こんにちは。イノーバ WEB部の三砂です。
今回はHubSpotのブログコンテンツのエディター機能について見ていきたいと思います。
いつ使うものか
HubSpotのHubL変数で{{ content.post_body }}と言うものがあります。
以下は公式のドキュメントです。「content.post_body」でCtrl + Fすると該当箇所を見つけることが出来ますので気になる方は見てみると良いかもしれません。
HubL変数
https://developers.hubspot.jp/docs/cms/hubl/variables
これはブログ記事の本文を取得するものです。
WordPressの旧エディターであるClassic Editor (クラシックエディター) のような操作感のエディターでブログコンテンツを更新し、その内容をフロントエンド側に表示します。
ちょっとイメージがつきづらいと思うので、以下の画像を見ていきましょう。

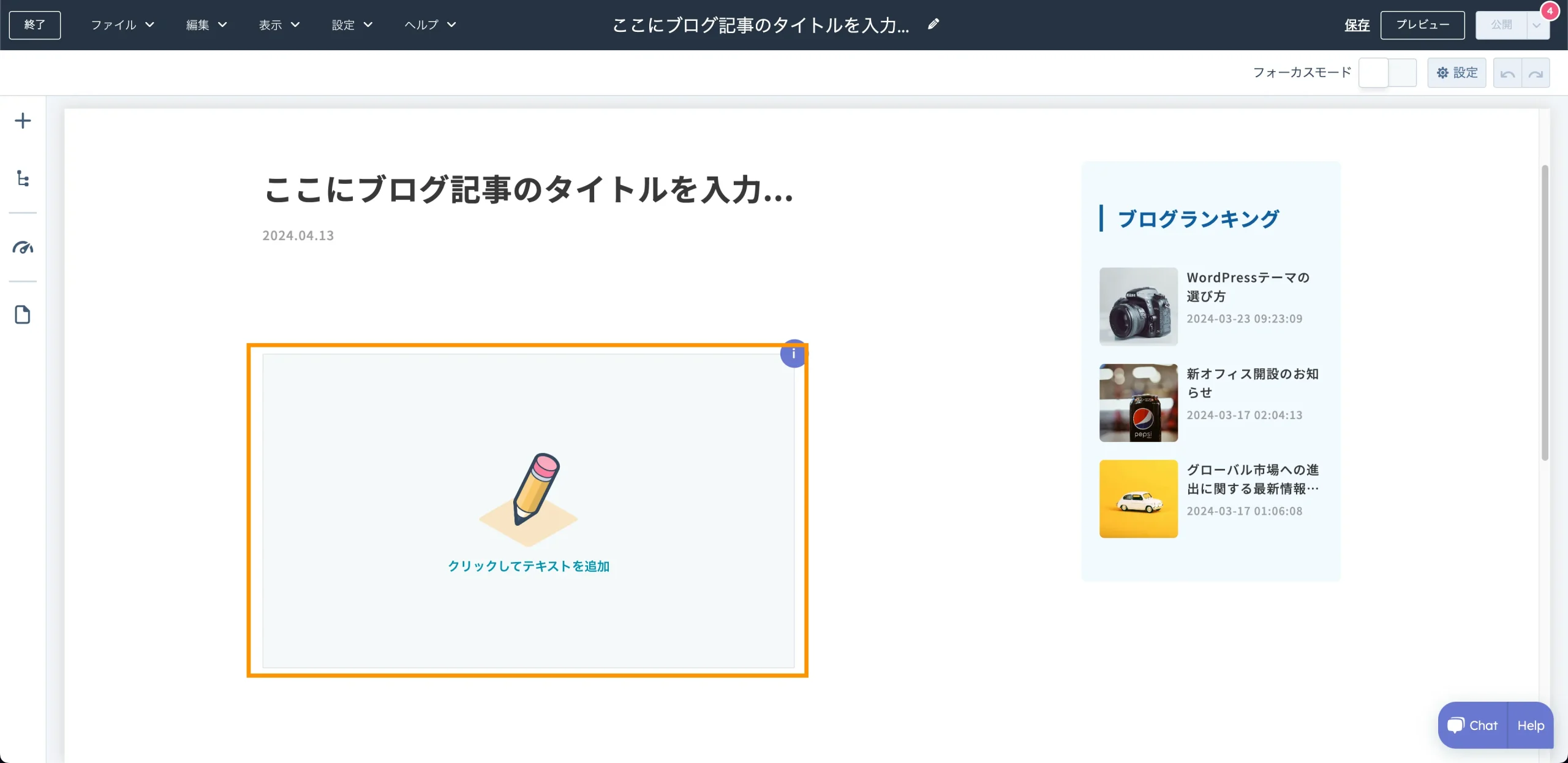
{{ content.post_body }}タグをテンプレートに埋め込むと上記のような枠が出てきます。
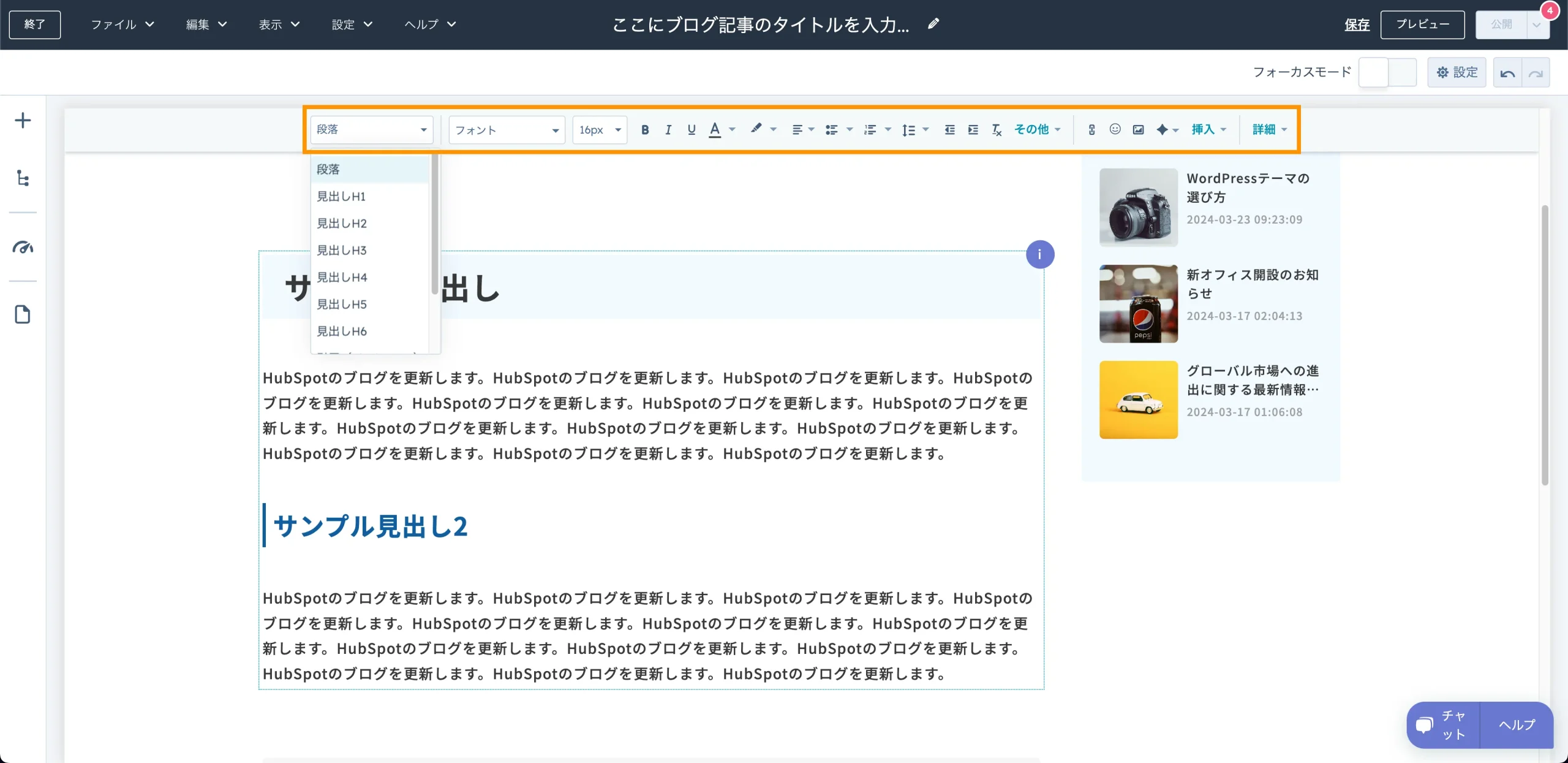
このオレンジの枠をクリックすると、、、以下のようなバーが出てきてコンテンツをエディター機能で更新できるようになります。
※ちなみにサイドバーなどもありますが、これはこのエディターで出しているコンテンツとは関係がありません。ブログ記事っぽいページを再現するためのダミー記事になります。

