はじめに
こんにちは。
今回は、HubSpotのHubDB機能を利用して特定の製品リストテーブルを作成し、それを出力するまでの手順を説明したいと思います。
HubDBについて
HubDBは、表形式のデータを管理するためのシステムです。
各テーブルは行と列で構成され、さまざまな用途に利用できます。 HubDBの操作はHubLタグを通じて行われ、CMS内で直接データを呼び出すことが可能です。
https://developers.hubspot.jp/docs/cms/data/hubdb
イメージとしては、スプレッドシートやエクセルのような感じでコンテンツ管理を行いやすくするための仕組みと言えます。
完成したもの
以下のようにテーブルを定義します。↓

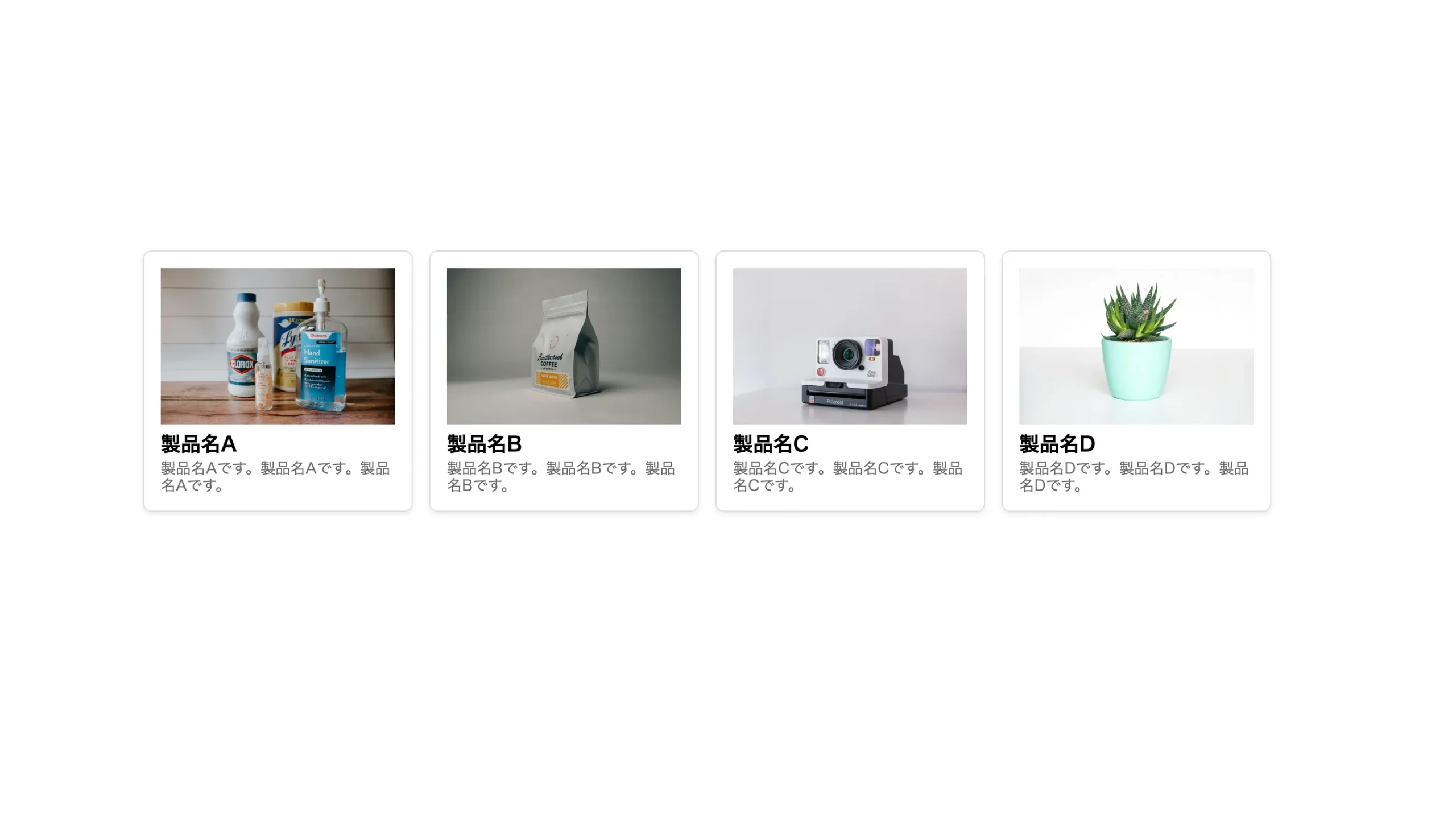
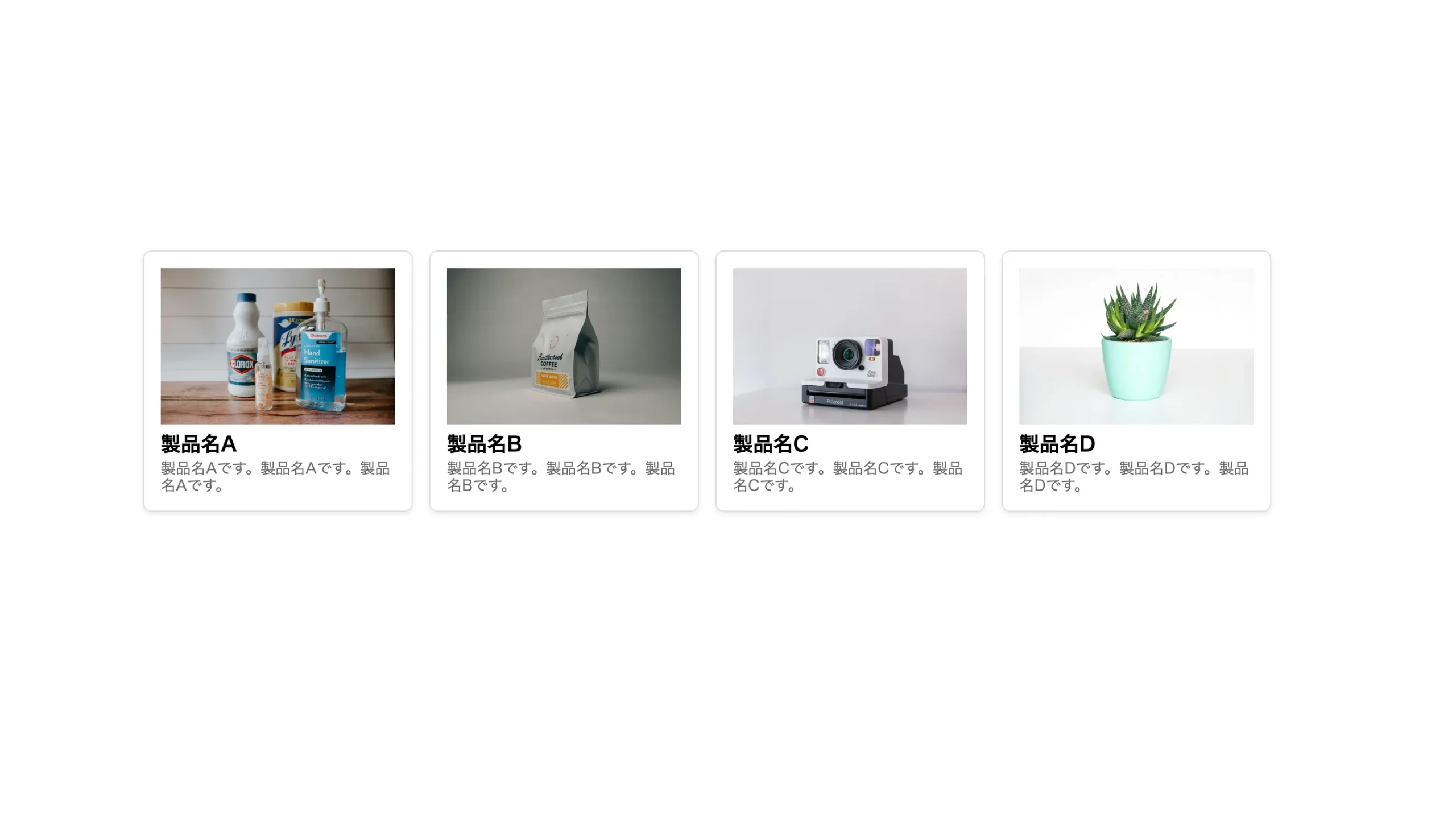
