こんにちは。イノーバWEB部の三砂です。
HubSpotはモジュール作成において、ブール値(真偽値)でモジュールに対して条件を設定することができます。
これは通常のフィールドだけでなく、スタイルフィールドにも用意されています。
今回は実装サンプルとして独自の見出しモジュールを作成し、一部のspanタグで囲まれた要素の表示・非表示を切り替えるものを作ってみます。
通常のフィールド
まずHTMLの構成の部分からブール値を扱ってみたいと思います。
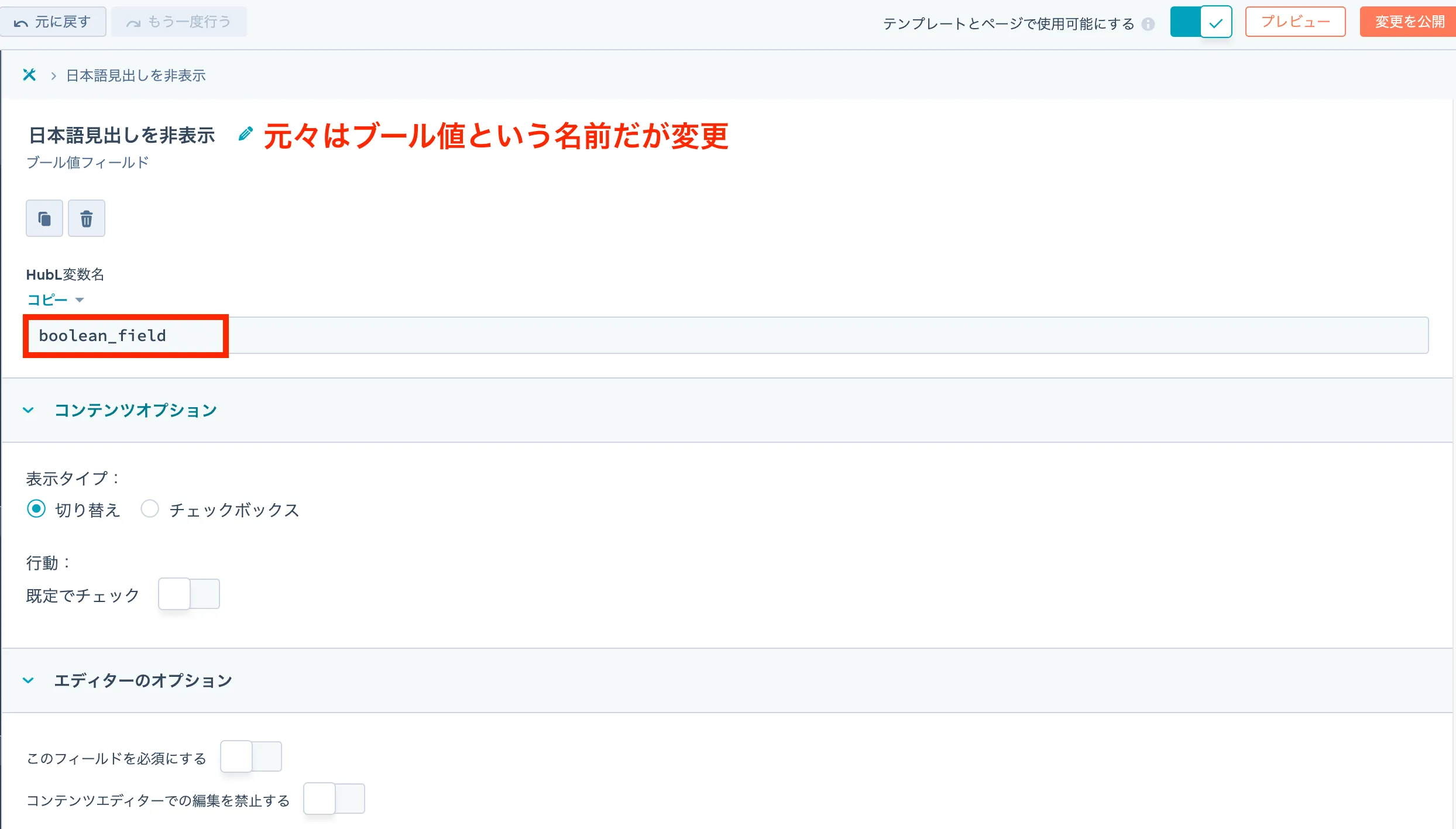
まずフィールドを定義してみます。

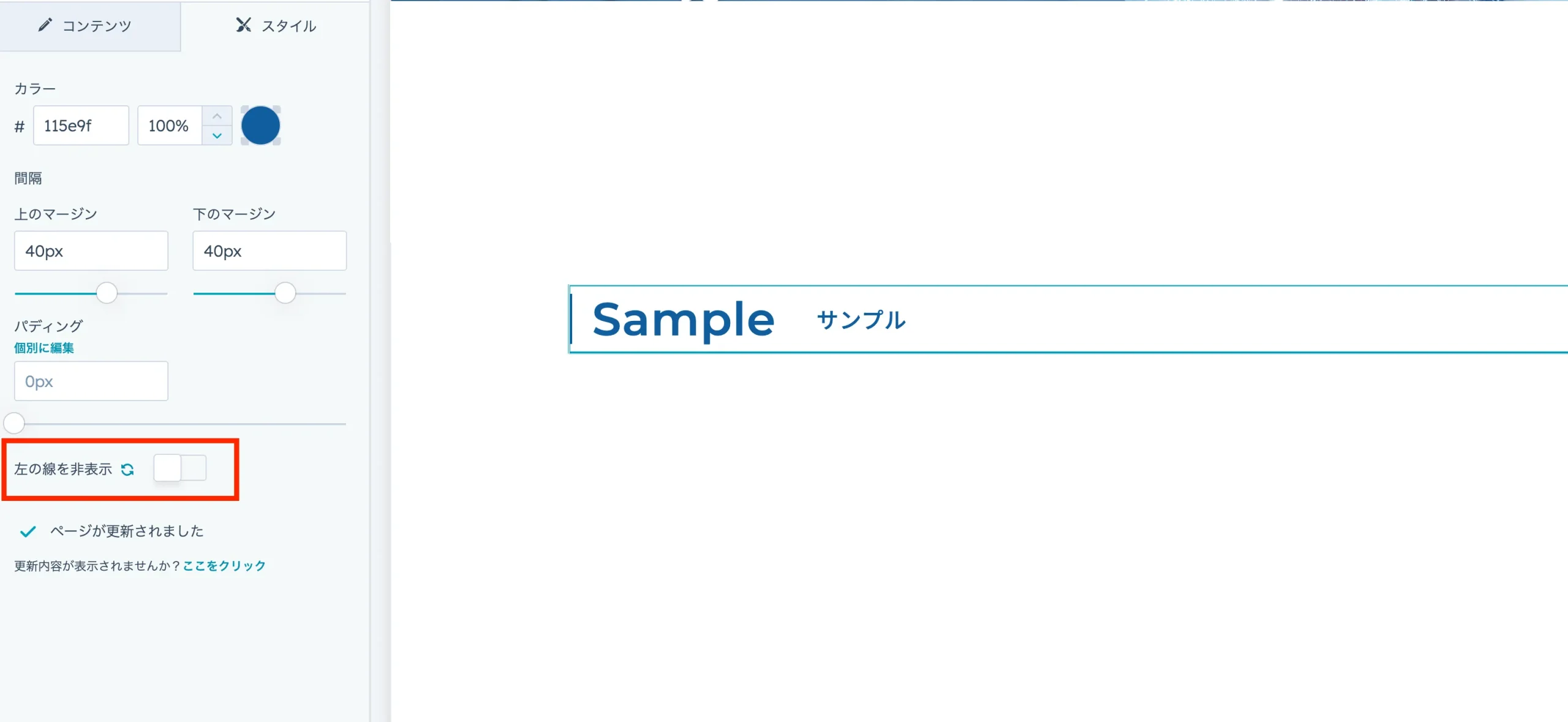
以下のように「Sample サンプル」となっている見出しに対して、「日本語見出しを非表示」というブール値を設け、チェックを入れれば「サンプル」の部分は非表示にするようなものを作成します。

元々のコード
モジュール自体の元々のコードは以下の通りです。英語と日本語を入力枠から設定できるようにしています。日本語の部分、英語の部分がそれぞれspanタグで囲まれています。
<h2 class="general-heading">
<span class="general-heading__english">{{ module.general_heading_english }}</span>