WordPressのClassic Editor (クラシックエディター)に慣れている人はすぐに使い方を覚えることと思います。
今回はこの中で使える機能を見ていければと思います。といってもなんとなくアイコンでどのような機能があるかはなんとなく想像がつくかもしれませんが。
せっかくなので吐き出されるHTMLの構造もセットでお見せできればと思っております。
パーツ系
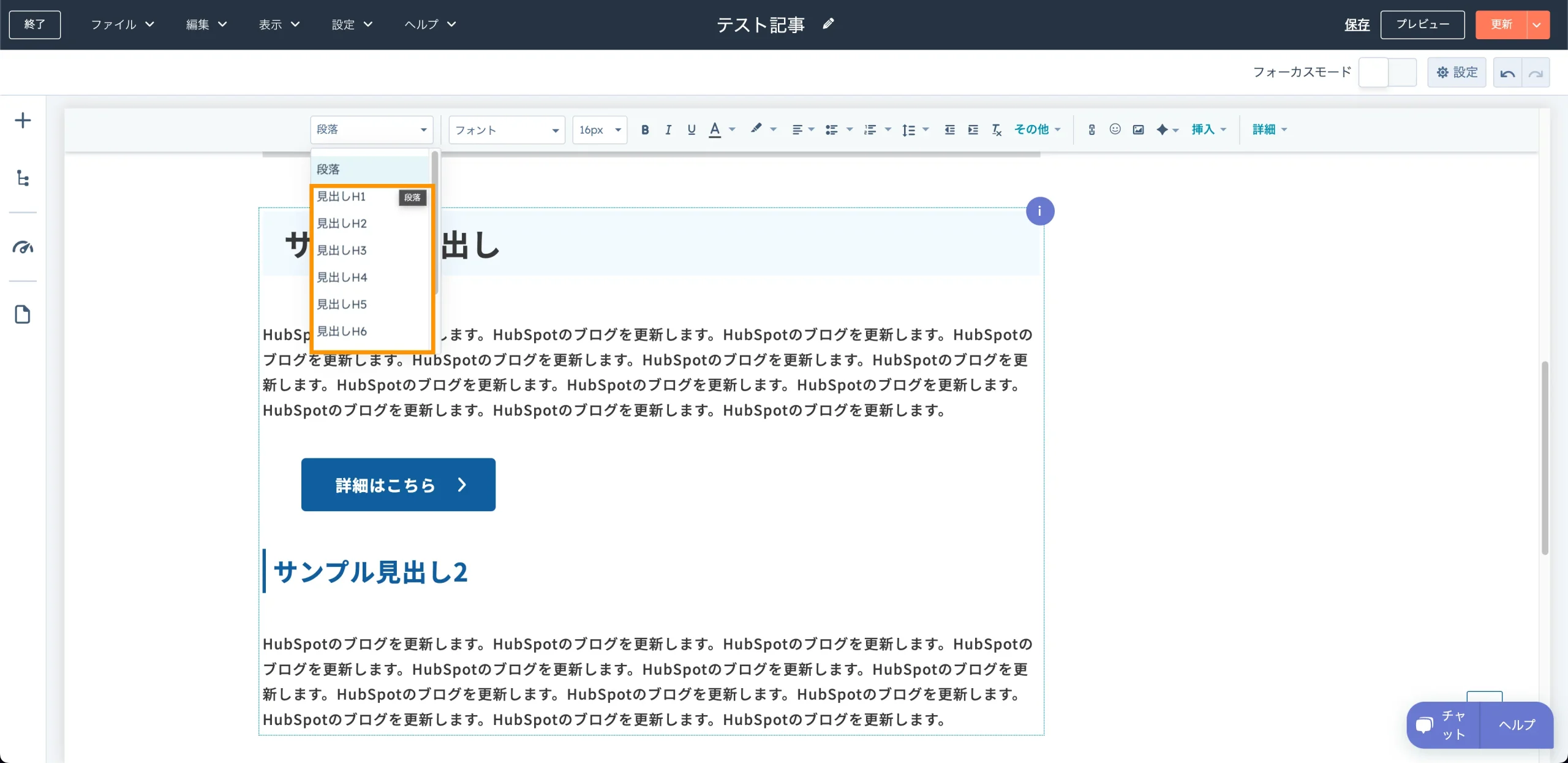
見出し(h1 ~ h6)
シンプルにh1 ~ h6を出力します。WordPressのGutenbergエディターのように独特のクラス名などはなく、ピュアなタグが出てきます。

出力されるHTML
<h1>見出し1<h1>
<h2>見出し2<h2>
<h3>見出し3<h3>
<h4>見出し4<h4>
<h5>見出し5<h5>
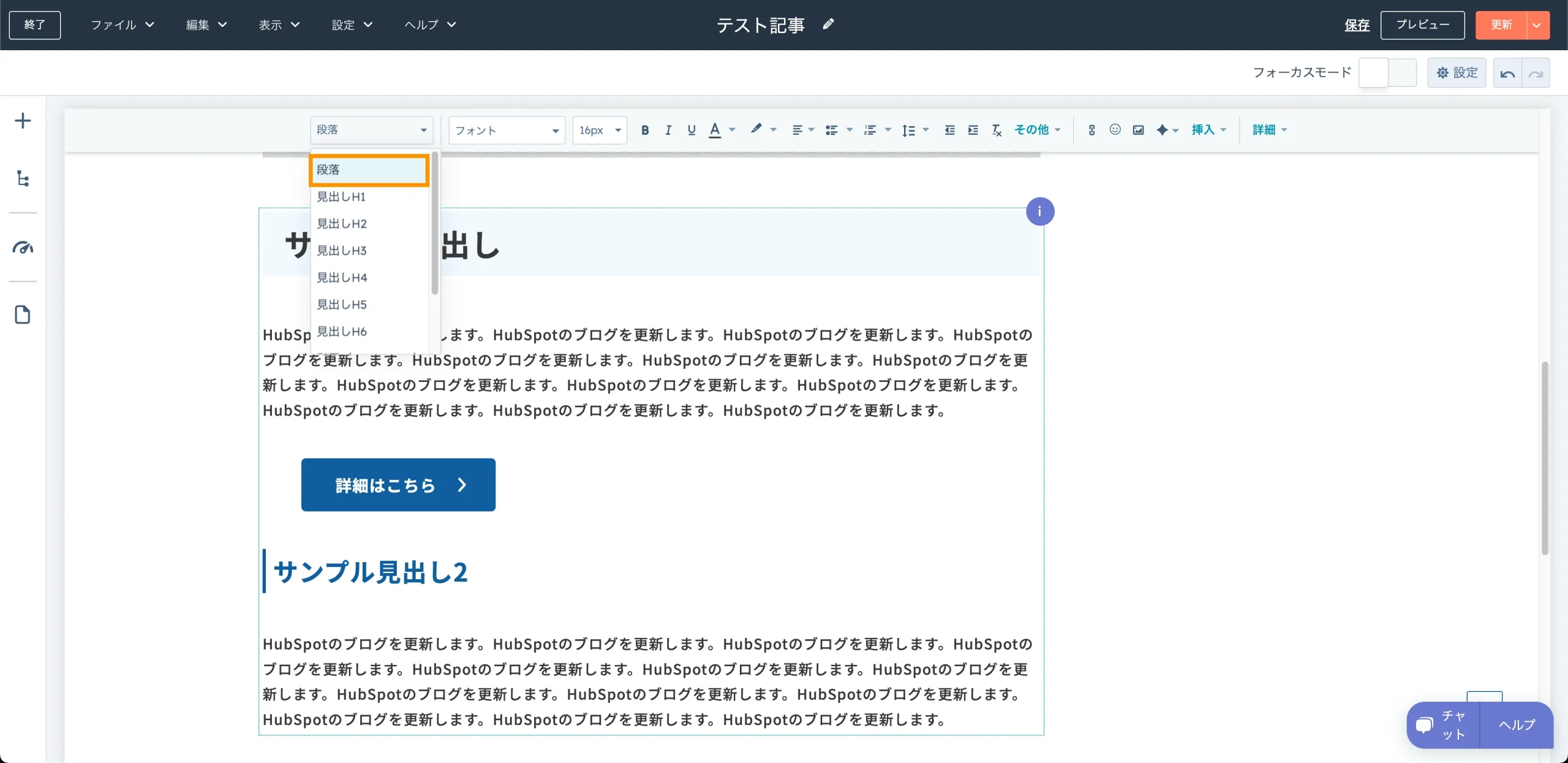
<h6>見出し6<h6>段落
pタグを出力します。

出力されるHTML
<p>段落です。段落です。段落です。段落です。段落です。</p>
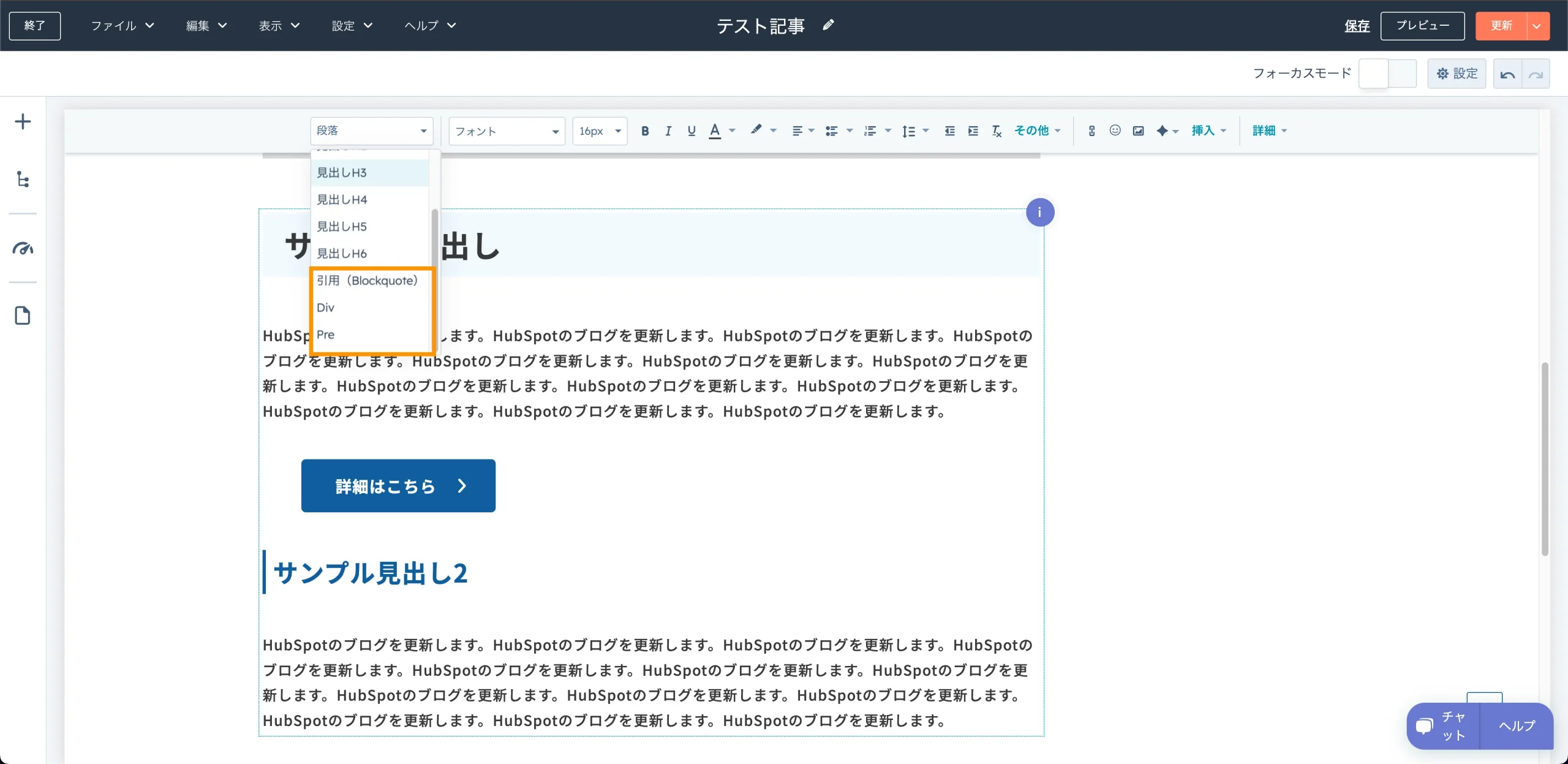
引用(Blockquote)とDivとPre

