こんにちは。イノーバWEB部の三砂です。
今回は、記事一覧ページを作成する際に、柔軟に記事のリストを取得する方法についてお話しします。
例えば、HubSpotのブログ内で、ニュース、事例、ウェビナーなどジャンルの異なるコンテンツを定義したとします。これらのブログジャンルごとのリストページ(記事一覧ページ)では、デザインは同じテンプレートで構わない、しかし表示する内容はブログのジャンルごとに異なるものを出力したいというシーンがあるかと思います。

このような場合、contentsという変数を利用することで、一つのテンプレート内で動的な記事リストを作成できます。
リスト記事のテンプレート
今回は、blog-index.htmlというブログ一覧ページ用のテンプレートを作成します。
ファイル名はなんでも良いかと思いますが、ブログ一覧ページ用のテンプレートを作成する場合は、templateTypeの箇所に「blog_listing」と記述する必要があります。テンプレートタイプに関しては以下のHubSpotの開発者向けページをご確認いただけると分かりやすいかと思います。
https://developers.hubspot.jp/docs/cms/building-blocks/templates
コードのサンプル
今回私が作成したblog-index.htmlの全部ではないのですが、実際の記事のリストを生成しているコードになります。
contentsをループ処理して一つ一つのアイテム(記事)をcontentという変数にしています。
そしてそのcontentの中でサムネイルや記事のURL、タイトルなどを取得してHTMLでマークアップしています。
