こんにちは。イノーバ WEB部の三砂です。
今回から定期的にHubSpotの開発周りについての情報を書いていければと思います。
今回はHubSpotのモジュール作成の理解には欠かせないフィールドタイプの理解という観点で、リンクフィールドとURLフィールドの違いについて触れていきます。
HubSpotのモジュール開発において、ボタンやテキストリンクのモジュール作成を行うことがあります。モジュールのイメージとしてはボタン、見出し、カードデザイン、アコーディオンメニューなど要はWebサイトで使われる様な一塊の機能パーツの様なものです。
例えばリンク付きボタンなどはHTMLの<a>タグを用いて実装され、リンク先の設定には「リンクフィールド」と「URLフィールド」の二つの似た機能を持つフィールドタイプが利用されるかと思います。要はaタグのhrefの中身をどちらのフィールドで動的実装するかといった内容になります。
ここでは、これら2つのフィールドタイプの違いについて解説します。
結論
どちらが良いか?という観点で言えば結論から言うとリンクフィールドの方が出来ることが多く利用機会が多いのではないかと思っております。
それでは両者の違いを比較していきます。
URLフィールドについて
URLフィールドは、シンプルにウェブページのURLを出力するために使用されます。これは、単純に下層ページや外部サイトへ遷移するためのボタンなどに特に役立ちます。ただし、このフィールドはURLのみを提供するため、<a>タグに追加したい特別な属性(例えば、target="_blank"で新しいタブで開く設定など)は、別途指定する必要があります。これは、デザインマネージャーで直接コードを書いたり、あるいは別のフィールドと組み合わせたりすることで対応できるかと思います。