それぞれ以下のようなHTMLで出力されます。
引用(Blockquote)
内容がblockquoteタグで囲まれます。
<blockquote>
<p>引用です。</p>
</blockquote>
Div
選択箇所をdivタグで囲みます。活用する場面は限定的かもしれませんが、独自のクラス名をつけてカスタムするなど、何かの機会で活用するかもしれません。
<div>Divタグです。</div>
Pre
整形済みテキストです。
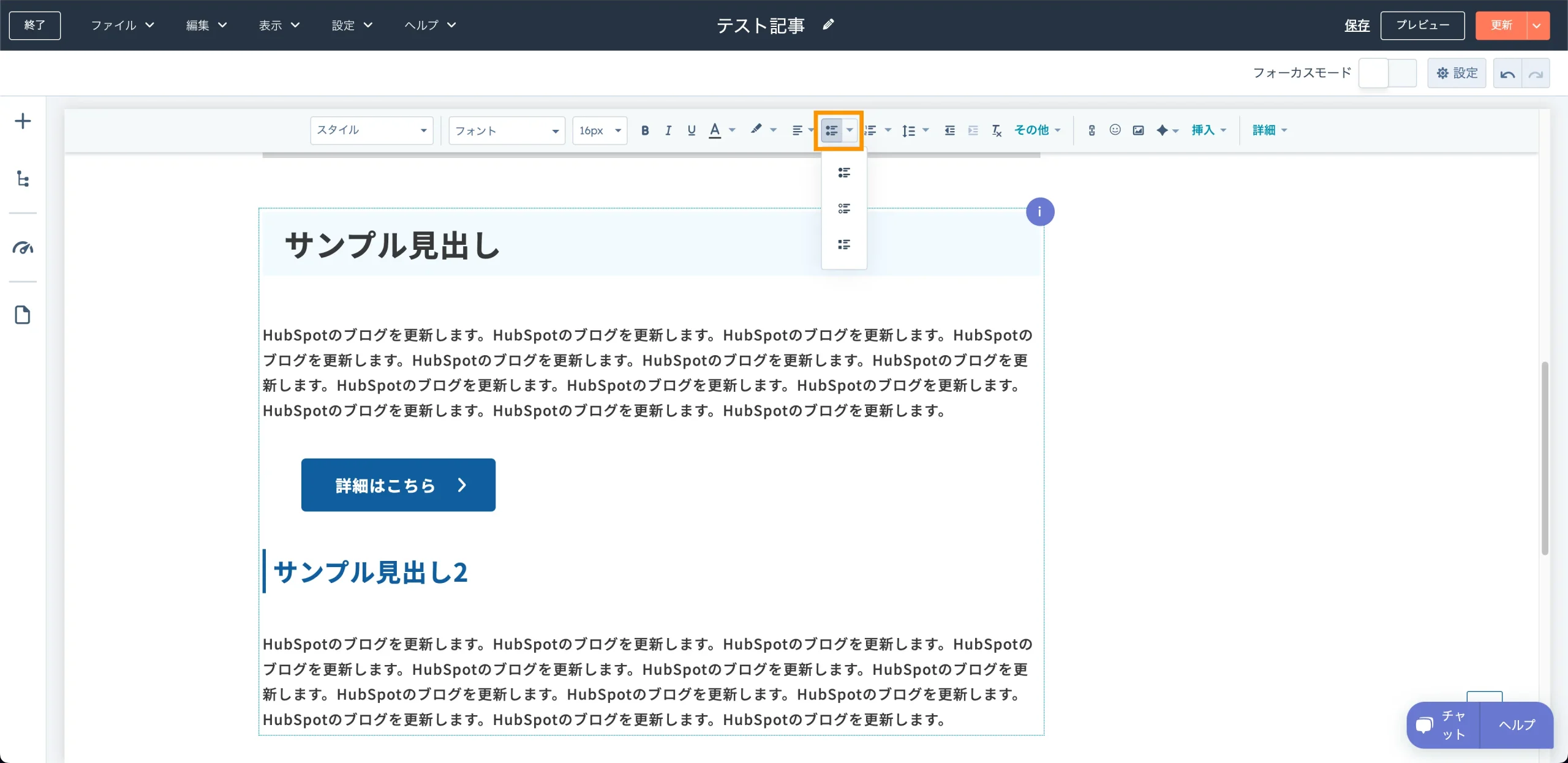
<pre>Preタグです。</pre>箇条書きリスト

3つのタイプがあります。独自のスタイルを当てる際はデフォルトのクリーンなulタグを使うことが多そうです。
デフォルト
<ul>
<li>箇条書きリスト1</li>
<li>箇条書きリスト2</li>
<li>箇条書きリスト3</li>
</ul>スクエア
<ul style="list-style-type: square;">
<li>箇条書きリスト1</li>
<li>箇条書きリスト2</li>
<li>箇条書きリスト3</li>
</ul>
サークル
<ul style="list-style-type: circle;">
<li>箇条書きリスト1</li>
<li>箇条書きリスト2</li>
<li>箇条書きリスト3</li>
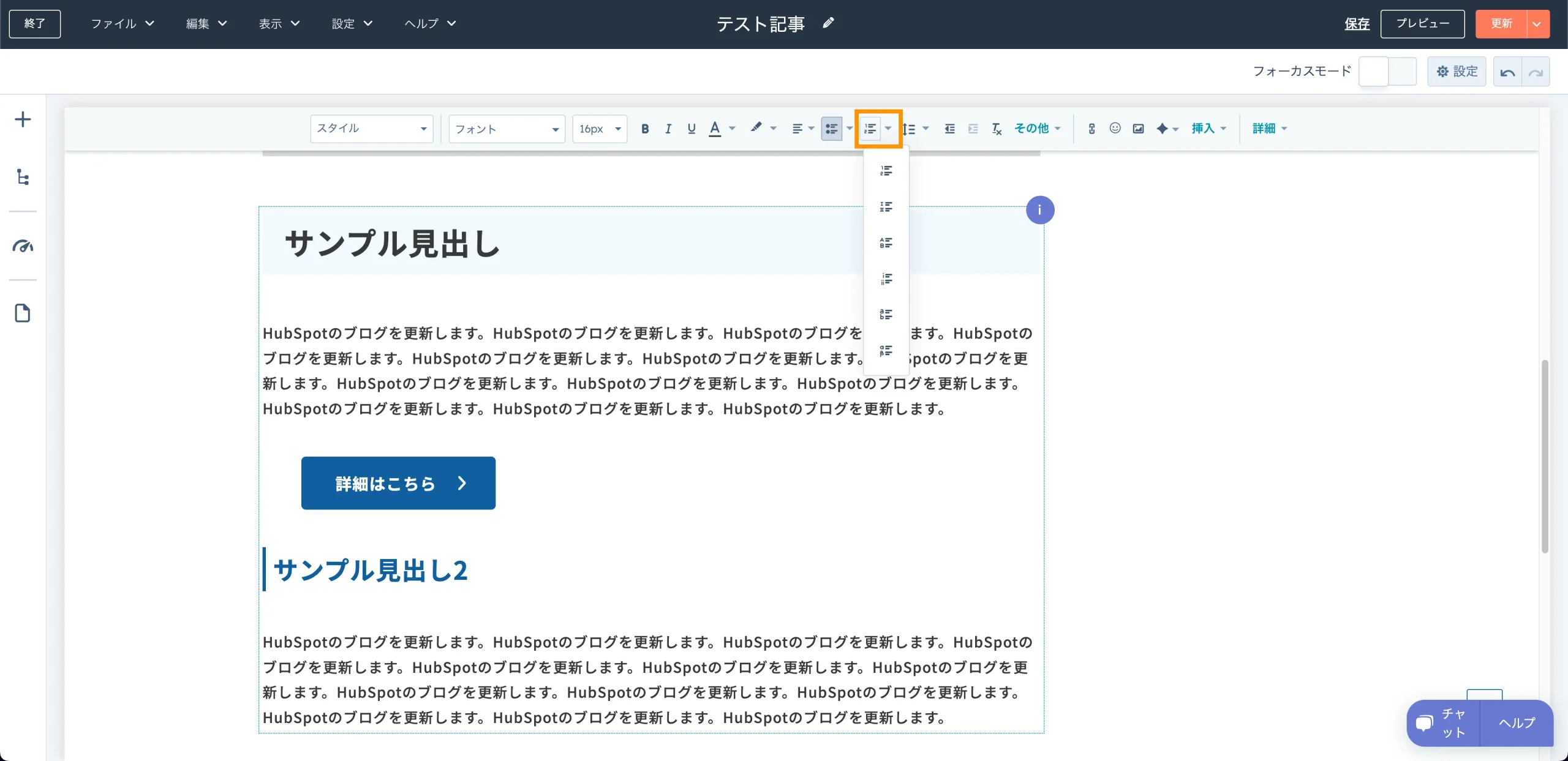
</ul>番号付きリスト

