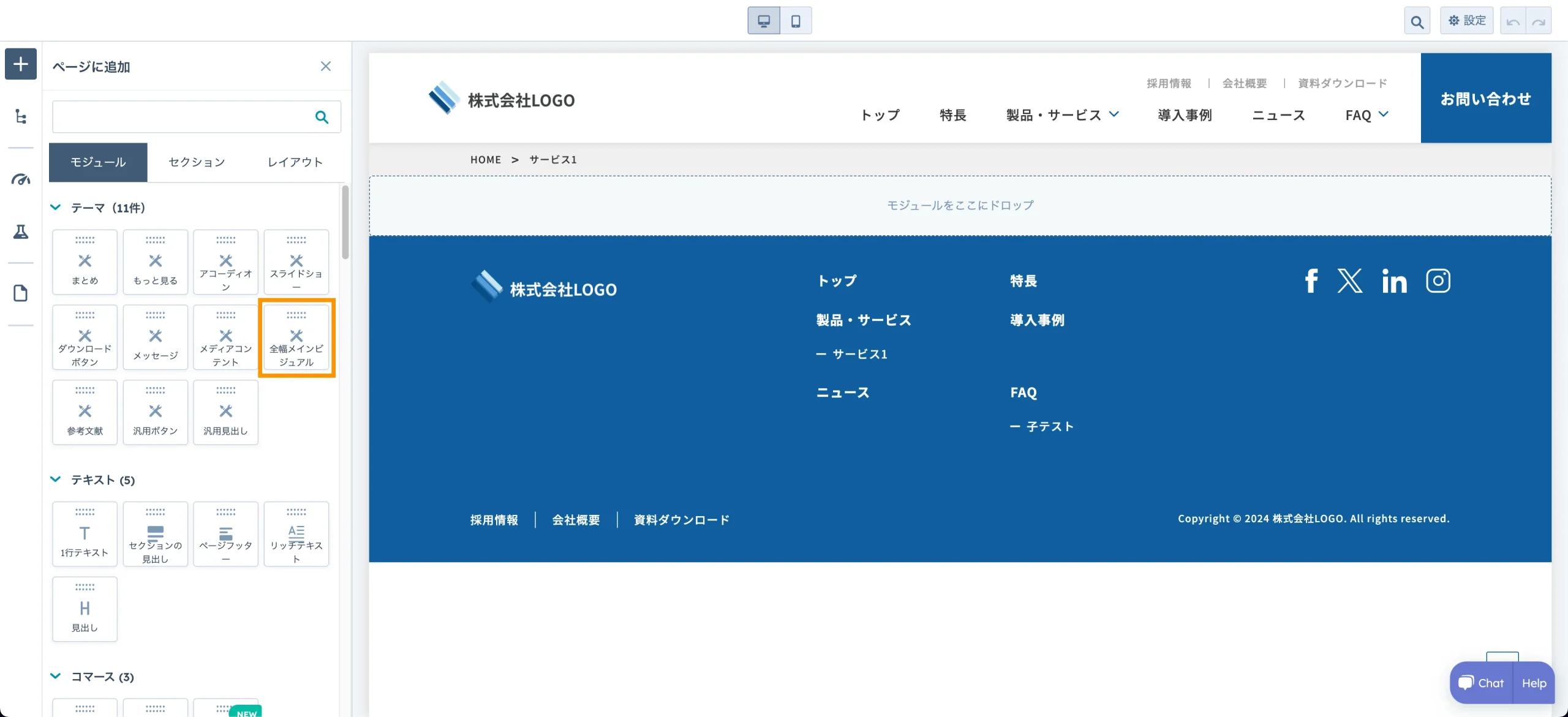
例えば以下の「全幅メインビジュアル」という自作モジュールを非表示にしたいとします。
このモジュールをドラックアンドドロップの対象にせず、ページのテンプレートに埋め込まれていることを前提に、WordPressのカスタムフィールドのように値だけカスタム出来るようにすることが目標です。