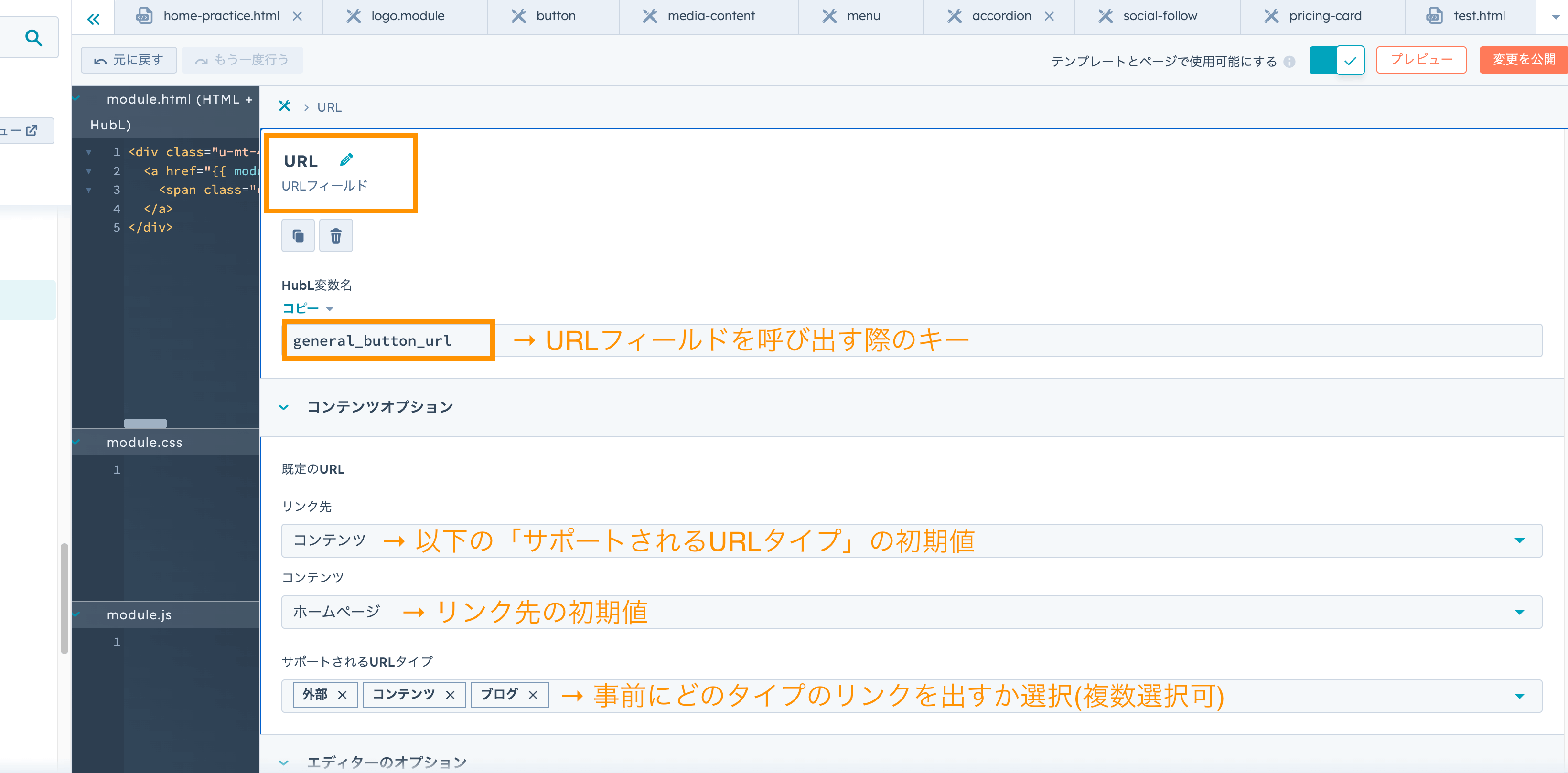
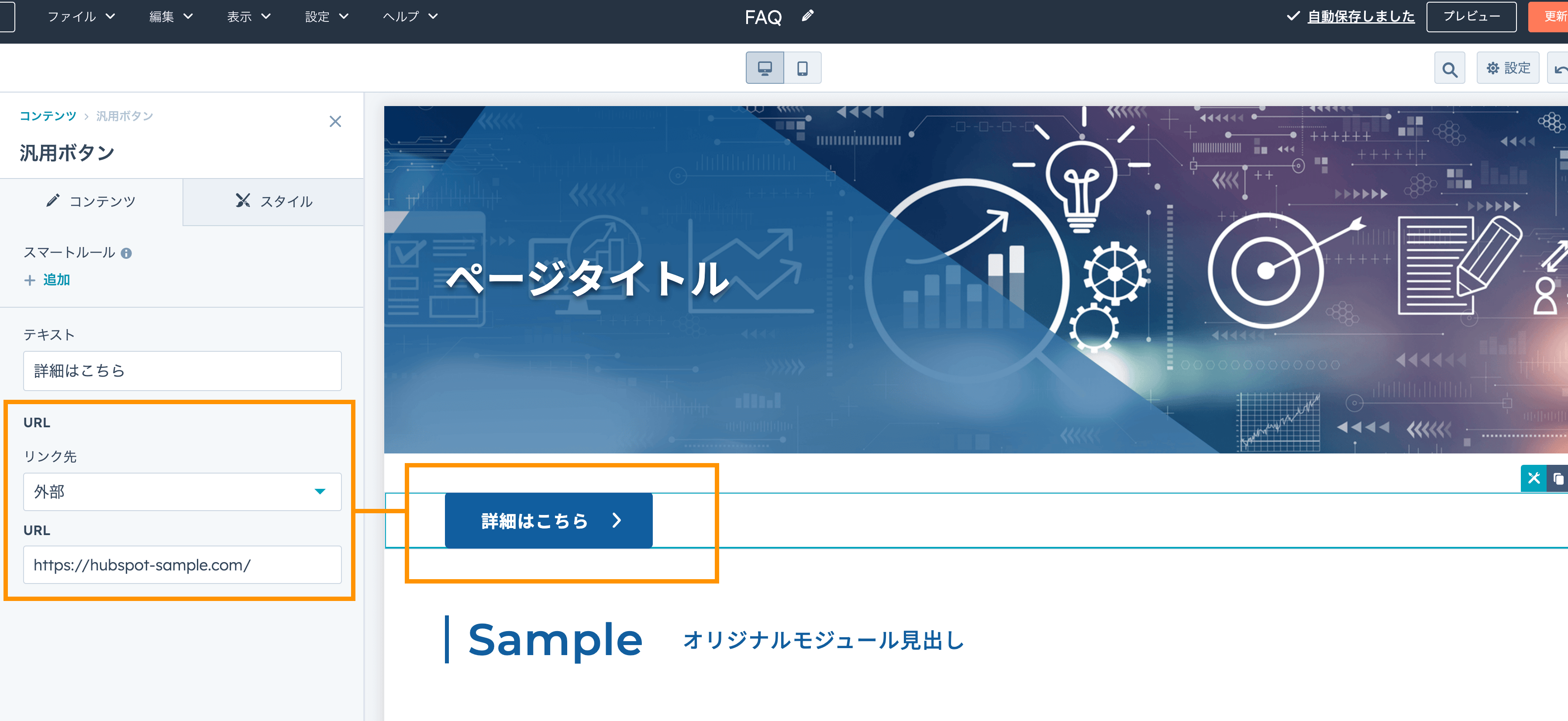
URLフィールドのコンテンツオプション
URLフィールドには、リンクの初期値やタイプを設定するオプションがあります。これにより、設定漏れを防ぐことができます。設定された初期値は、後からユーザーがプルダウンメニューを通じて自由に変更することが可能です。(※これは、「サポートされるURLタイプ」に含まれる内容に限ります。)


例えば「詳細はこちら」のようなボタンを作成する際、HubSpotではとてもシンプルなアプローチで動的な更新が可能なボタンを容易に作成できます。URLフィールドは選択肢が少ない点である意味分かりやすく、シンプルであると言えるかもしれません。
リンクフィールド
リンクフィールドは、リンク作成に特化した機能を備えており、URLフィールドに比べてより多様な属性を設定できるようになっています。そのため、URLフィールドをさらに発展させたような形とも言えます。
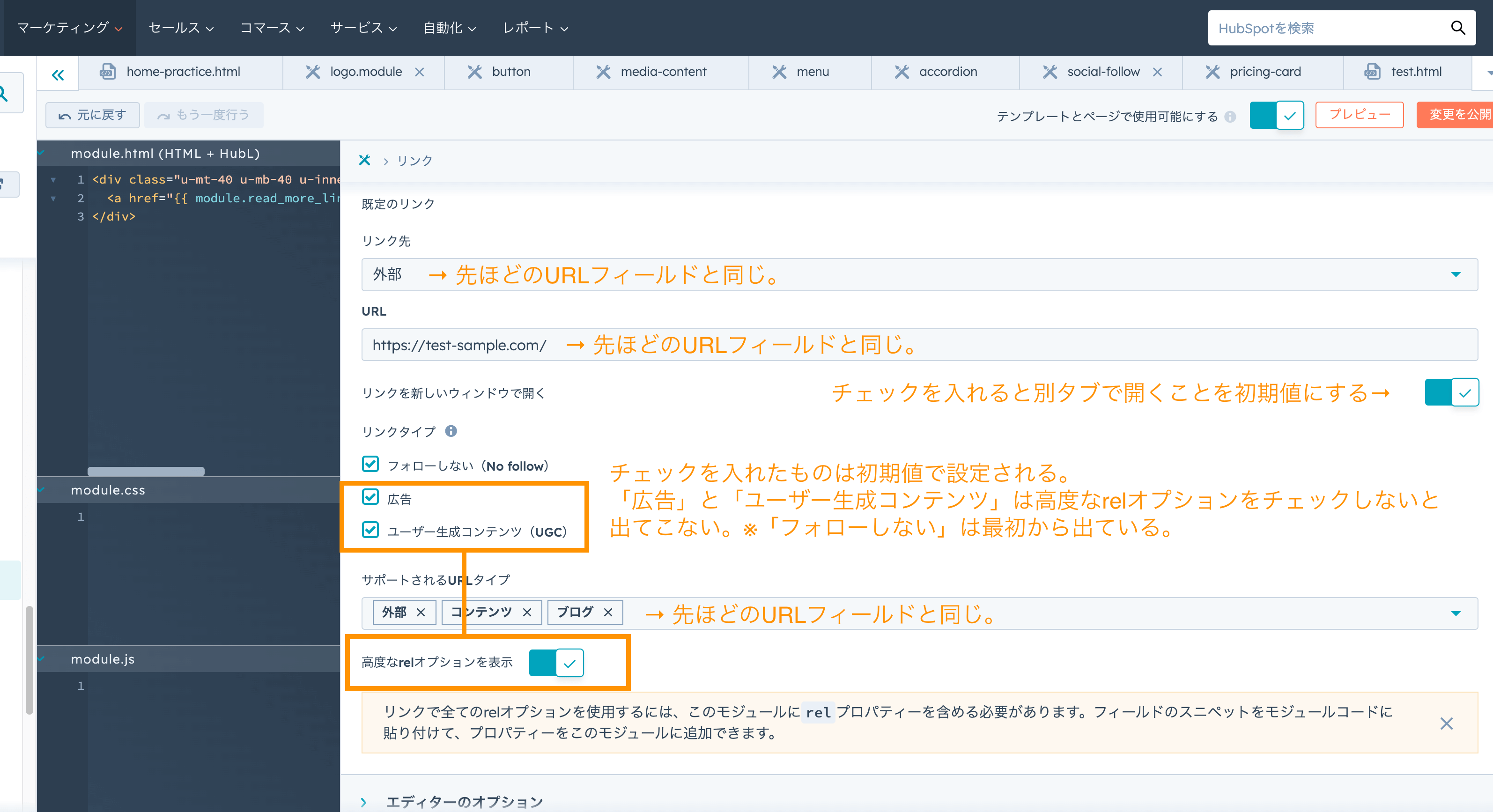
リンクフィールドのコンテンツオプション