上記の画像を見てもらうと分かる通り、6種類あります。
デフォルト
<ol>
<li>番号付きリスト1</li>
<li>番号付きリスト2</li>
<li>番号付きリスト3</li>
</ul>それぞれlist-style-typeの値が変わります。ABC、abcなどが出力できますね。
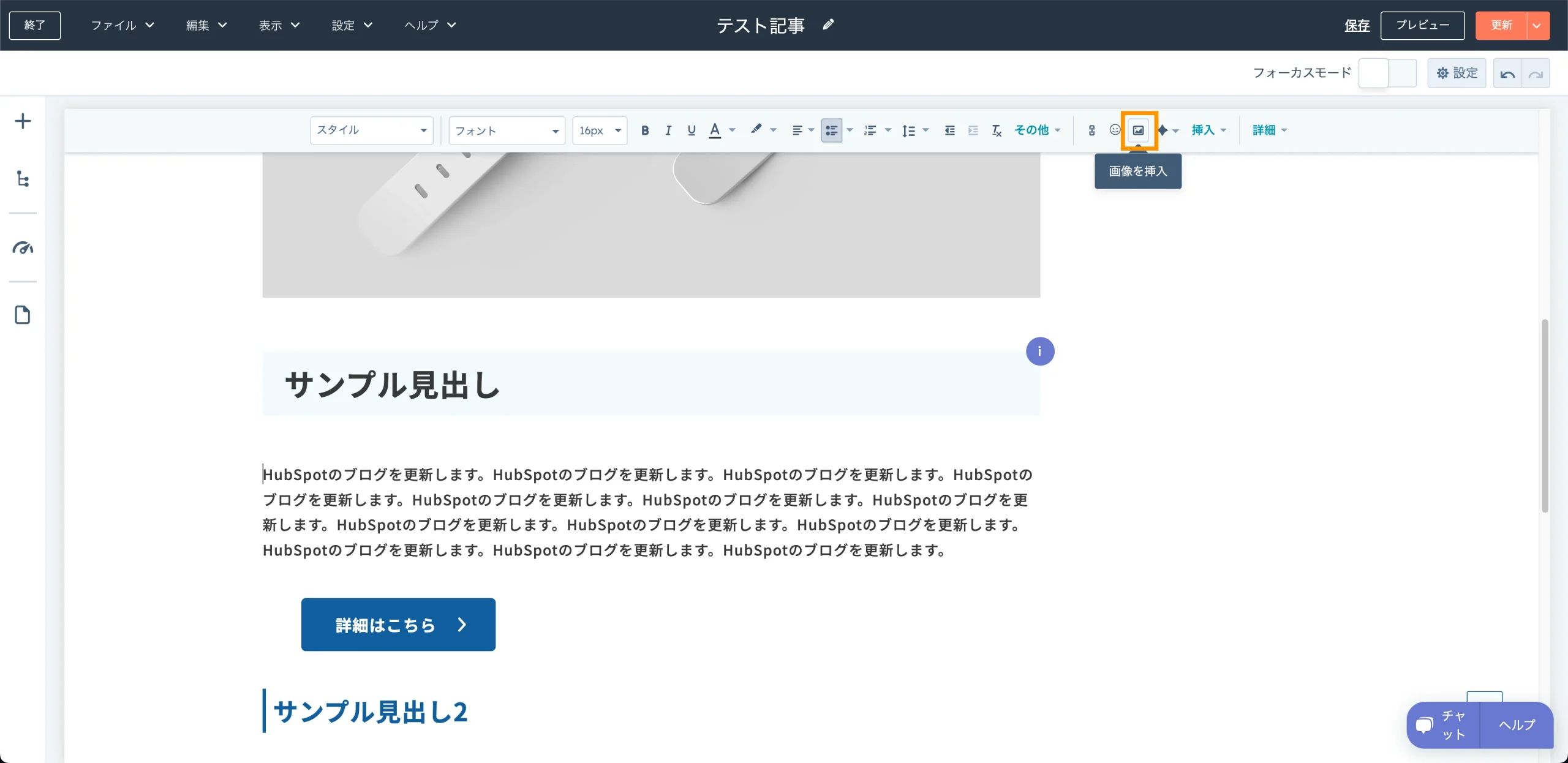
画像を挿入

オレンジの枠の箇所をクリックすると、任意のimgタグを挿入します。
装飾系
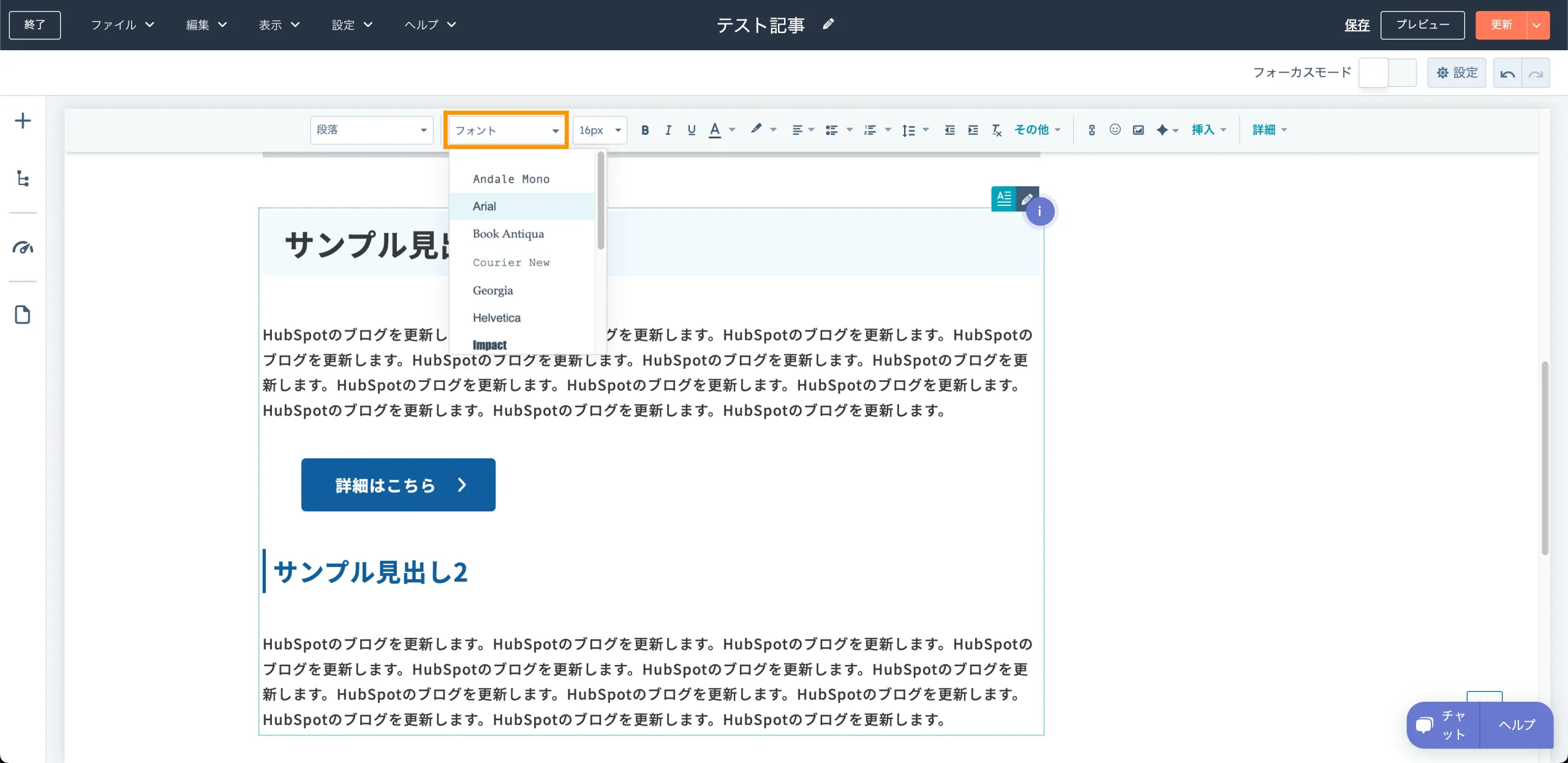
フォントファミリー

spanタグを生成し、そのspanタグに対してstyle属性でfont-familyが指定されます。
トンマナが崩れる可能性があるので、使用する機会自体はあまりないかもしれません。
<p><span style="font-family: Georgia, Palatino, Times, 'Times New Roman', serif;">フォントについて</span></p>
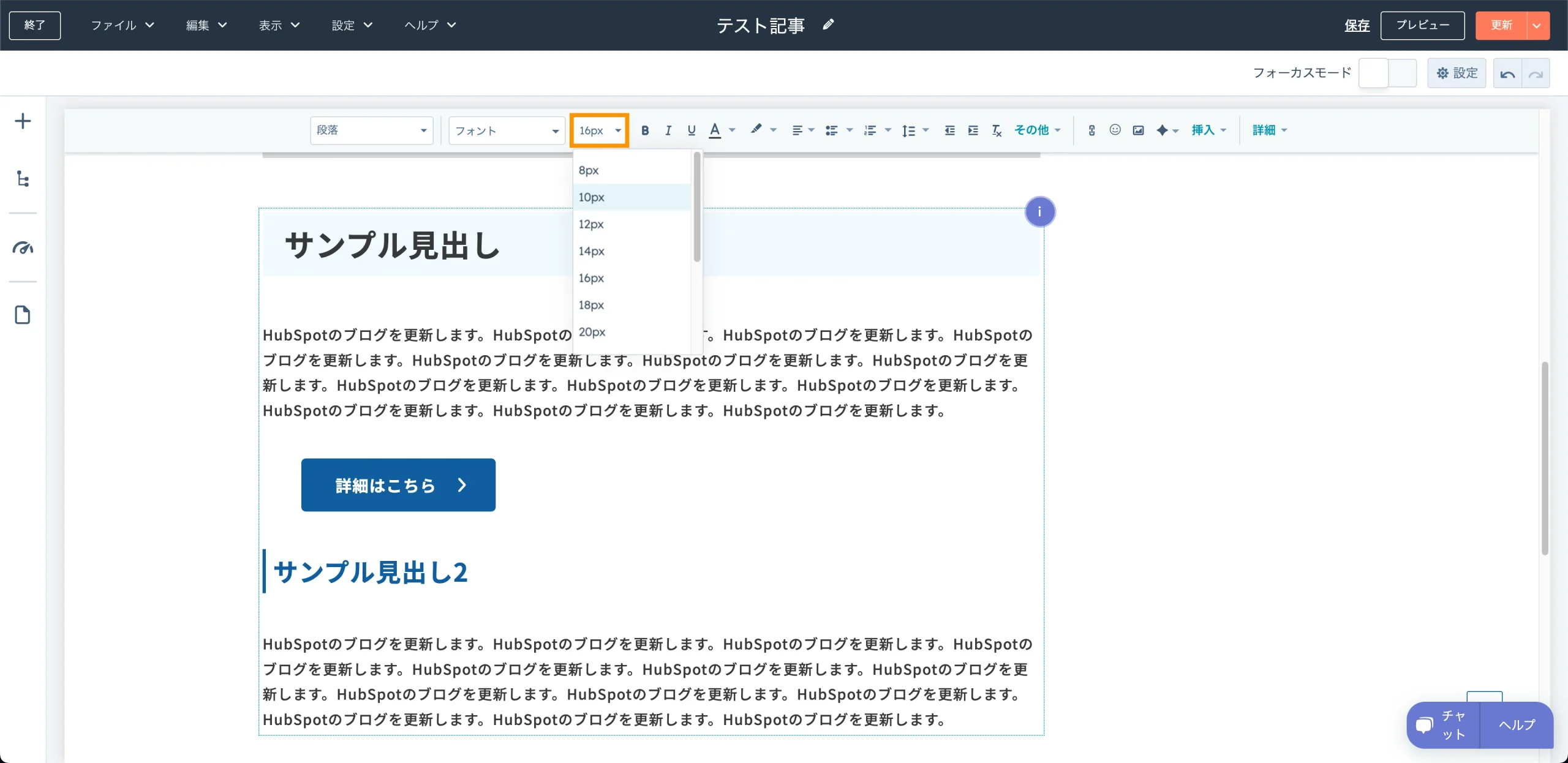
フォントサイズ

style属性直書きでフォントサイズを指定します。
<p style="font-size: 48px;">フォントについて</p>
太字 / イタリック(斜体) / 下線