<span class="general-heading__japanese">{{ module.general_heading_japanese }}</span>
</h2>チェックを入れれば該当部分は非表示にするという条件
例えば「チェックを入れれば(trueであれば)表示する」という条件であれば、通常はif文を使用するかと思います。
<h2 class="general-heading">
<span class="general-heading__english">{{ module.general_heading_english }}</span>
{% if module.boolean_field %}
<span class="general-heading__japanese">{{ module.general_heading_japanese }}</span>
{% endif %}
</h2>ただ今回の場合は逆、チェックを入れれば非表示にしたいのです。
そこで今回はunless文を利用してみます。
https://developers.hubspot.jp/docs/cms/hubl/if-statements
unless文は、if文と似た条件文ですが、if文とは逆のロジックとして機能します。1つのブール値条件がtrueと評価されない場合に、初めのタグと終わりのタグで囲まれたコードがレンダリングおよびコンパイルされます。
<h2 class="general-heading">
<span class="general-heading__english">{{ module.general_heading_english }}</span>
{% unless module.boolean_field %}
<span class="general-heading__japanese">{{ module.general_heading_japanese }}</span>
{% endunless %}
</h2>このようにすることで、通常のif文でコンテンツを表示したり、逆に否定系で非表示にすることもできますね。
スタイルフィールドのブール値
次にスタイルフィールドのブール値も扱ってみましょう。
元々のコード
モジュール自体の元々のコードは以下の通りです。英語と日本語を入力枠から設定できるようにしています。日本語の部分、英語の部分がそれぞれspanタグで囲まれています。
<h2 class="general-heading">
<span class="general-heading__english">{{ module.general_heading_english }}</span>
<span class="general-heading__japanese">{{ module.general_heading_japanese }}</span>
</h2>※先ほどと同じです。
実際に出力されているHTML