そして定義したテーブルをフロントエンド側に表示します。↓

今回は上記を作るまでの手順紹介となります。
製品リストテーブルの設計イメージ
今回は製品リスト管理用のテーブルを作るというケースで考えていきたいと思います。
HubDBを利用して製品リストを作成するには、HubDB内でテーブルを設計します。 以下のような列を含めることを考えてみます。
- 製品の画像
- 製品名
- 製品の説明文
- 遷移先リンク
これらがあれば製品表示リストの機能としては一旦十分かと思います。
テーブルを作る
実際に作業に入っていきます。
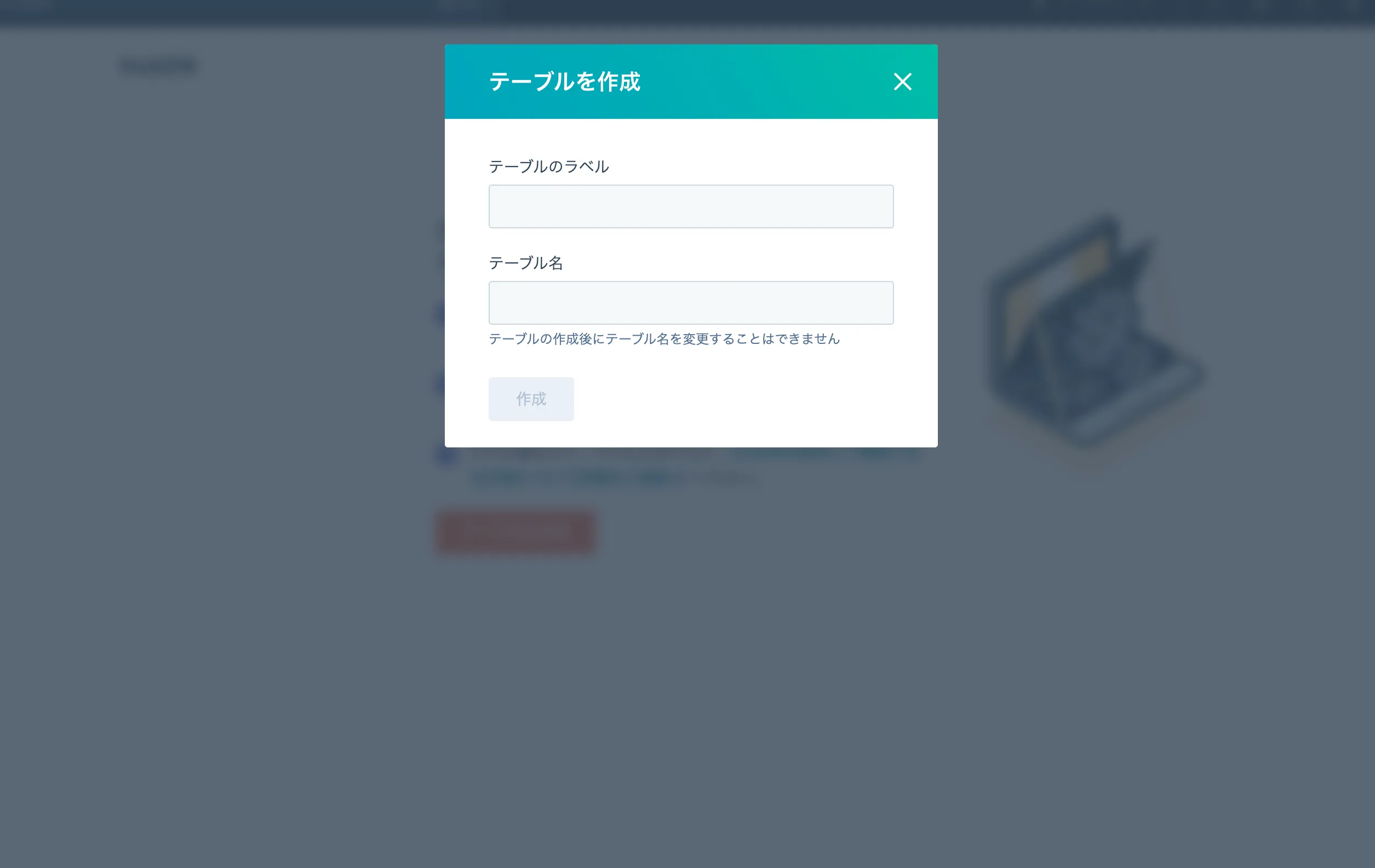
まずHubDBにアクセスして「プロダクト」のようなテーブルを作成します。


テーブルは他にも作成できるので、管理したいコンテンツに応じて「サービス」など、管理したいものを作っていくイメージです。