リンクフィールドは、主にリンク先を設定するために使用されますが、URLフィールドで利用可能な設定項目に加えて、さらに細かな属性設定が可能です。これにより、ユーザーは必要に応じてより詳細なカスタマイズを行うことができます。具体的には、希望する属性の選択の有無を自由に決めることができるため、より高度なリンク設定が実現可能です。


具体的な実装例
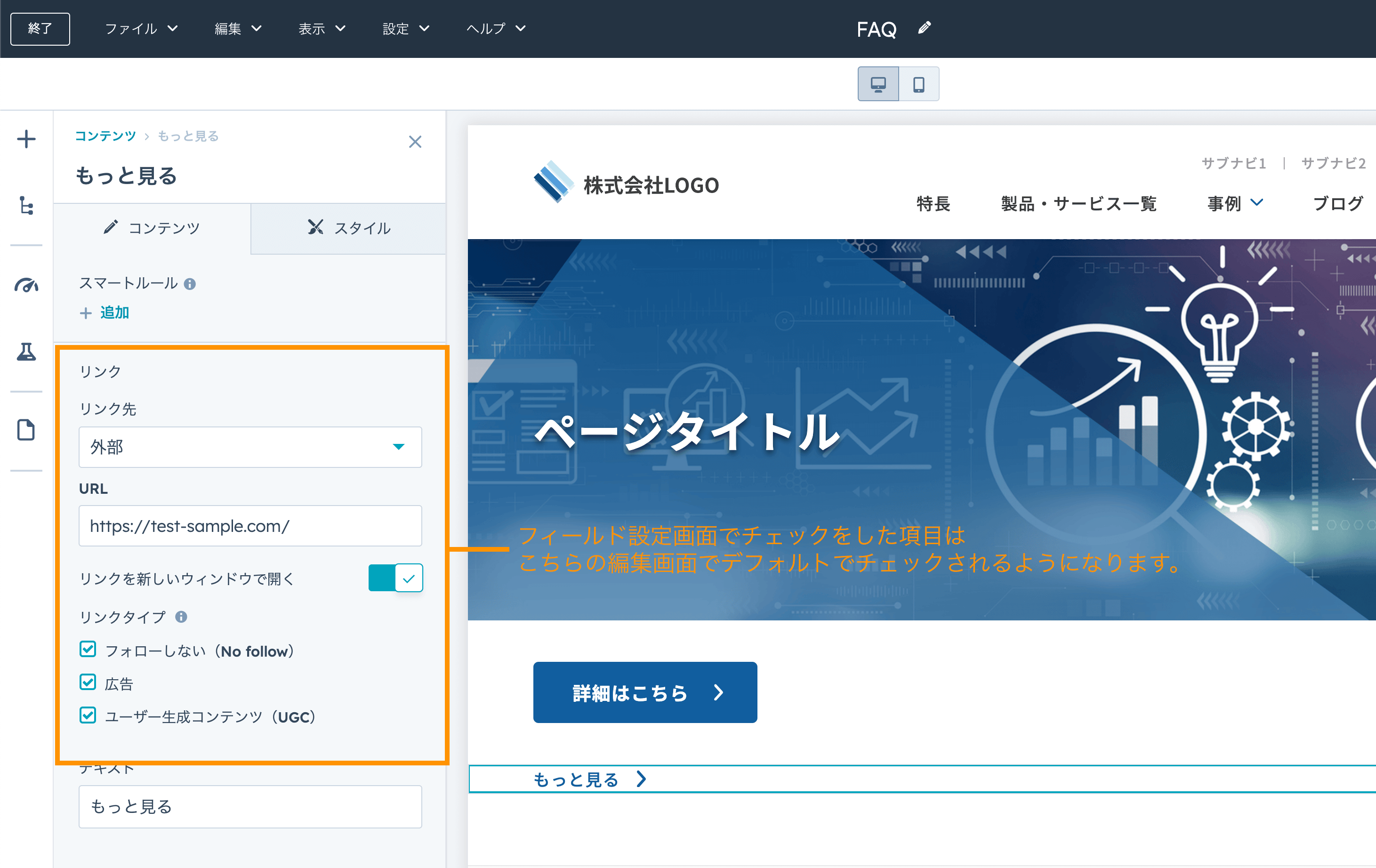
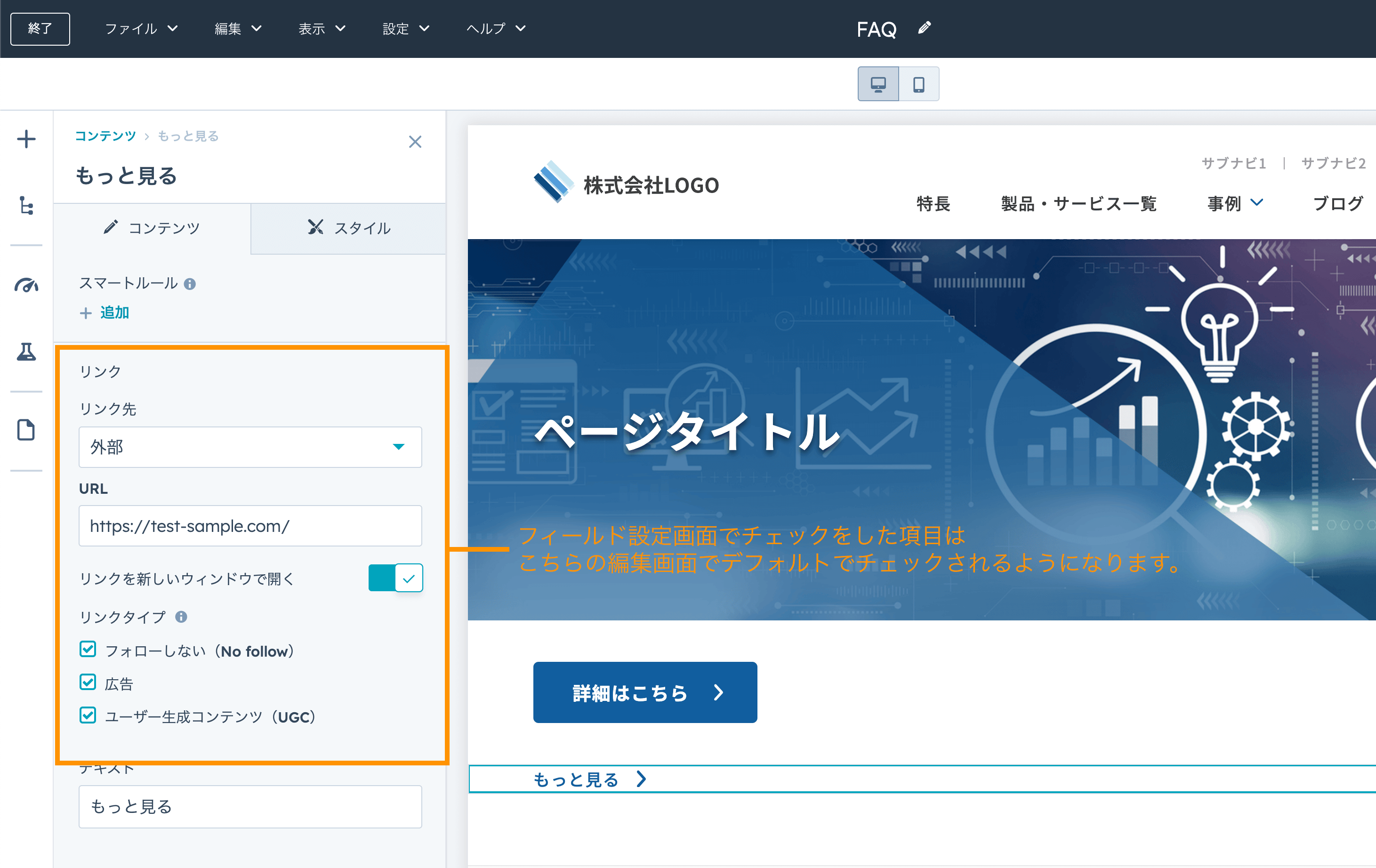
ここでは、「もっと見る」というテキストリンクをモジュール形式で作成してみました。
以下は、「もっと見る」というテキストリンクを生成するためのコードスニペットです。スニペット機能は、HubSpotのデザインマネージャーから利用できます。自分で1からコードを書かずともフィールドに応じたコードを出力してくれるようなものです。
{% set href = module.read_more_link.url.href %}
{% if module.read_more_link.url.type is equalto "EMAIL_ADDRESS" %}
{% set href = "mailto:" + href %}
{% endif %}
<a href="{{ href|escape_url }}" class="read-more"
{% if module.read_more_link.open_in_new_tab %}target="_blank"{% endif %}
{% if module.read_more_link.rel %}rel="{{ module.read_more_link.rel|escape_attr }}"{% endif %}