文字の装飾になります
太字
style属性直書きでfont-weight: bold;を指定します。(今回は段落に対して指定しています。)
<p style="font-weight: bold;">サンプルテキストです。</p>
イタリック(斜体)
emタグで囲まれます。
<p><em>サンプルテキストです。</em></p>
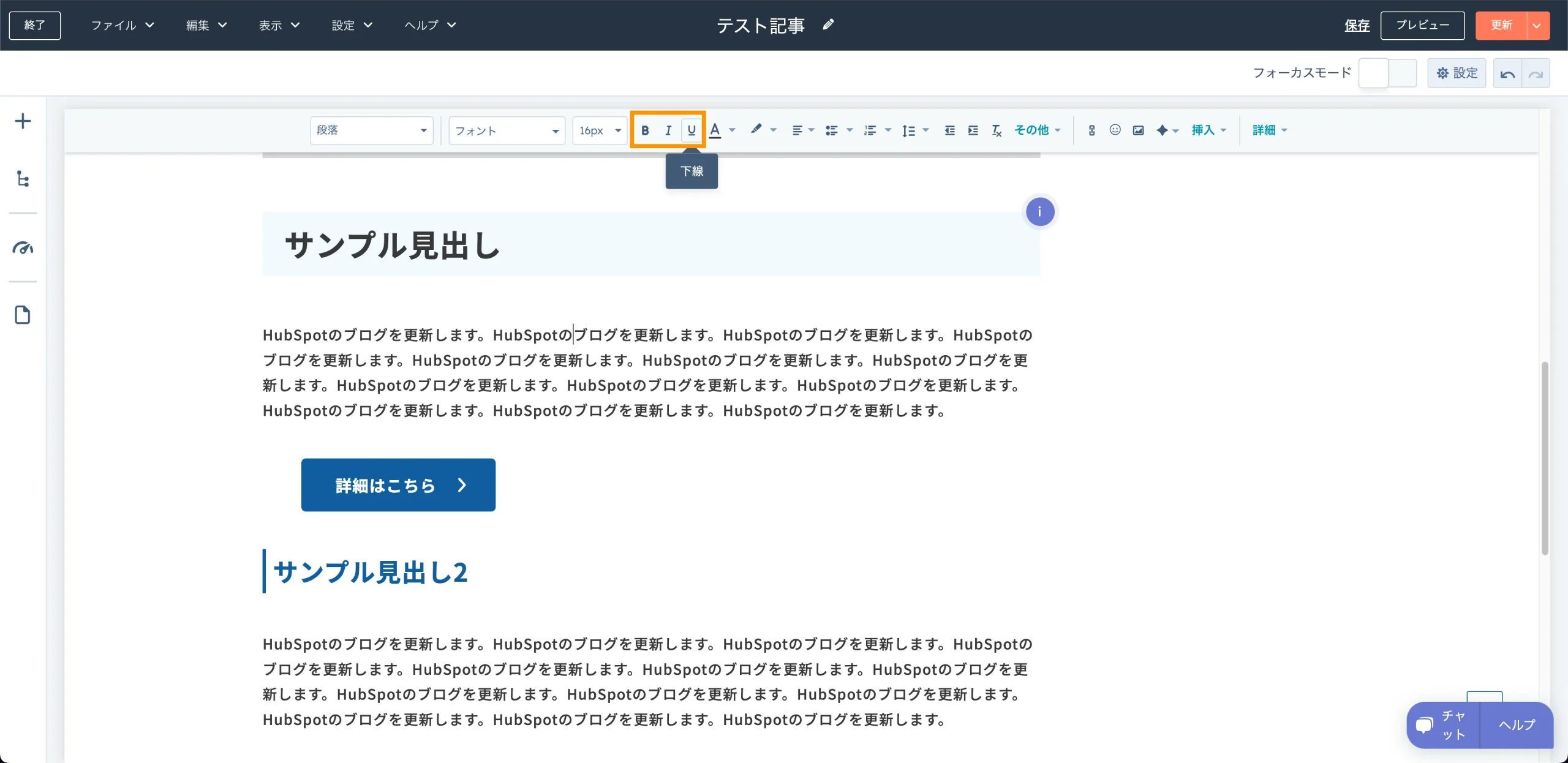
下線
選択箇所がspanタグで囲まれ、text-decoration: underline;が付与されます。
<p><span style="text-decoration: underline;">サンプルテキストです。</span></p>
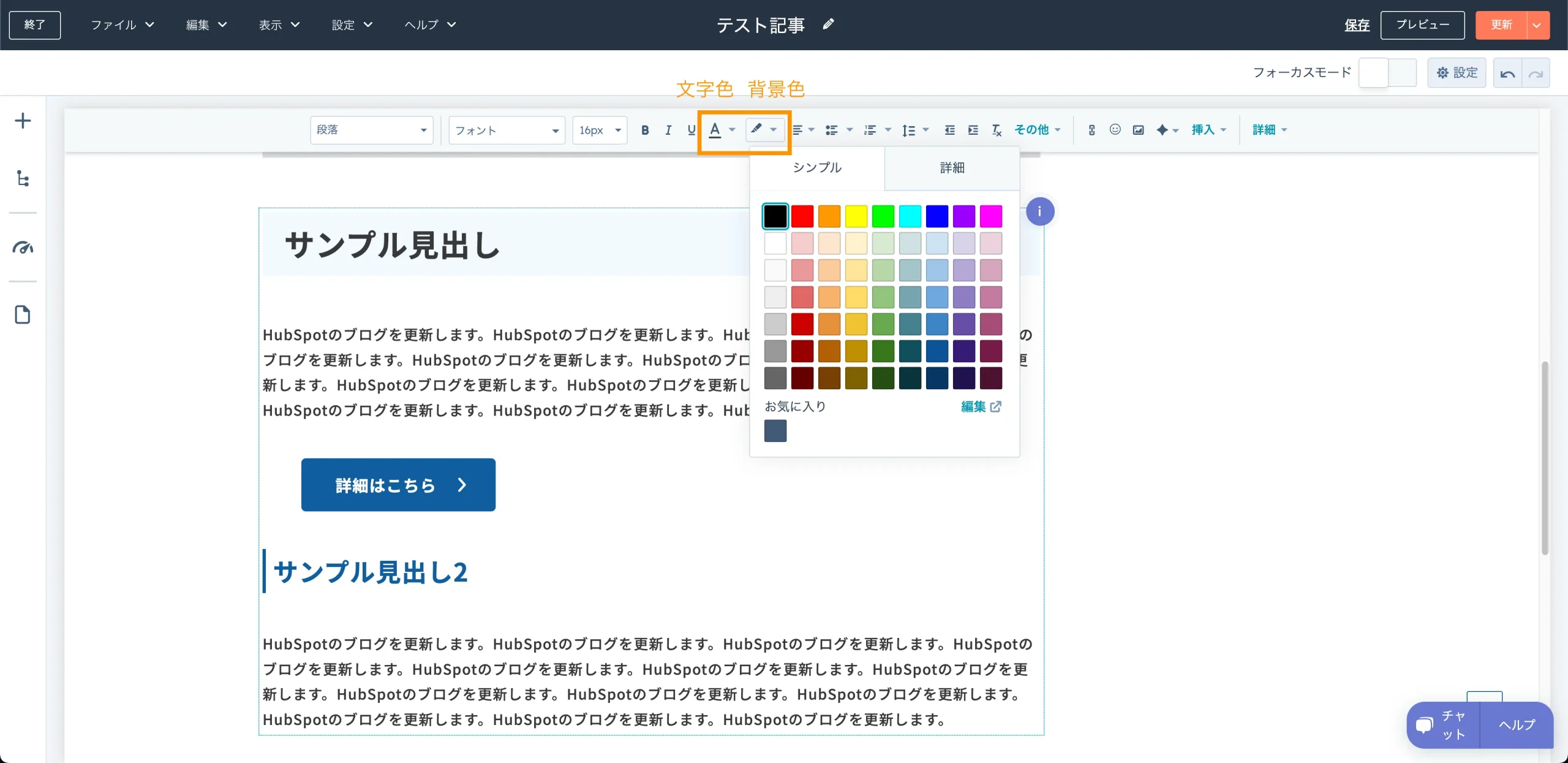
文字色 / 背景色

色の指定周りです。自分で任意のHex値を設定することもできます。
文字色
選択箇所がspanタグで囲まれ、style属性でcolorプロパティが付与されます。色の値は自分が設定したものになります。
<p><span style="color: #ff0201;">色の変更をします。</span></p>
背景色
基本的には上記の文字色と同じです。プロパティがbackground-colorになるだけです。
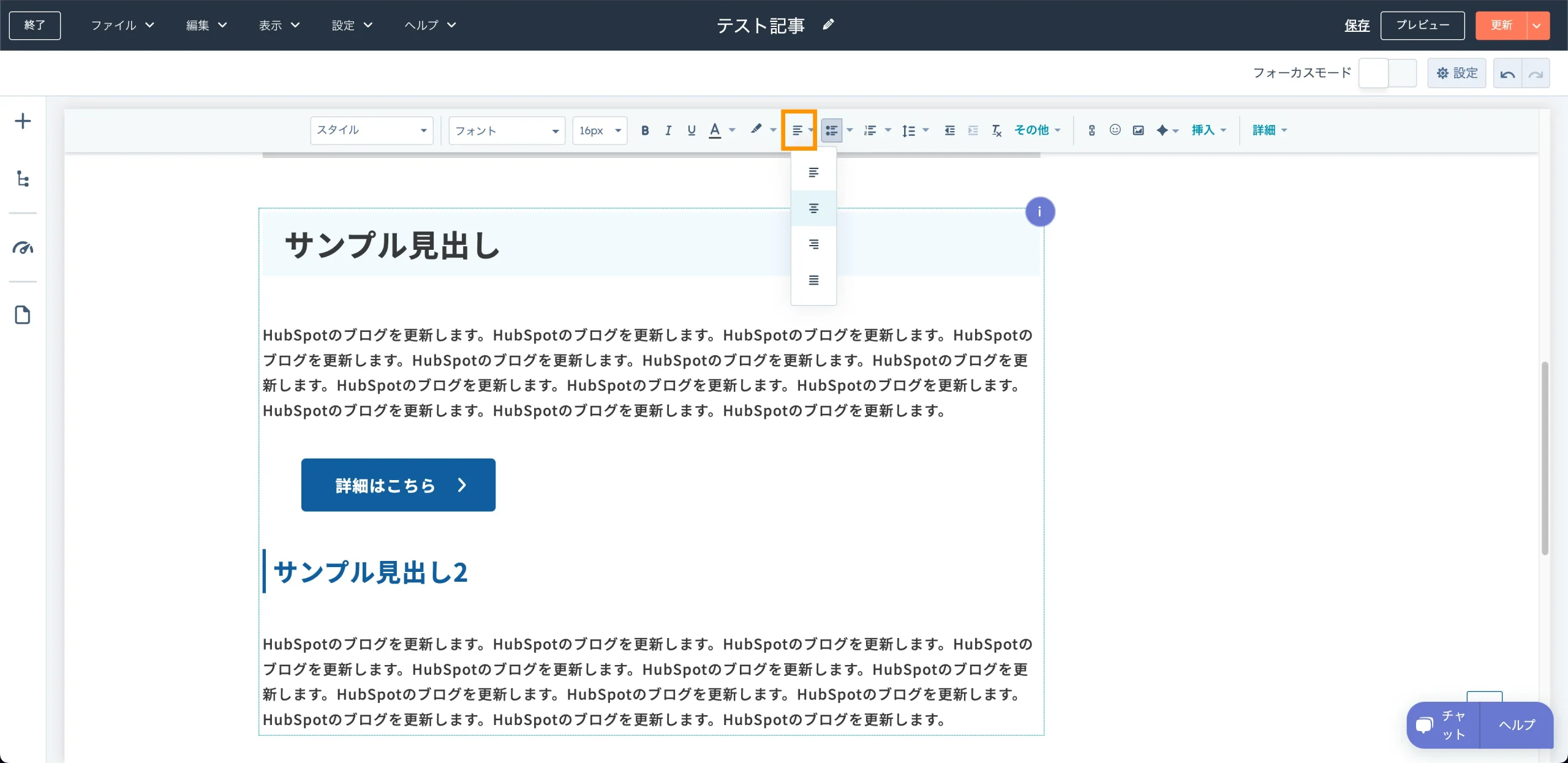
<p><span style="background-color: #0600ff;">背景色です。</span></p>位置合わせ

