こんにちは。イノーバWEB部の三砂です。
HubSpot CMSのスタイルフィールドの中に、要素配置に特化した2つのフィールドがあります。
- 位置合わせフィールド
- テキストの位置合わせフィールド
これらを自作のモジュールなどに指定することで、要素の位置調整を行うことが出来ます。
今回はこちらについてみていければと思います。
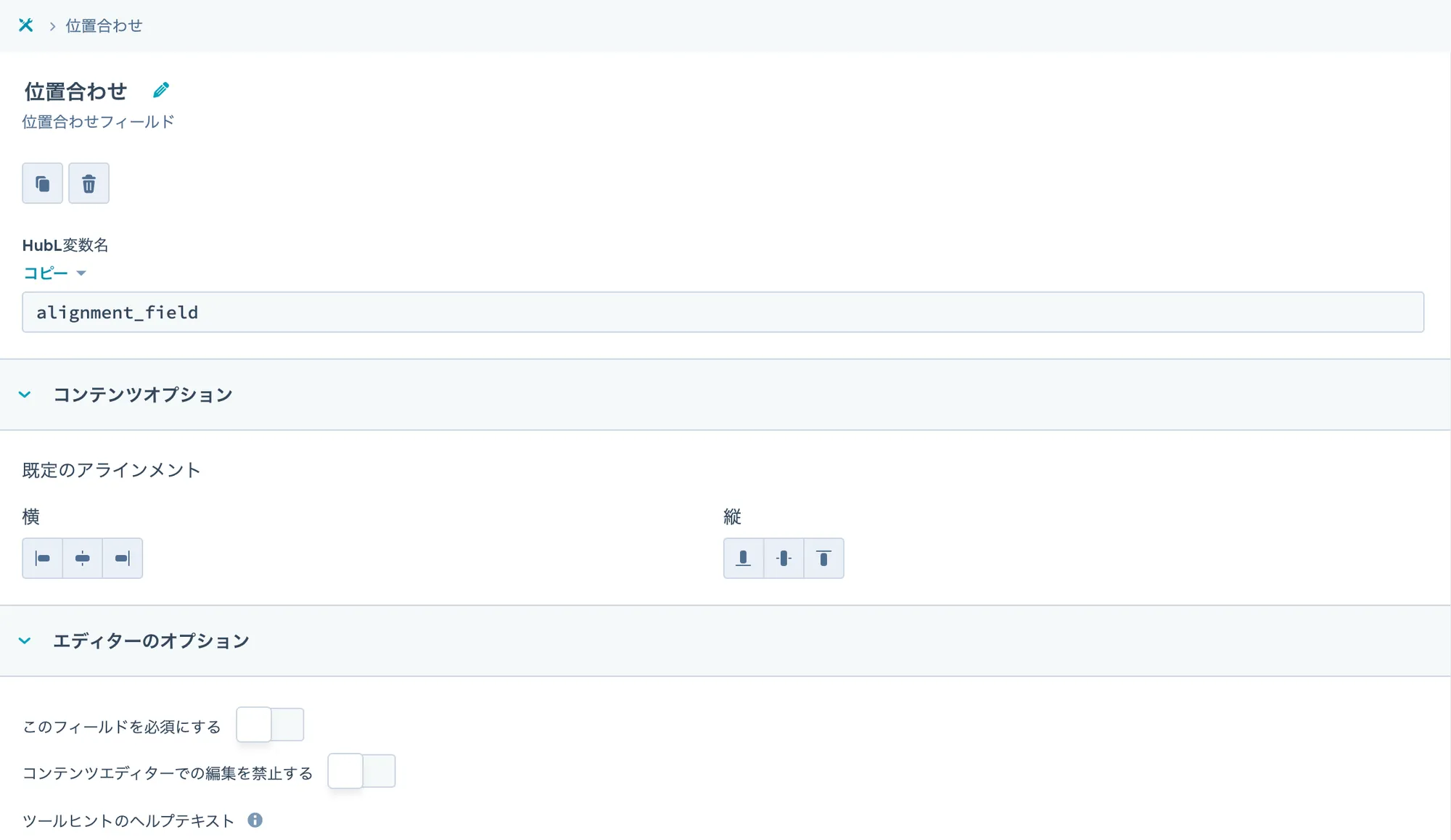
位置合わせフィールド

後述する「テキストの位置合わせフィールド」はテキストの整列に特化している印象ですが、こちらはブロック要素自体であったりコンテナ自体のレイアウトの調整として差別化されている印象です。
実際に指定して確認してみると、JSONの構造的には以下のように出力されました。
横の値
- 左揃え → “horizontal_align”: “LEFT”
- 中央揃え → “horizontal_align”: “CENTER”
- 右揃え → “horizontal_align”: “RIGHT”
縦の値
- 下揃え → “vertical_align”: “BOTTOM”
- 中央揃え → “vertical_align”: “MIDDLE”
- 上揃え → “vertical_align”: “TOP”
位置合わせフィールドのJSON構造の例
実際に吐き出される構造は以下のような形です。horizontal_alignとvertical_alignが定義されており、それぞれ指定したものによって値が変わります。
"alignment_field": {