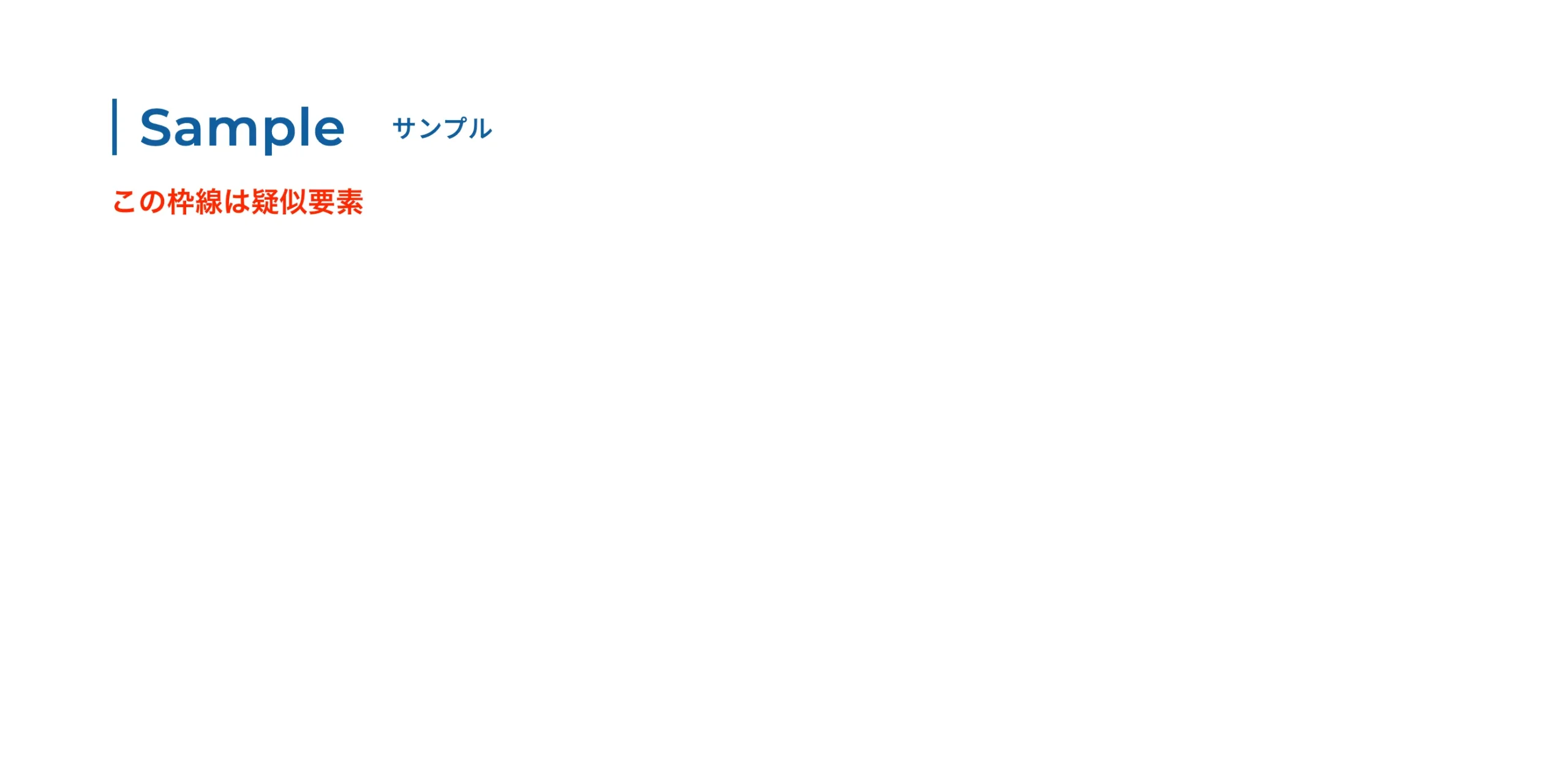
上記のコードは以下のような形で出力されます。今回はサンプルとして、この | の疑似要素を出すか出さないかをスタイルフィールドのブール値で設定できるようにしてみましょう。

完成したコード
スタイルフィールドのブール値にチェックが入っていれば、疑似要素(::before)を付与しない。
もしチェックが入っていなければ付与する。というふうにしています。
{% require_css %}
<style>
{% unless module.style.boolean_style_field %}
.general-heading:before {
/* 線のスタイルをここに記述 */
}
{% endunless %}
</style>
{% end_require_css %}前回同様、unlessはif文の否定系を作ることができます。
基本的に通常のフィールドであってもスタイルフィールドであっても考え方は同じはずです。
何か表示・非表示のトリガーを作りたい場合に、そのケースに応じて分岐を作るような形になるということですね。
まとめ
今回はブール値を利用してモジュール内の要素の表示、非表示を切り替えるようなサンプルを作ってみました。条件分岐で出す出さないなどはWPのカスタムフィールドでもあるかと思いますが、同じようにHubSpot CMSでも制御できるのでよりモジュール作成の柔軟性が増しますね。
本日もありがとうございました。