いわゆるtext-alignプロパティの指定です。
↑の画像のオレンジで囲まれている箇所を選択すると4つのアイコンが出てきているのがわかると思います。
それぞれcenter / left / right / justifyを指定することが出来ます。
コードの例は以下です。
<p style="text-align:center;">サンプルです。サンプルです。</p>
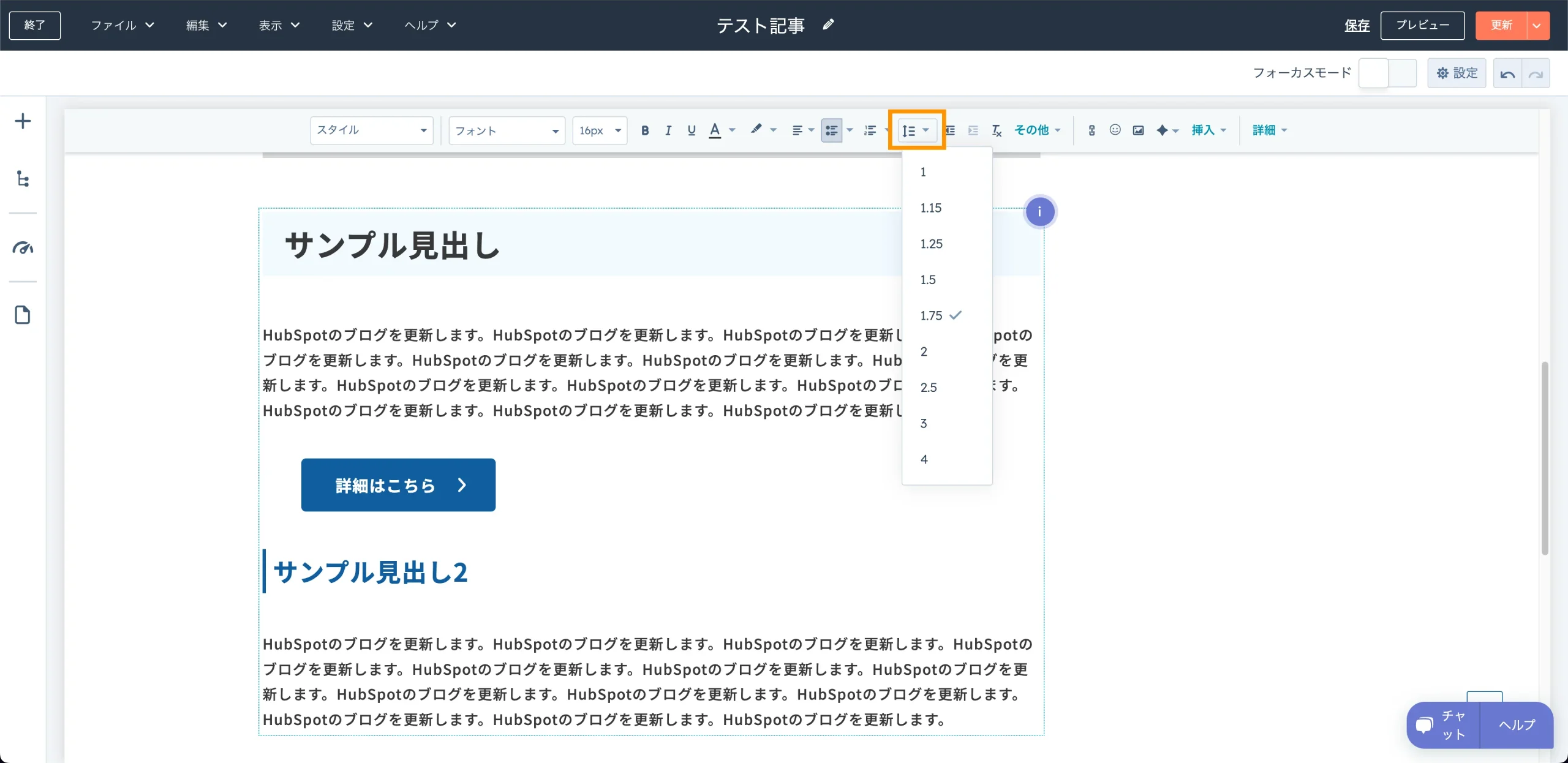
行の高さ

行間の設定です。
自前のCSSである程度各要素に対して調整が入ると思うので、意図的に調整するシーンは少ないかもしれません。例えば「2」を選ぶと以下のようなHTMLで出力されます。
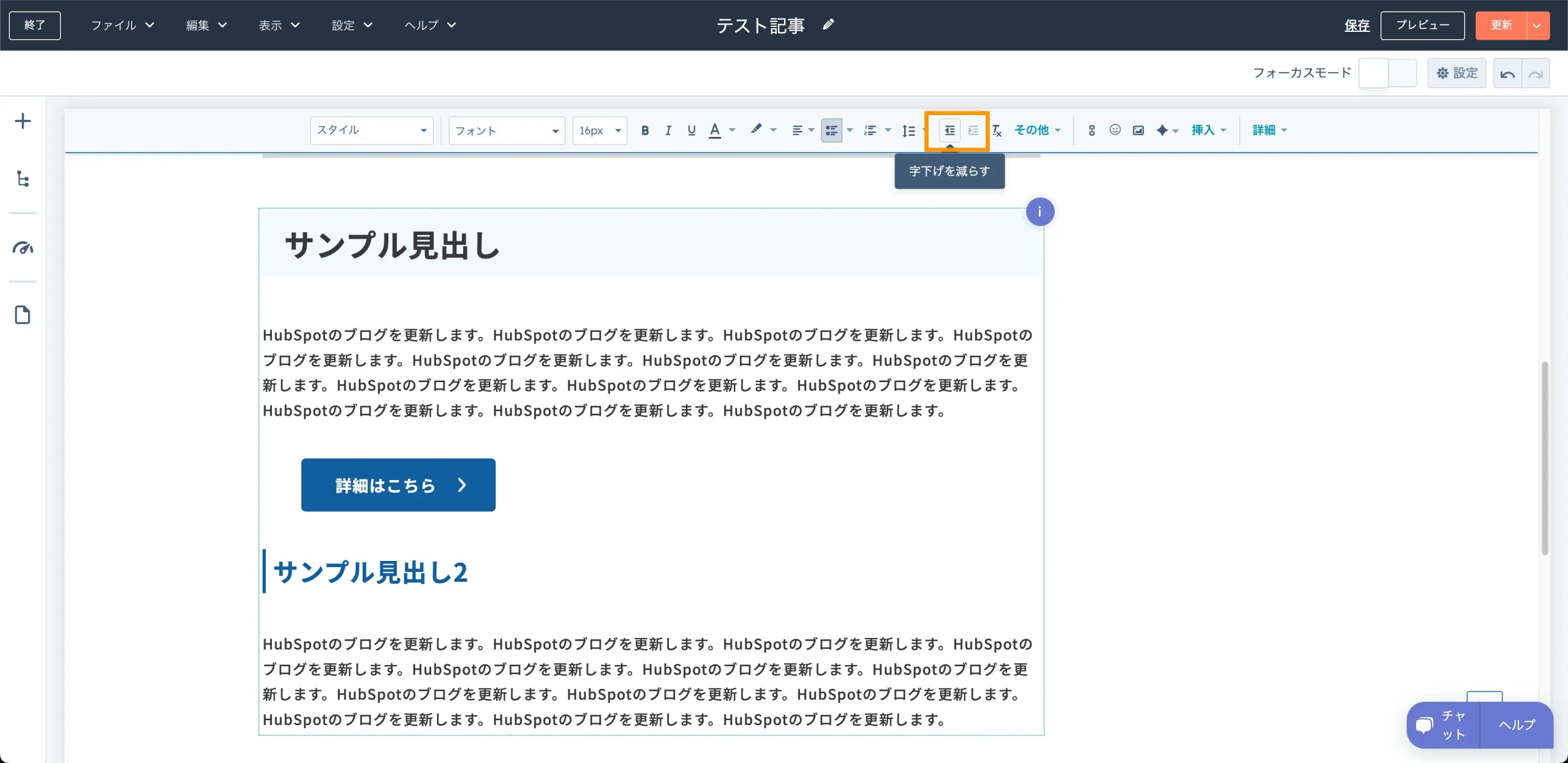
<p style="line-height: 2;">行間です。</p>字下げ