>
{{ module.read_more_text }}
</a>コードのポイント
- リンク先の設定:
href変数に、リンクフィールドから取得したhrefの値を格納します。これにより、リンク先のURLが動的に設定されます。 - Eメールリンクの処理: もしリンク先がEメールアドレスであれば
mailto:をhrefに付与することでEメールアドレスへのリンクを生成します。
※メールアドレスをリンクに設定しないのであれば不要な部分かと思います。 - 新しいタブで開く:
open_in_new_tabがtrueである場合、target="_blank"をリンクに付与します。これにより、リンクが新しいタブで開かれるようになります。 - 安全な属性の付与:
rel属性が存在する場合、その値をescape_attrフィルターでエスケープしてからリンクに付与します。
開発者情報からわかるJSONのデータ
HubSpotでの制作に際しては、開発者情報が非常に重要な役割を果たします。具体的には、下記のように、実際に使用されるデータの形式を確認することができます。
例えば、先ほどのset hrefを使用して格納される値は、read_more_link内のurlにあるhrefから取得されます。
実際にHubSpotから開発者情報を開き、該当箇所のJSON形式のデータを見ると、HubSpotがどの様な形式で値を格納しているかが分かり、イメージがしやすくなります。
"read_more_link": {
"url": {
"type": "EXTERNAL",
"content_id": null,
"href": "ここにURLが格納されます"
},
"open_in_new_tab": true,
"no_follow": true,
"sponsored": true,
"user_generated_content": true,
"rel": "nofollow sponsored ugc noopener"
},hrefの箇所に自身が管理画面から入力したURLが格納されます。
この値をmodule.read_more_link.url.hrefのように呼び出していきます。
※read_more_linkは自分が決めたフィールド名なので、人によって変わります。考え方はWordPressのACFカスタムフィールドなどと近いものになります。
フロントエンド側に表示されるコード
Eメールアドレスを指定した場合
Eメールアドレスとしてリンクを貼った場合、フロントエンド側に出力されるコードの例です。
mailto:が確かに付与されているのが分かります。
<a href="mailto:test-sample@gmail.com" class="read-more">
もっと見る
</a>
通常のページ遷移リンク + 全属性付与の場合
以下は先ほども出した画像ですが、この様に全ての項目にチェックを入れた場合と仮定します。
実際にはこのようなケースはないかもしれませんが、「どう表示されるのか」という観点で今回は意図的にチェックをつけることとします。