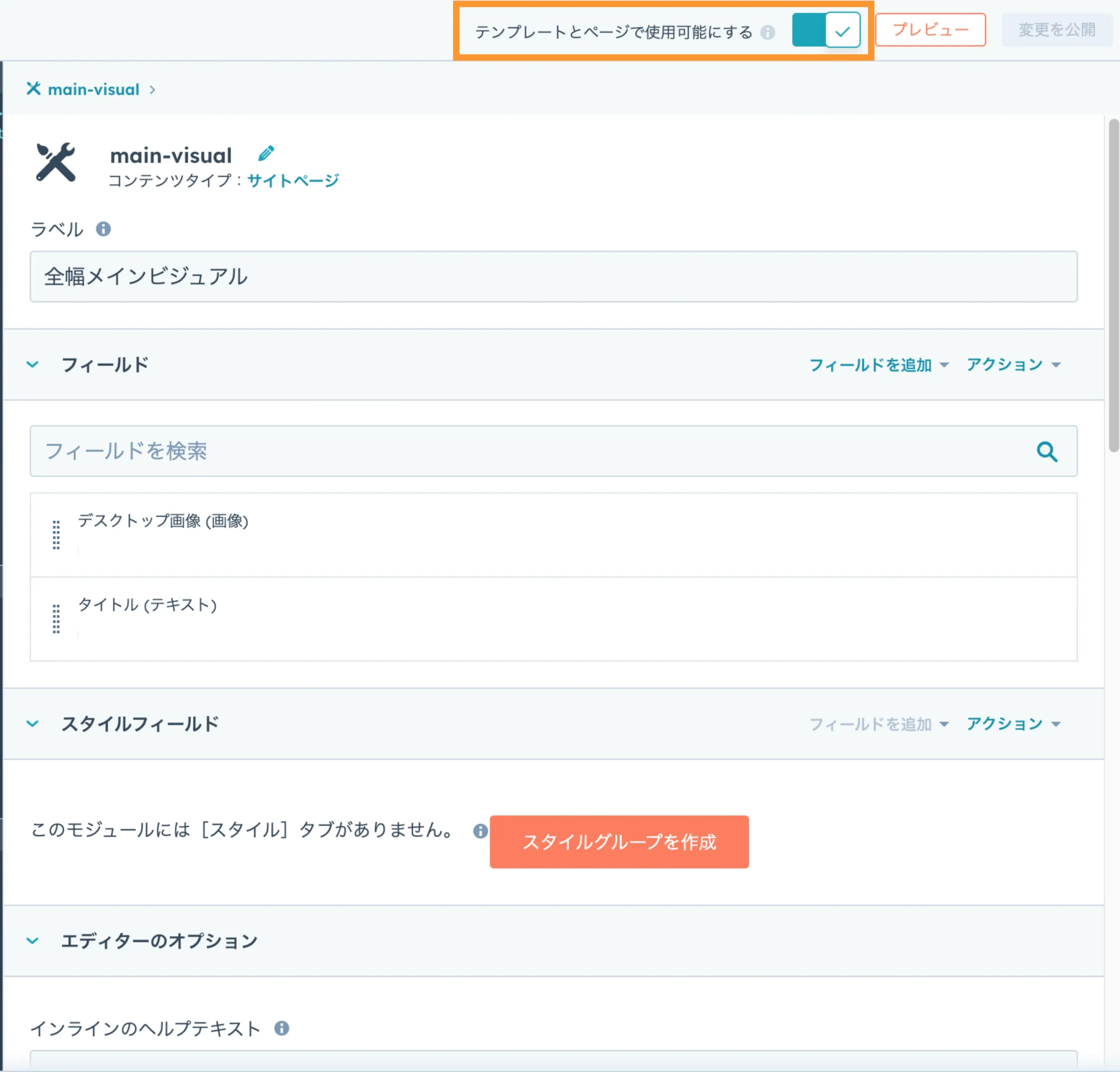
カスタムモジュールの編集画面にアクセスし「テンプレートとページで使用可能にする」のチェックを外します。