-
字下げを減らす
-
字下げを増やす
の項目があります。
字下げを増やすとした場合は以下のようになります。padding-leftがstyle属性で付与されます。
減らすは字下げを増やしたものの調整といった感じかと思います。増やすたびに40px 80px 120px…のように値が増えていきます。
<p style="padding-left: 40px;">サンプルテキストです。</p>
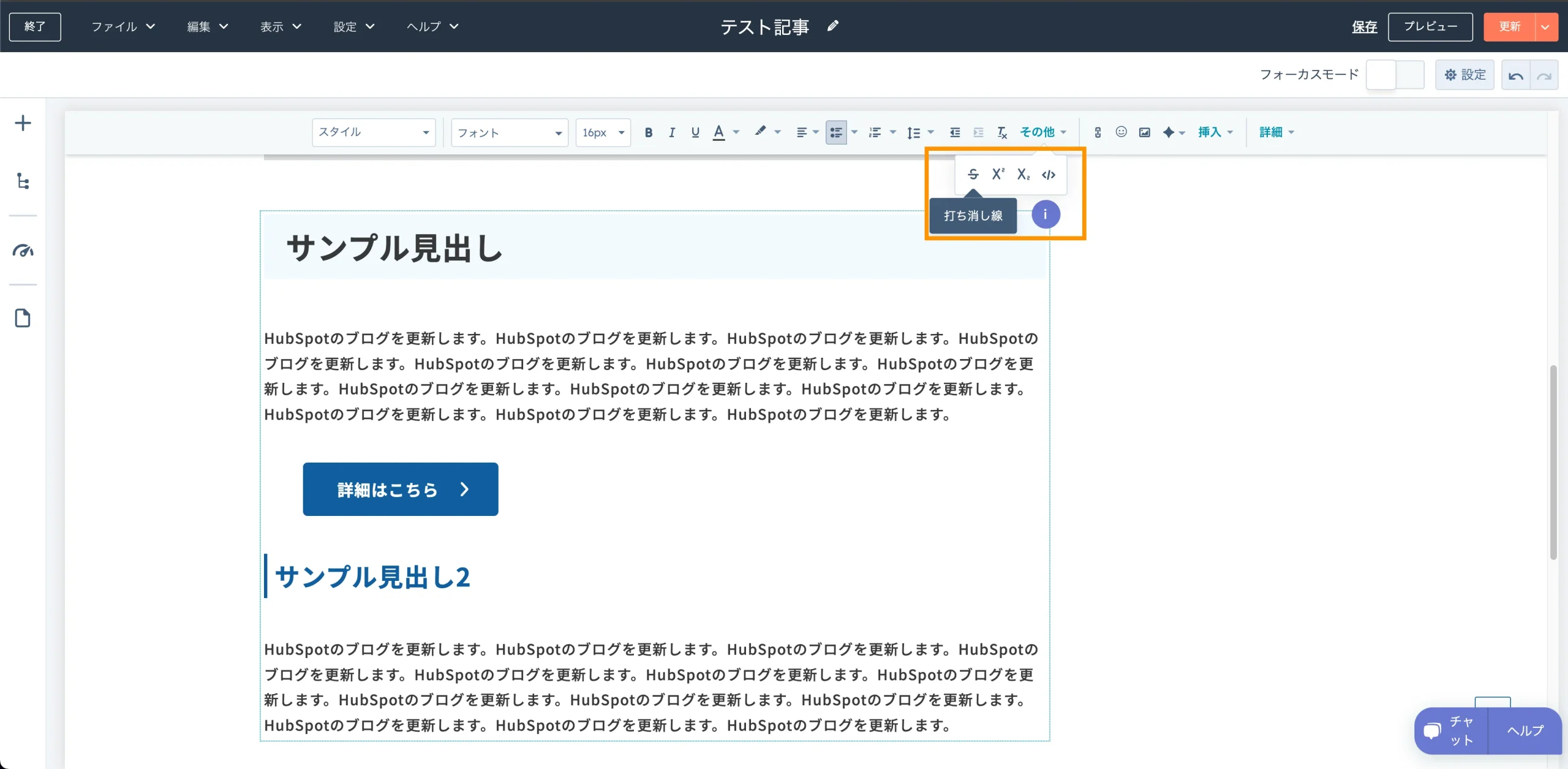
その他

打ち消し線
選択箇所がspanタグで囲まれ、text-decorationプロパティが付与されます。
値はline-throughとなっています。
<p><span style="text-decoration: line-through;">サンプルテキストです。</span></p>上付き文字
選択箇所がsupタグで囲まれます。
<p><sup>サンプルテキストです。</sup></p>
下付き文字
選択箇所がsubタグで囲まれます。
<p><sub>サンプルテキストです。</sub></p>
コード(Code)書式
選択箇所がcodeタグで囲まれます。
<p><code>サンプルテキストです。</code></p>
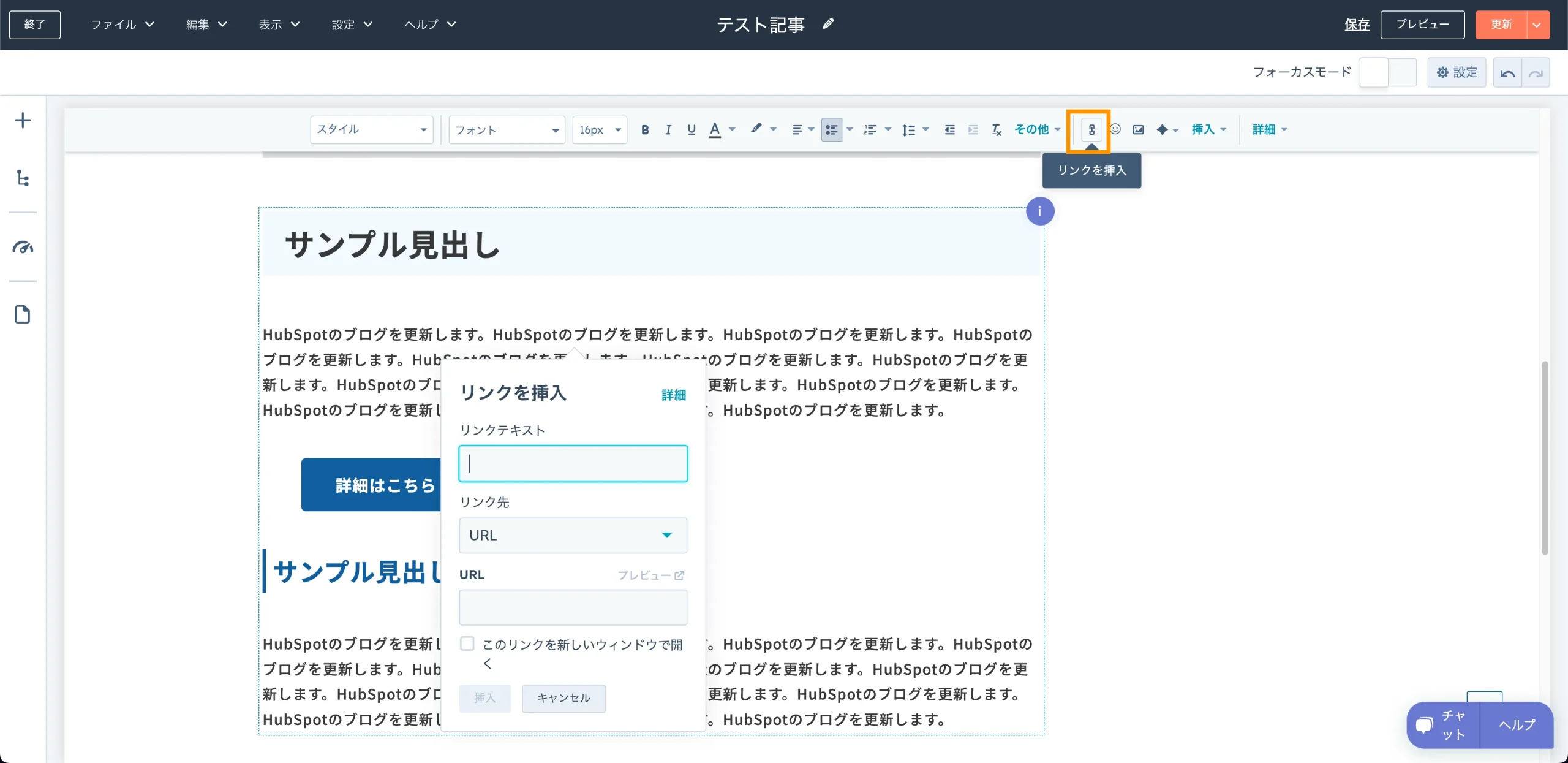
リンクを挿入

選択箇所をaタグで囲みます。
新しいウィンドウで開くこともできます。
<p><a href="任意の遷移先" rel="noopener" target="_blank">サンプルテキストです。</a></p>
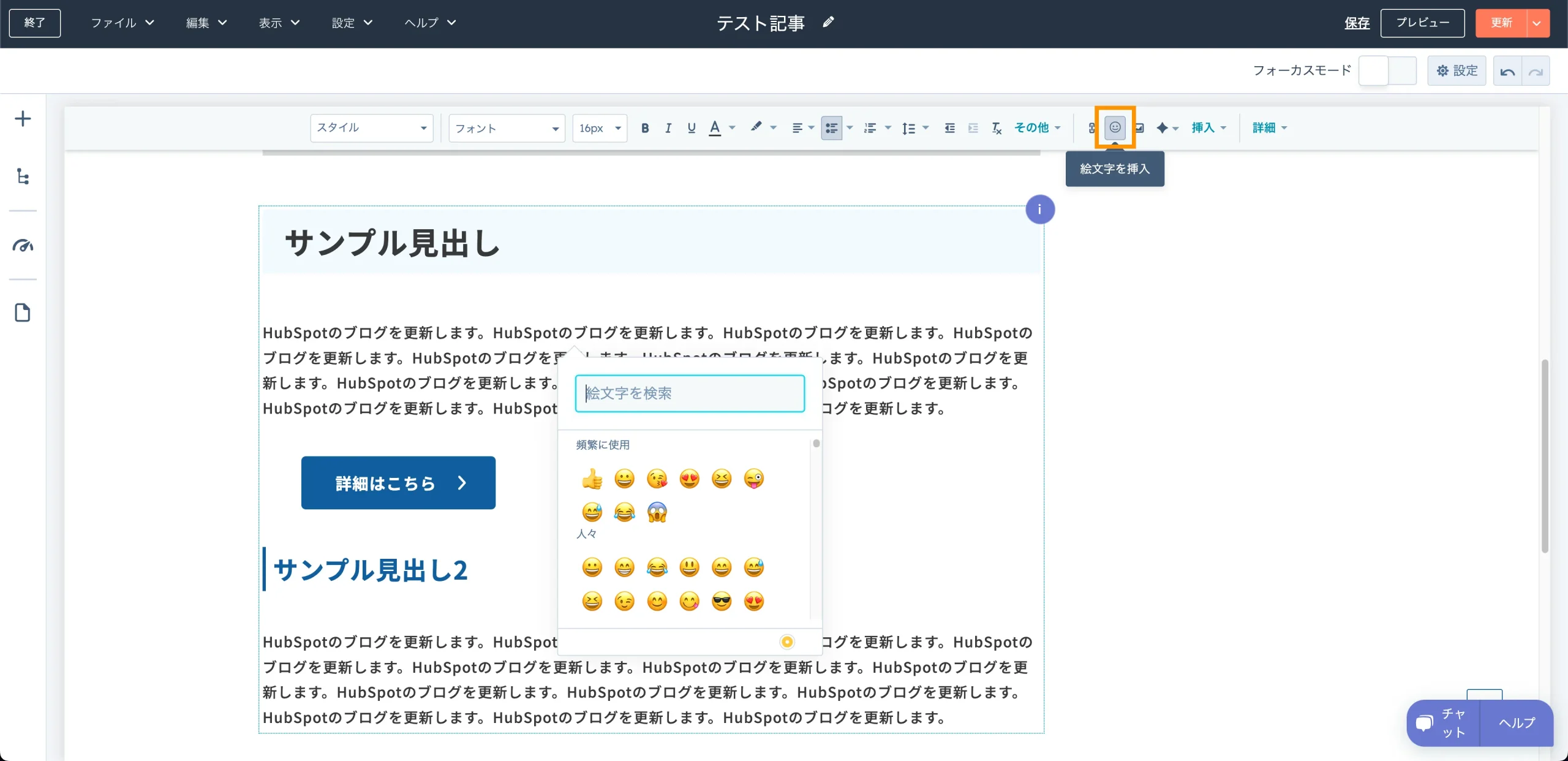
絵文字を挿入