CSSのクラス名などはお好みです。
<div class="archive">
<ul class="archive__list">
{% for content in contents %}
<li class="archive__item">
<a href="{{ content.absolute_url }}">
<div class="archive__thumbnail">
<img src="{{ content.featured_image }}" alt="{{ content.page_title }}">
</div>
<div class="archive__textarea">
<p class="archive__title">{{ content.page_title }}</p>
<p class="archive__date">{{ content.publish_date | format_date('yyyy.MM.dd') }}</p>
<p class="archive__text">{{ content.meta_description }}</p>
{% set topic = content.topic_list[0] %}
<p class="archive__category">{{ topic.name }}</p>
</div>
</a>
</li>
{% endfor %}
</ul>
</div>contentsについて
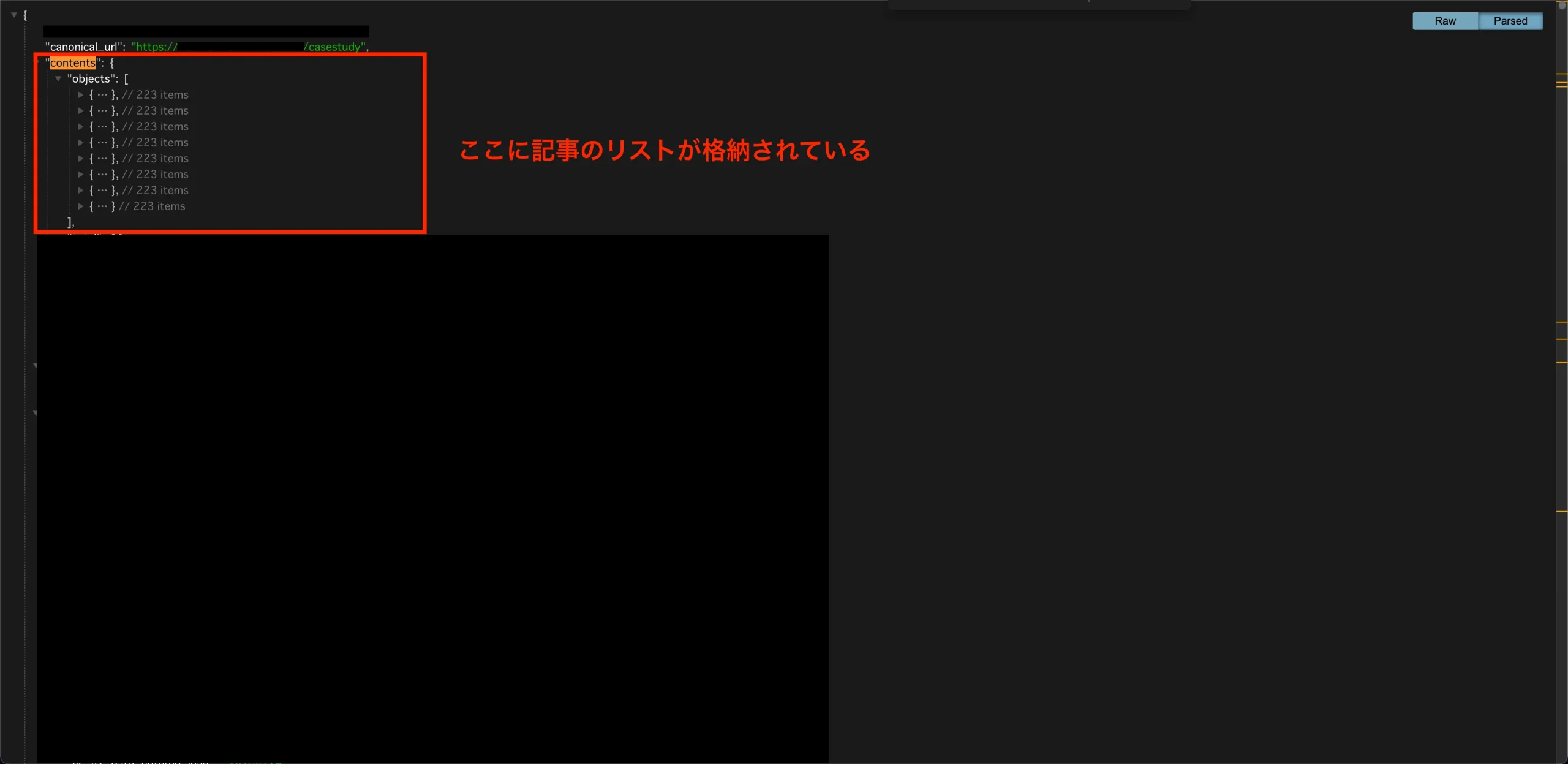