"horizontal_align": "RIGHT",
"vertical_align": "TOP"
}ボタンのレイアウト調整をする
位置合わせフィールドを利用して左、中央、右(水平方向)にボタンを配置できるような構造を考えてみましょう。今回は独自のボタンモジュールを作成して、吐き出される「LEFT」「CENTER」「RIGHT」をプロパティの値として使うのではなく、クラス名として利用することにします。|lowerとすることで、大文字ではなく小文字に加工します。
text-alignプロパティであれば値をそのまま活かせるかもしれませんが、今回はjustify-contentを利用することにしました。元々ボタン自体が持っているスタイルの影響です。
<div class="general-button-wrapper {{ module.style.alignment_field.horizontal_align|lower }}">
<a href="{{ module.general_button_url }}" class="general-button-link">
<span class="general-button-text">{{ module.general_button_text }}</span>
</a>
</div>
{% require_css %}
<style>
.general-button-wrapper {
display: flex;
}
.general-button-wrapper.left {
justify-content: flex-start;
}
.general-button-wrapper.center {
justify-content: center;
}
.general-button-wrapper.right {
justify-content: flex-end;
}
</style>
{% end_require_css %}これでボタンのコンテナを左、中央、右など水平方向に配置できるようになりました。結果的にボタンの水平方向のレイアウトはこの指定で希望通りのものになりました。

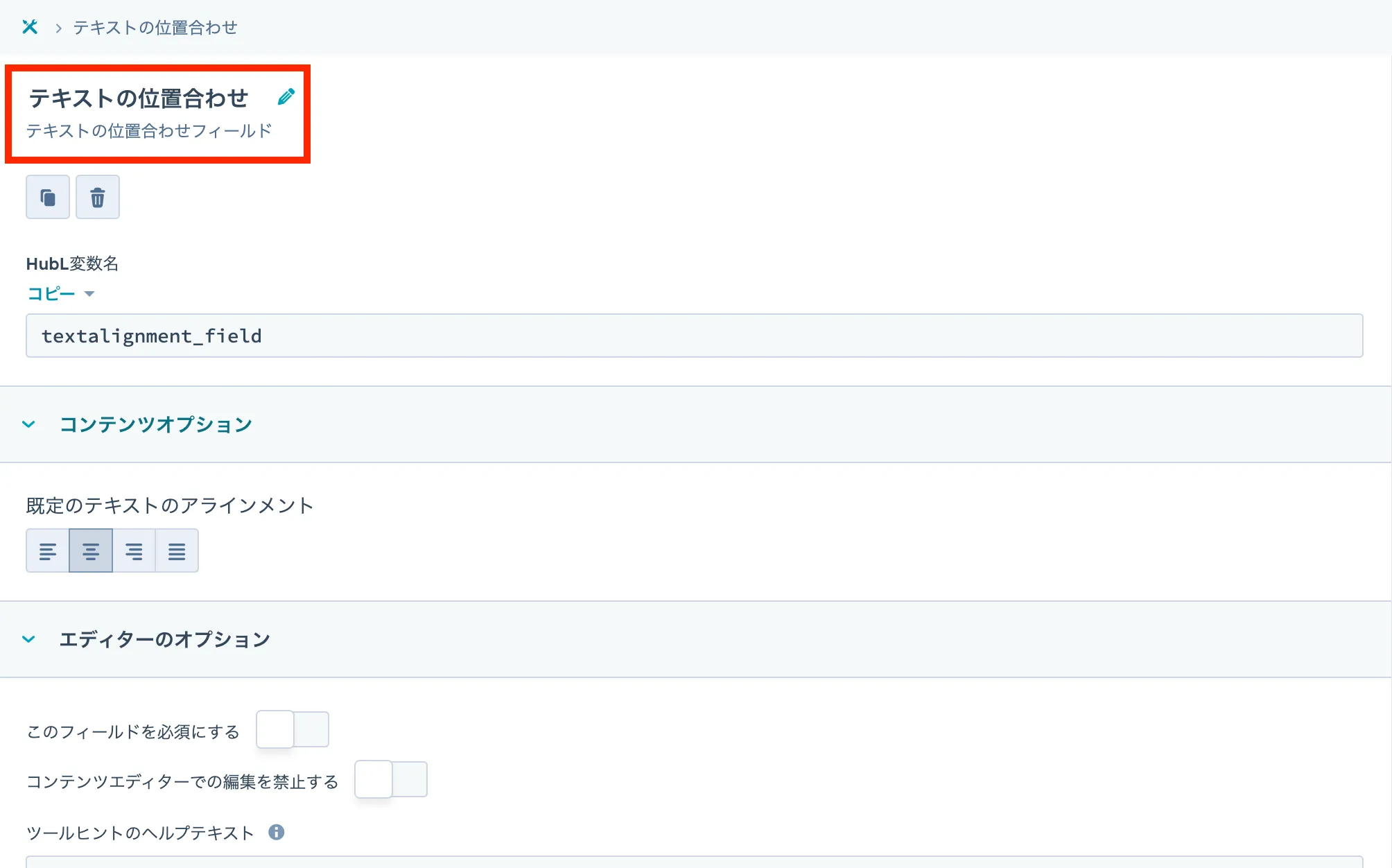
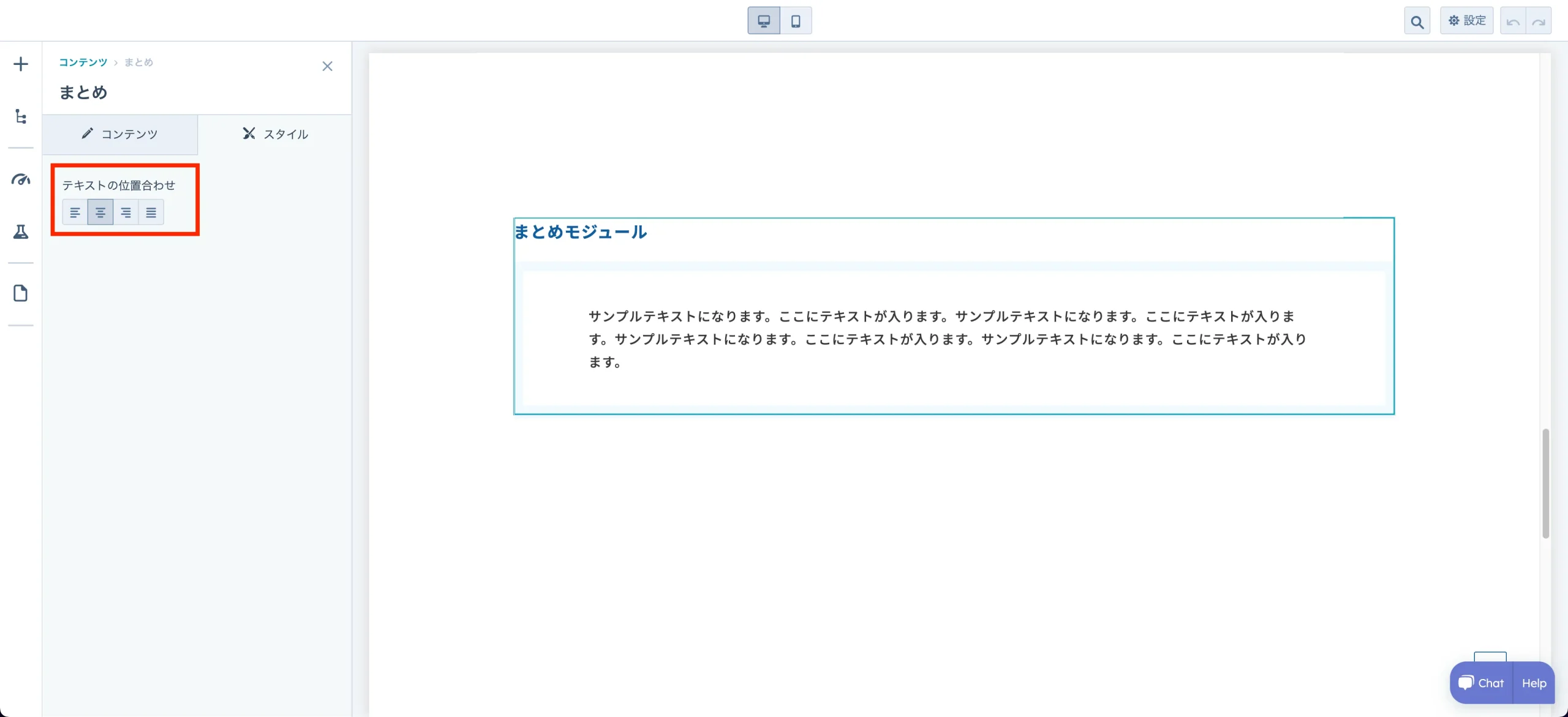
テキストの位置合わせフィールド
位置合わせフィールドとは別に、「テキストの位置合わせ」というフィールドも存在します。CSSプロパティのtext-alignなどの指定をする際はこちらの方が都合が良さそうです。

テキストの位置合わせフィールドのオプション
- 左揃え → “text_align”: “LEFT”
- 中央揃え → “text_align”: “CENTER”
- 右揃え → “text_align”: “RIGHT”
- 両端揃え → “text_align”: “JUSTIFY”
テキストの位置合わせのJSON構造の例
"textalignment_field": {
"text_align": "LEFT"
}実際に位置調整を行ってみましょう。今回は独自のサンプルモジュールの中にあるテキストコンテンツを左、右、中央に配置できるようにテキストの位置合わせフィールドと連携を図ります。
「サンプルテキストになります。….」から始まるテキストコンテンツの位置調整ができるようなものを作成したいと思います。

先ほどとは違いtext-alignプロパティの値としてそのまま生かしてみようと思います。前回同様|lowerとすることで、大文字ではなく小文字に加工します。
<div class="conclusion">
<h2 class="conclusion__title">まとめモジュール</h2>
<div class="conclusion__wrapper">
<p class="conclusion__text">{{ module.conclusion_text }}</p>
</div>
</div>
{% require_css %}
<style>
.conclusion__text {
text-align: {{ module.style.textalignment_field.text_align|lower }};
}
</style>
{% end_require_css %}こうすることで、conclusion__textのクラスに対して、text-alignプロパティと指定によって変動する値を付与することができました。
まとめ
この位置関連の調整は結構な頻度で使用するかと思います。ボタンであっても見出しであっても、モジュールの位置調整は事前に用意しておくと、より柔軟なレイアウト配置が非エンジニアでもできますね。
本日もありがとうございました。