<a href="https://test-sample.com/" class="read-more" target="_blank" rel="nofollow sponsored ugc noopener">
もっと見る
</a>
- 「リンクを新しいウィンドウで開く」オプションにチェックを入れた場合、
target="_blank"とrel="noopener"がリンクに追加されます。 - リンクタイプで「フォローしない(No follow)」を選択すると、
rel="nofollow"がリンクに付与されます。検索エンジンにこのリンクをフォローしないよう指示するために使用されます。 - リンクタイプ「広告」として設定すると、
rel="sponsored"が追加され、リンクが広告であることを明示します。 - リンクタイプを「ユーザー生成コンテンツ(UGC)」に設定した場合、
rel="ugc"がリンクに付与され、ユーザーによって生成されたコンテンツであることを示します。
もし複数のリンクタイプにチェックを入れた場合でも、rel属性が重複して記述されることはありません。例えば、nofollow、sponsored、ugc全てを適用したい場合、rel="nofollow sponsored ugc"という形で、半角スペースを用いて属性が一緒に付与されます。
まとめ
今回はHubSpot開発で利用される、リンクフィールドとURLフィールドの違いを検証してみました。
基本的にボタンモジュールなどを作成する場合は、リンクフィールドで作成した方が属性を付加できるという恩恵を利用出来るので、柔軟性が出るのかなと思います。