contentsは、「ブログリストページ(is_listing_view)上にあり、forループによる反復処理が可能な、ブログ記事のシーケンスです」とドキュメントに記載されています。
https://developers.hubspot.jp/docs/cms/hubl/variables
このcontentsの中に入っている複数の配列には、各記事のタイトルやディスクリプション、キービジュアルの情報などが含まれているので、それをループ処理して取得しています。

事例の記事一覧であれば事例の記事がこのcontentsの中に入っていますし、ニュースの記事一覧であればcontentsにはニュースの記事が入っている感じですね。
一つのブログ一覧用テンプレートであったとしてもcontentsを使って呼び出すことで、柔軟にブログ記事を出力することができるのです。
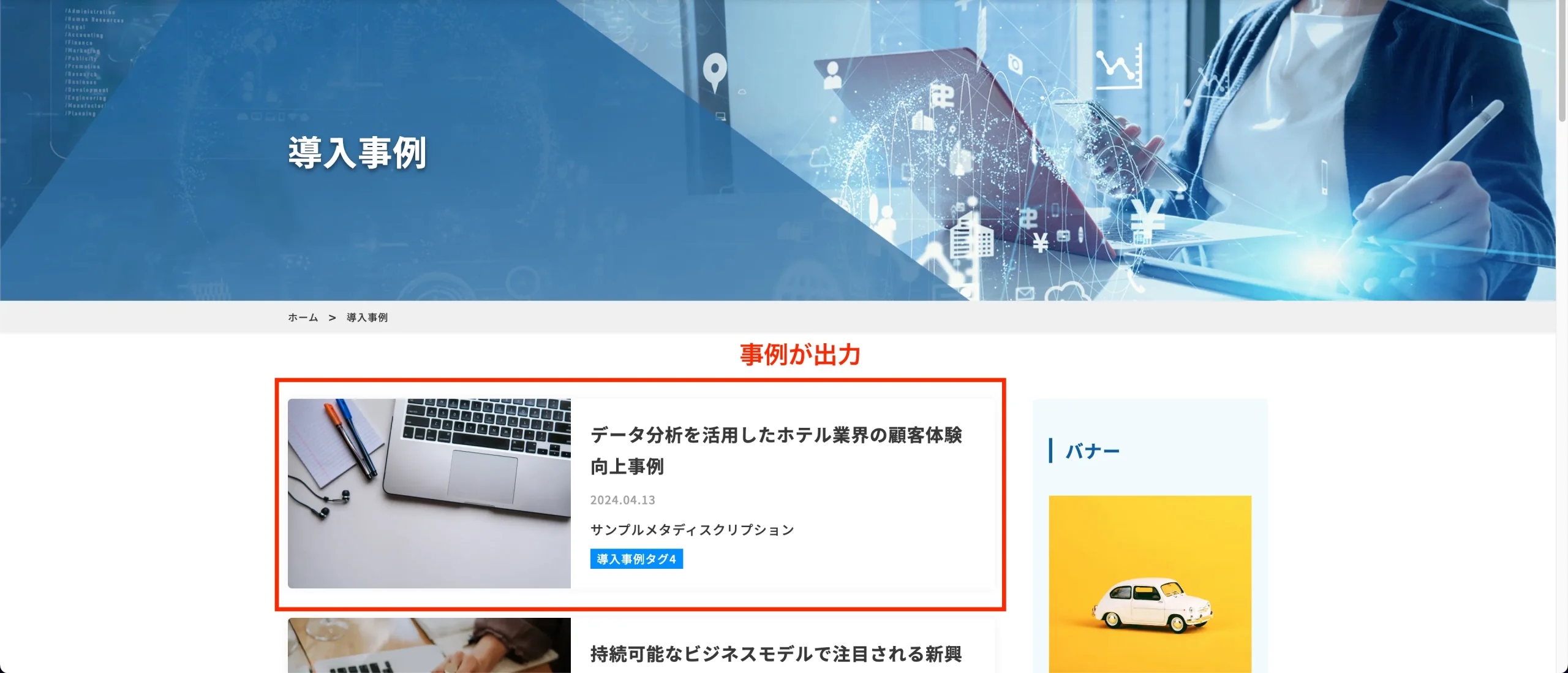
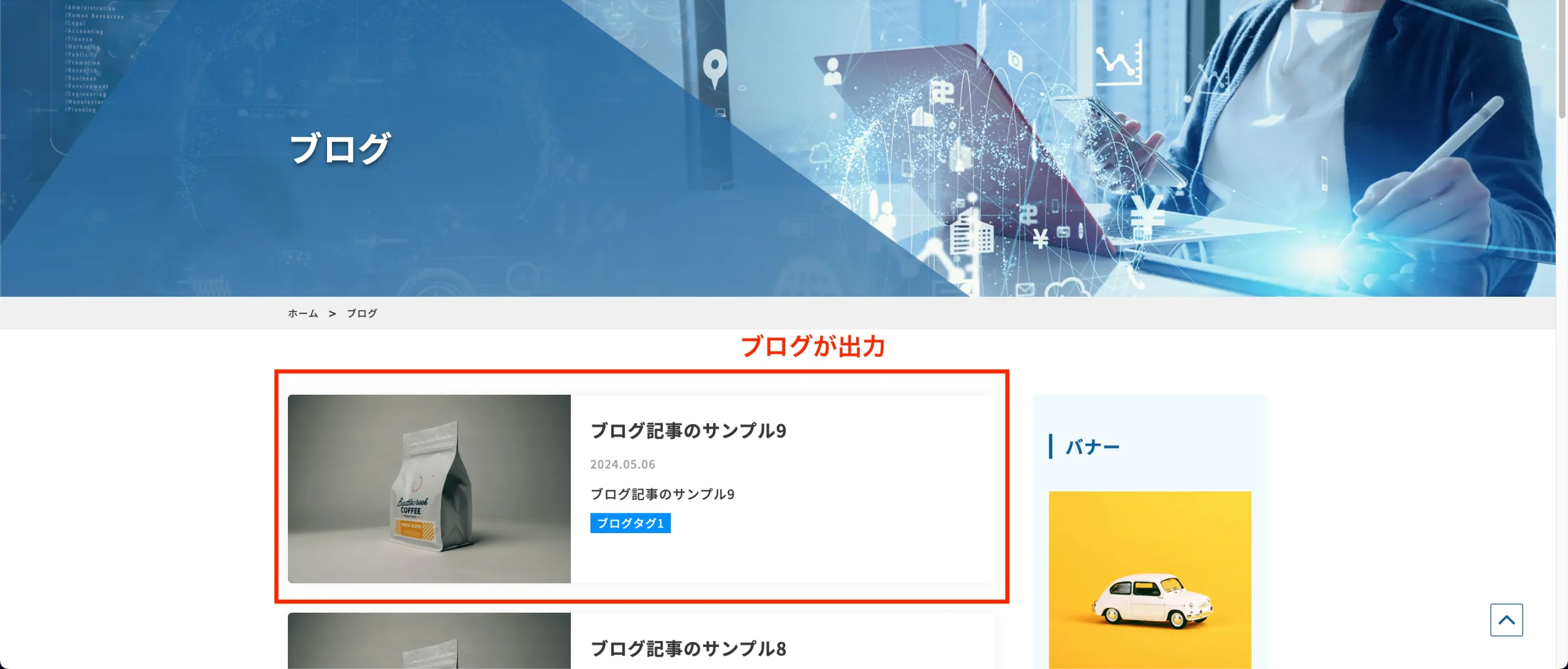
実際に出力された記事を見ると、/case/(事例一覧)では事例の記事が表示され、/blog/(ブログ一覧)ではブログの記事が正しく表示されていることがわかります。どちらもページのデザインの構造が同じなので同じblog-index.htmlテンプレートを使用しているが、出す記事の中身はちゃんとジャンルごとに分けてくれている感じですね。
事例

ブログ

まとめ
今回はcontentsというHubSpotの変数について見て行きました。
テンプレートの数を少なく柔軟にブログ記事を出力できるので、便利ですね。
本日もありがとうございました。