非エンジニアであっても、Webサイト内の特定のパーツをケースバイケースでカスタマイズしたいという場合は多いかと思います。汎用性を追求するほどシンプルなモジュールデザインになりがちですが、ボタンの種類によってアイコンや色、余白の間隔を調整したいこともあります。
今回は、HubSpotのスタイルフィールドを活用して、柔軟にデザイン変更できるボタンモジュールを作成していきたいと思います。
仕様のイメージ
オプションとして、ボタンの色や角丸サイズ、アイコンなどを変更できるようにします。初期状態はシンプルなボタンですが、複数のシーンを想定して、様々な変更が可能な形にしました。





完成物の動作
以下のような形で先に完成物の動作イメージを共有します。
必要なフィールド
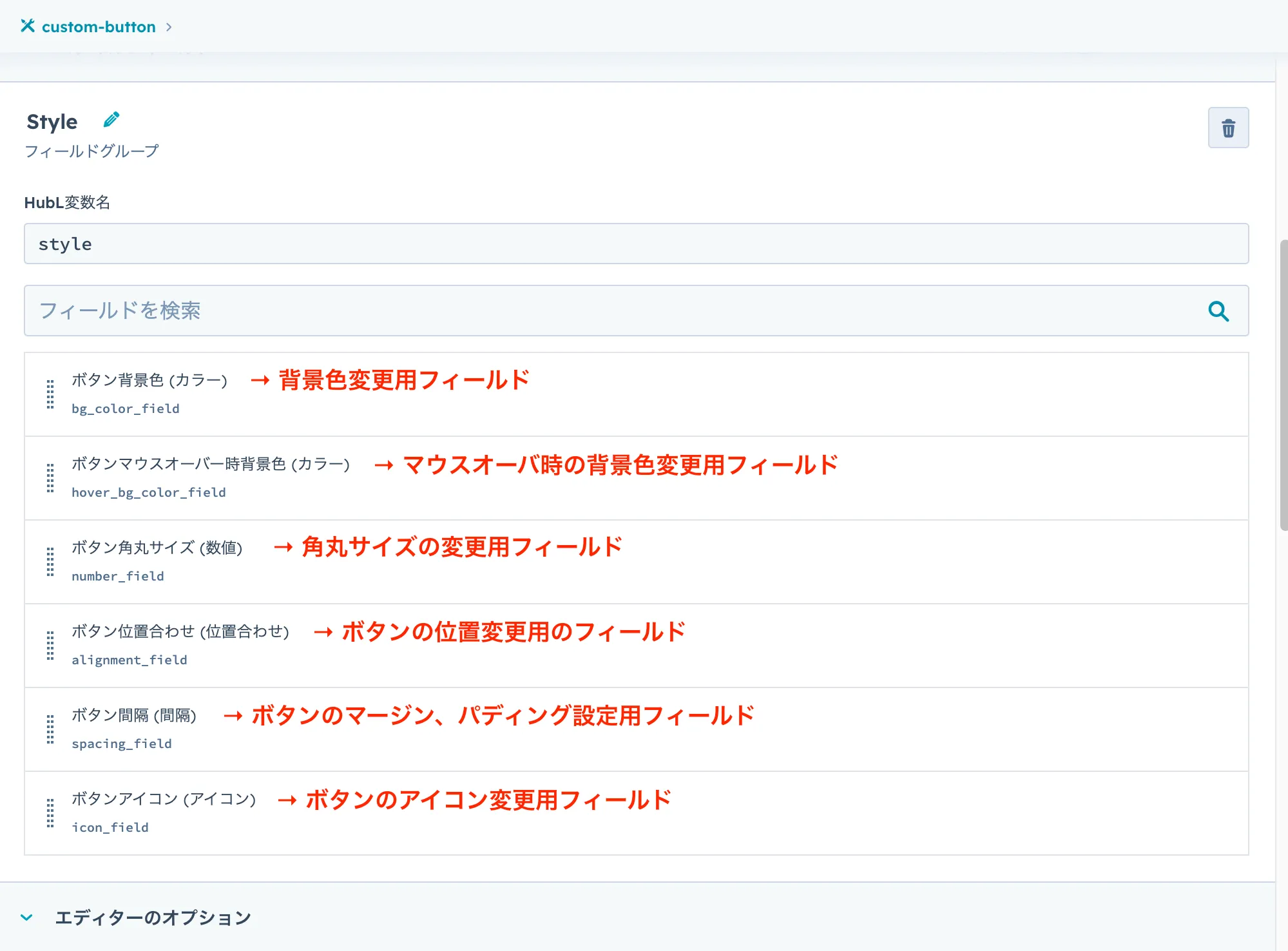
管理画面との連携のために、以下の6種類のスタイルフィールドを用意しました。

1. カラーフィールド:ボタンの背景色とマウスオーバー時の色変更用
2. 数値フィールド:角丸のサイズ変更用
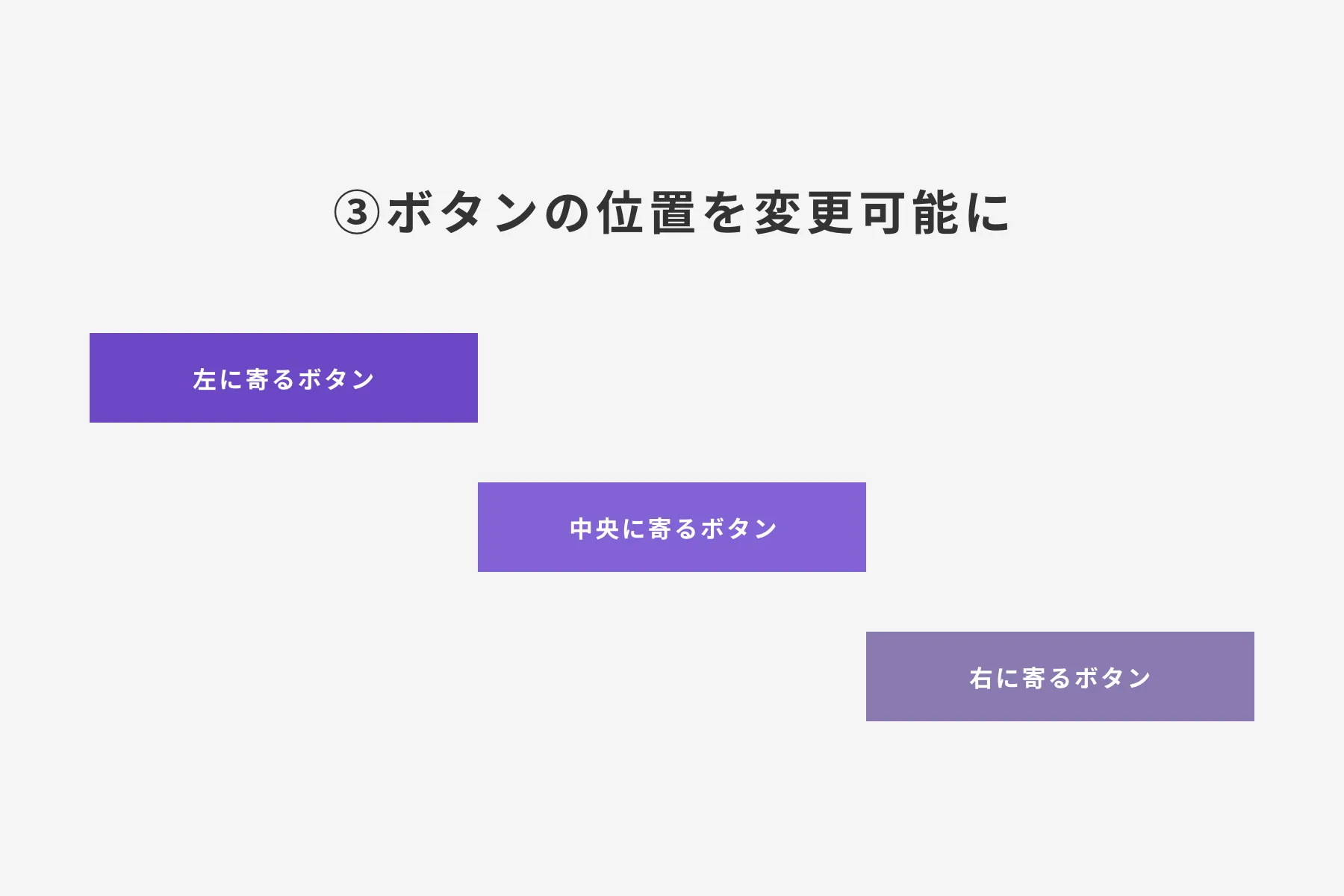
3. 位置合わせフィールド:ボタンの左、中央、右の配置選択用
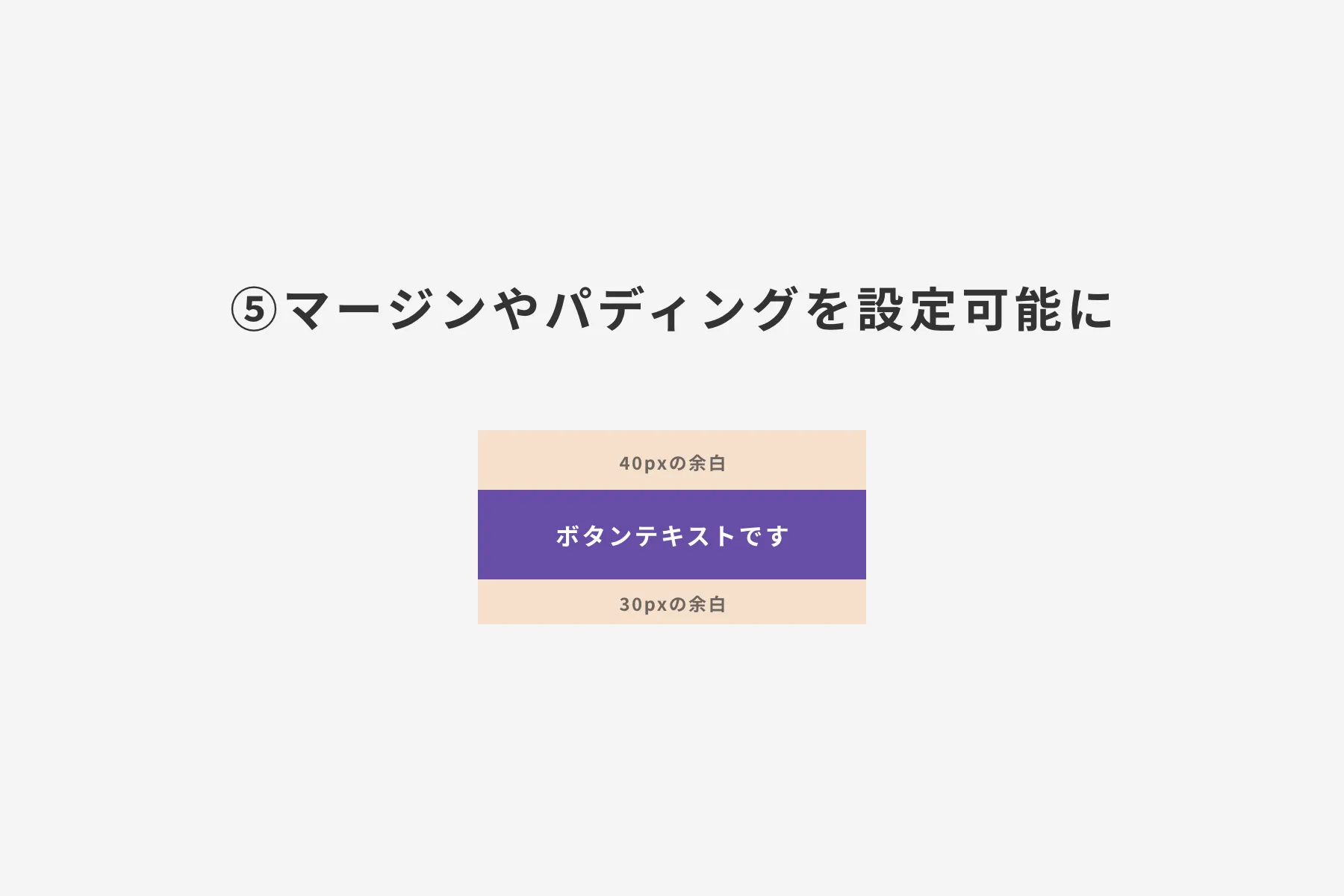
4. 間隔フィールド:各ボタンの上下マージン設定用
5. アイコンフィールド:様々なアイコンの付与用(今回はfontawesome-6.4.2を使用)
ソースコード例
<div class="test-button-wrapper">
<!-- 位置合わせフィールドで選択された値をクラス名として付与 -->