そうすると以下のようにパネルから非表示することが出来ました。

ただこの状態だとモジュールが参照できないのでテンプレート側に埋め込む必要があるかと思います。
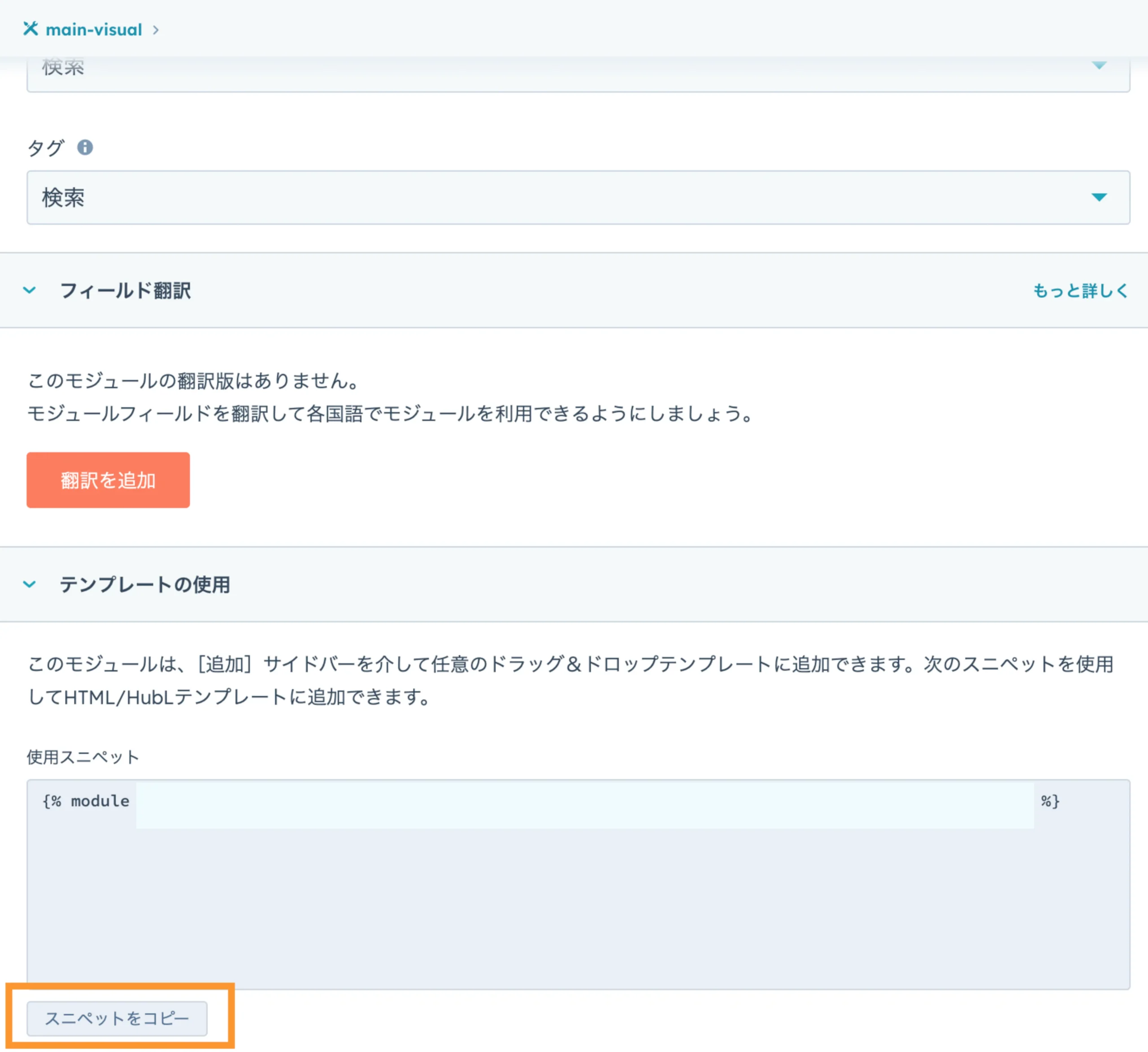
モジュールにはスニペットが用意されておりこのスニペットをテンプレートの任意の箇所に埋め込むことが出来ます。

直接テンプレートに対して埋め込めばそのテンプレートを利用したページ全てに反映されるはずです。
埋め込んだ後を見てみると「静的モジュール」という扱いになっています。
これで目標としていた構成を作ることが出来ました。今回の場合このメインビジュアルのモジュールは画像とタイトルの部分を書き換えられるようにしているので、クリックするとそれらを変更できるようになっています。

まとめ
WordPressのカスタムフィールドのようにモジュールを扱う事はできるのかという点にフォーカスした内容となりました。
モジュールの作り方や扱いを知ることがHubSpotを利用した制作の中では重要な部分だと改めて思います。