絵文字を入れることが出来ます。
イメージとしては以下のような形です。
<p>絵文字を入れることが出来ます。(ここに絵文字が入る)</p>モジュールは流し込めるのか
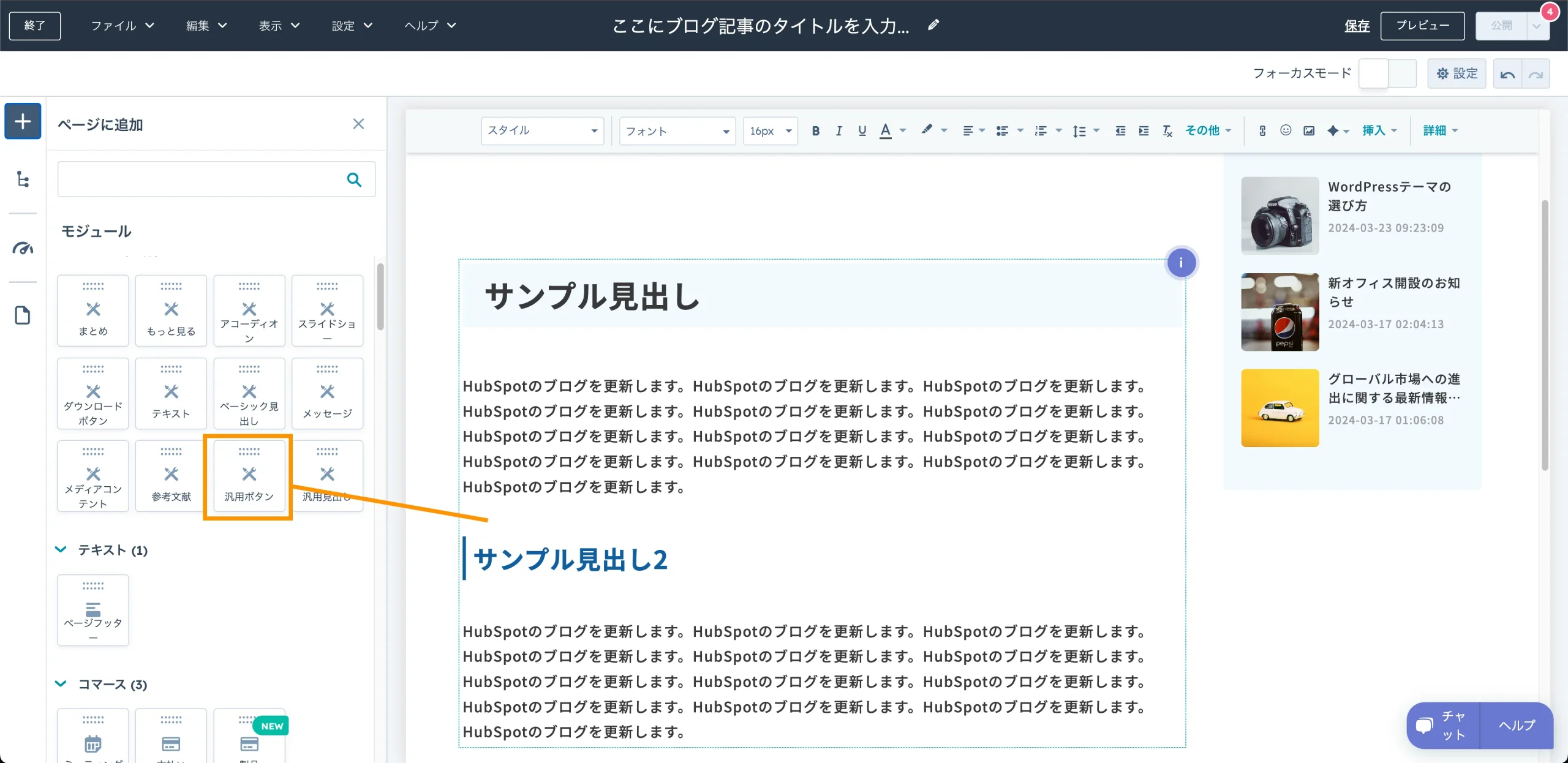
上記のような形でブログを書いていたときに、例えばこのテキストの下にボタンを差し込めるのか?というような疑問が湧いたので試してみました。
今回は自作のモジュールである「汎用ボタン」をドラックアンドドロップしてみました。
文言は「詳細はこちら」というものにしています。


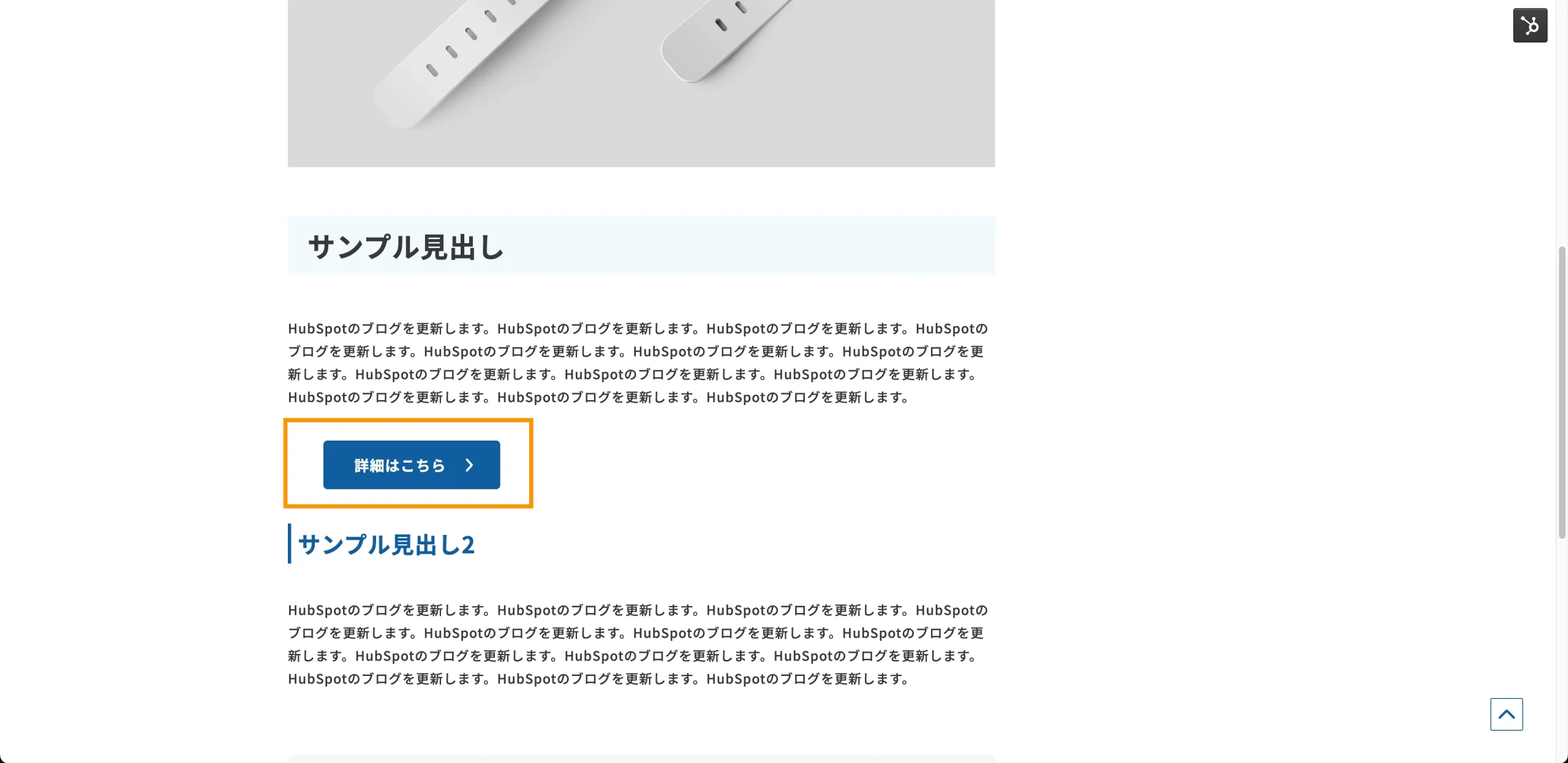
ページの更新後無事ボタンがページのフロント画面に表示されています。
任意のモジュールも流し込めそうですね。
まとめ
他にも動画が流し込めたり、自分が作ったCTAを差し込めたり、テーブルを入れられたりするのですが数が多いので一旦ここまでの基本パネルの部分とさせていただければと思います。
個人的にはWordPressの旧エディターであるClassic Editor (クラシックエディター) の操作感を久しぶりに味わった気がしました。出来ることがシンプルで扱いやすさがありますね。