<a href="{{ module.link_field.url.href }}" class="test-button {{ module.style.alignment_field.horizontal_align|lower }}">
<span class="test-button-icon">
<!-- アイコンフィールドを呼び出し -->
{% icon
name="{{ module.style.icon_field.name }}"
style="{{ module.style.icon_field.type }}"
unicode="{{ module.style.icon_field.unicode }}"
icon_set="{{ module.style.icon_field.icon_set }}"
%}
</span>
<span class="test-button-text">{{ module.text_field }}</span>
</a>
</div>
{% require_css %}
<style>
{% scope_css %}
/* 間隔フィールドとの連携を行いボタンを囲むdivへマージンやパディングを付与 */
.test-button-wrapper {
margin-top: {{ module.style.spacing_field.margin.top.value }}px;
margin-bottom: {{ module.style.spacing_field.margin.bottom.value }}px;
padding-right: {{ module.style.spacing_field.padding.right.value }}px;
padding-bottom: {{ module.style.spacing_field.padding.bottom.value }}px;
padding-top: {{ module.style.spacing_field.padding.top.value }}px;
padding-left: {{ module.style.spacing_field.padding.left.value }}px;
}
.test-button {
/* 角丸のスタイルフィールドとの連携 */
border-radius: {{ module.style.number_field }}px;
/* 背景色設定のスタイルフィールドとの連携 */
background-color: {{ module.style.bg_color_field.color }};
}
/* 位置合わせフィールドで.leftクラスが付与された場合 */
.test-button.left {
margin-right: auto;
}
/* 位置合わせフィールドで.centerクラスが付与された場合 */
.test-button.center {
margin-inline: auto;
}
/* 位置合わせフィールドで.rightクラスが付与された場合 */
.test-button.right {
margin-left: auto;
}
/* マウスオーバー時に背景色を変更する */
@media (hover: hover) {
.test-button:hover {
background-color: {{ module.style.hover_bg_color_field.color }};
}
}
{% end_scope_css %}
</style>
{% end_require_css %}/* ボタンにあらかじめ設定するスタイル */
.test-button {
display: flex;
align-items: center;
width: max-content;
padding: 16px 48px;
transition: 0.4s;
}
.test-button-text {
margin-left: 8px;
font-weight: bold;
font-size: 16px;
line-height: 1.7;
letter-spacing: 0.1em;
color: #ffffff;
}
.test-button-icon svg {
display: block;
width: 24px;
}
.test-button-icon svg path {
fill: #ffffff;
}今回の場合、ボタンのスタイルは元々持たせるスタイルとユーザーの管理画面からの選択によって与えられるスタイルの2種類に分かれます。後者はスタイルフィールドの値との連携が必要なので、通常のCSSとは異なる記述になります。
まとめ
デザインのトーンや世界観によっては、スタイルのカスタマイズがあまり必要ないケースもあるでしょう。しかし、柔軟にスタイル変更できる仕組みを作っておくことで、Webサイトの更新時に作業が楽になることもあります。様々な改修を想定したモジュール作成の知識は、役立つ場面があるかもしれません。