今回は製品管理ということで「プロダクト」というラベルで作成してみます。
任意の列とカスタムフィールドを作成

テーブルの枠の作成が終わったら、先ほどの製品リストの設計にもあった以下のフィールドを作成してみたいと思います。
- 製品の画像
- 製品名
- 製品の説明文
- 遷移先リンク
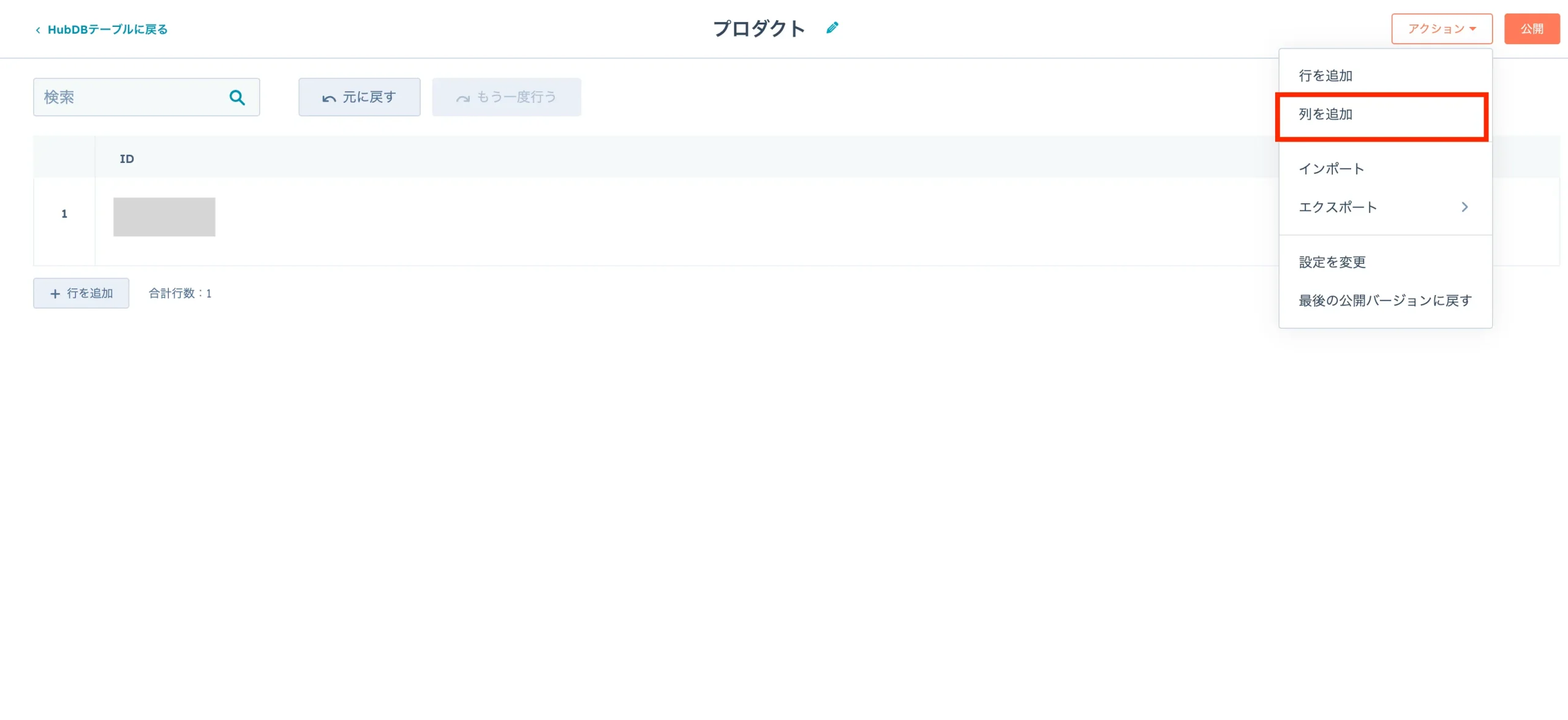
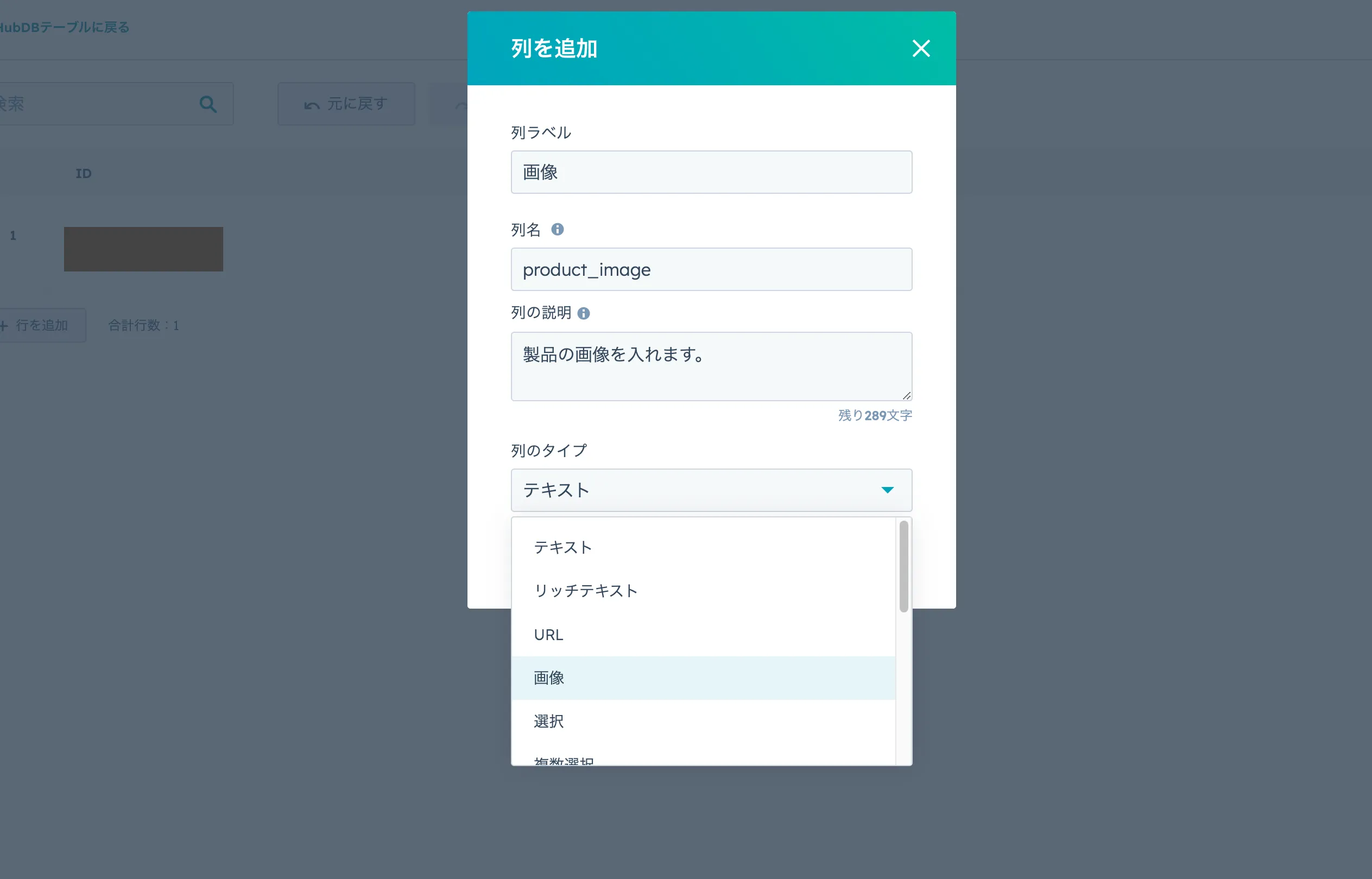
列を作成という箇所から上記のフィールドをセットしていきます。
列のタイプに応じてコンテンツの種別を選ぶことが可能です。

自分が作った列に値を入力して、、、
以下のようなテーブル構造が完成しました。

テーブルのコンテンツを表示するコードを作成する
テーブルが設定された後、以下のHubLコードを記述して製品のリストテーブルを出力してみます。
※CSS指定やクラス名はお好みで。
<ul class="product-list">
{% for row in hubdb_table_rows(tableId) %}
<li class="product-list__item">
<a href="{{ row.product_link }}" class="product-list__link">
<img src="{{ row.product_image.url }}" alt="{{ row.product_name }}" class="product-list__image">
<p class="product-list__name">{{ row.product_name }}</p>
<p class="product-list__description">{{ row.product_description }}</p>
</a>
</li>
{% endfor %}
</ul>
hubdb_table_rowsで表示したいテーブルのIDを引数に入れます。それをループ処理してrow.自分が決めた列のフィールド値のような形式で表示しています。
今回は以下のようなケースで命名してみました。
- 製品の画像 →
product_image - 製品名 →
product_name - 製品の説明文 →
product_description - 遷移先リンク →
product_link
フロントエンド側の表示確認
先ほど作成したコードの結果を見てみると、ちゃんとテーブルで定義したリストが表示されています。

今回はこれで完成です。
まとめ
今回はHubDBを使用することで、製品データの管理・出力を行ってみました。
「製品データ」という例で進めましたが、サービス情報など、アイデア次第で様々なデータ管理に活用できると思います。
今回もありがとうございました。